您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下iOS11.3以下modal中input光標錯位怎么辦,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
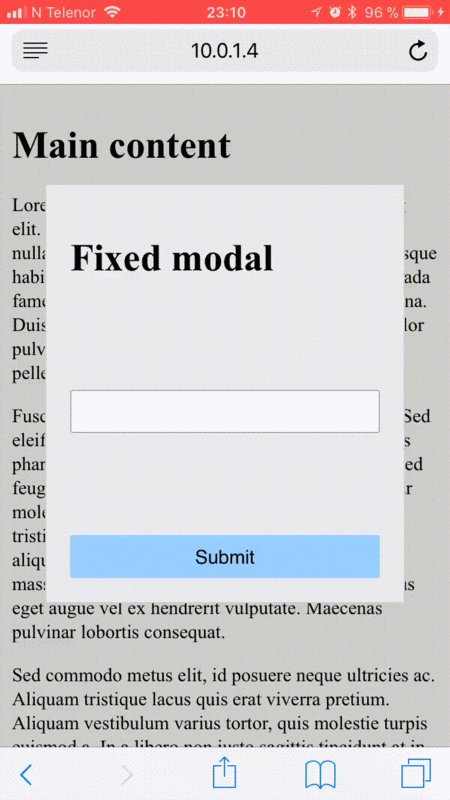
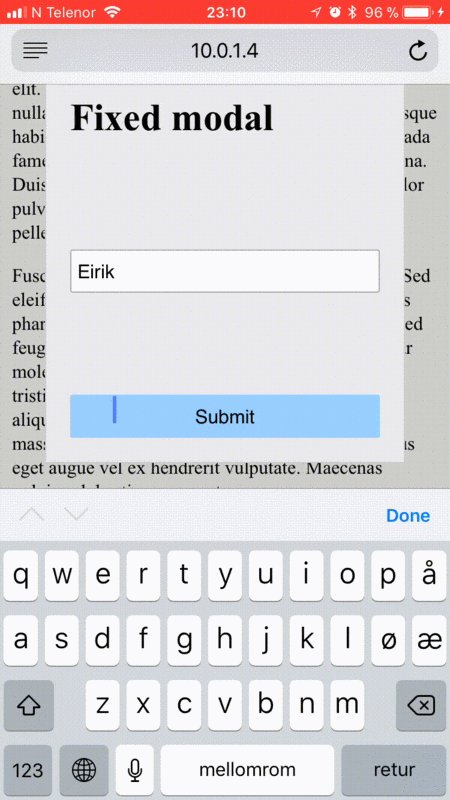
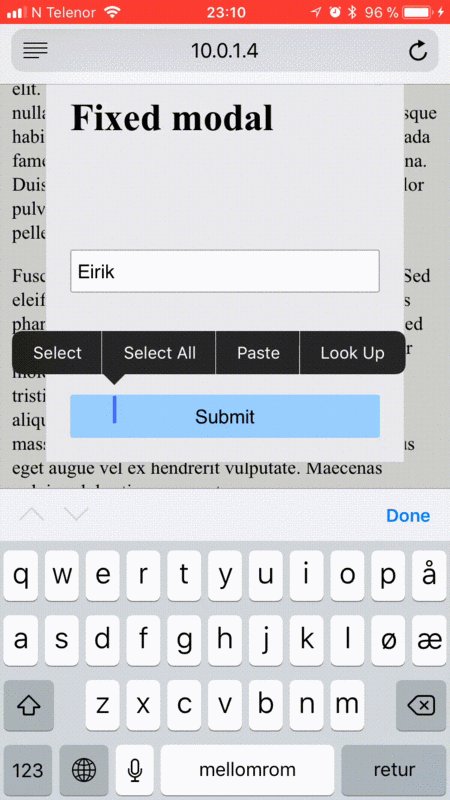
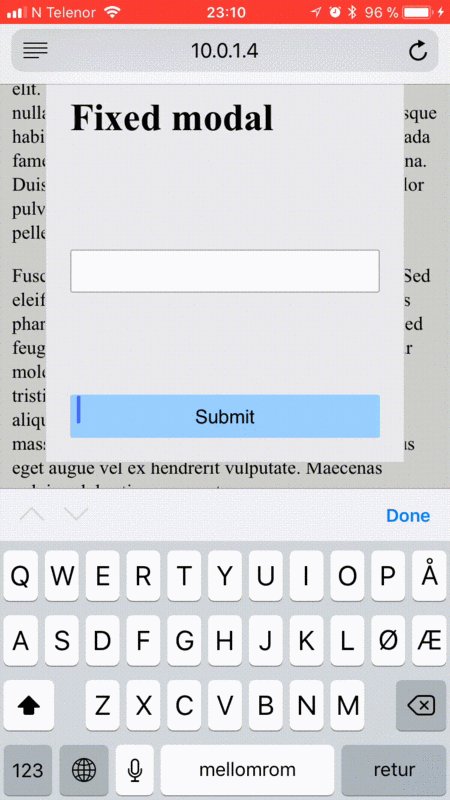
先看一下錯位的效果:

這本是iOS系統的一個BUG,不過在iOS11.3以后的系統中修復了;
解決辦法:
在body標簽中添加樣式:
body {
position: fixed;
width: 100%;
}或者
body {
overflow: hidden;
height: 100%;
}ios11,彈出層內的input框光標錯位
之前開發了一個微信項目,安全上線,維護期中蘋果手機突然出現光標錯位現象,經過排查,發現是最新的ios11系統的鍋。
具體情況:彈出層使用position: fixed;彈出層內附帶input/textarea輸入框,ios11系統的蘋果機用戶在點擊輸入框,出現鍵盤后,彈出層被頂上去,而光標還停留在原處,即出現錯位情況。
解決思路:
1.解決光標錯位:彈出層設置為position: absolute;body添加position: fixed;
2.彈出層重新定位:獲取滾動條高度,設置為彈出層Top值;
function getScrollTop(): string {
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
return scrollTop + 'px';
}解決過程中碰到的問題:body設置為position: fixed后,一旦彈出層Top屬性被賦值,頁面會默認回到最頂端,用戶體驗感極差。
在此基礎上決定不設置body的定位,改為overflow: hidden; 等用戶執行完操作,關閉彈出層時,再還原overflow: initial; 缺點是彈出層底部的內容無法再進行滾動,但是對用戶體驗無太大影響。在pc上測試無誤后發布test環境,真機測試簡直爆炸,底部內容仍舊可以自由滑動,連帶著固定在上層頁面的彈出層一起不受拘束的自由愉快滑動。
由此發現的坑2:移動端設置body的overflow: hidden不生效,即使附加height: 100%;
順著思路下去,決定采取阻止頁面的touchmove事件來實現固定底部頁面的想法
public fixBg() { //阻止頁面底部touchmove事件
document.addEventListener("touchmove",function(e){
e.preventDefault();
e.stopPropagation();
},false);
}
public flexibleBg() { //恢復touchmove事件
document.addEventListener('touchmove', function (e) {
e.returnValue = true;
}, false);
}如此一來,頁面會回跳到頂部的問題解決了,但是發布以后,實際測試時又發現,彈出層位置錯誤,彈出getScrollTop()的執行結果顯示為0.這又是ios的一個坑,目前還在哼哧哼哧的填。
看完了這篇文章,相信你對“iOS11.3以下modal中input光標錯位怎么辦”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。