您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了iOS中怎么實現跨頁面狀態同步,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
NotificationCenter
狀態同步實際是一對多的場景,也就是一個事件可以被多個觀察者監聽到。而蘋果的系統框架自帶的 NotificationCenter 正是用來適配這種場景,并且其也是被系統框架本身及我們開發者大面積使用的。用法如下:
定義通知名字,以及需要額外傳遞信息的 key
基于 target-action 的方式注冊通知
open func addObserver(_ observer: Any, selector aSelector: Selector, name aName: NSNotification.Name?, object anObject: Any?)
實現監聽通知的方法
func onReceivedNotification(note: NSNotification)
發送通知,可以傳遞發送通知的對象(object)以及一些額外的信息(userInfo)
open func post(name aName: NSNotification.Name, object anObject: Any?, userInfo aUserInfo: [AnyHashable : Any]? = nil)
移除注冊的通知
open func removeObserver(_ observer: Any, name aName: NSNotification.Name?, object anObject: Any?)
當然 NotificationCenter 也提供了一種更加便利基于 block 的方式注冊監聽通知,其將 2,3 兩個步驟整合為 1 個步驟。
open func addObserver(forName name: NSNotification.Name?, object obj: Any?, queue: OperationQueue?, using block: @escaping (Notification) -> Void) -> NSObjectProtocol
整體流程很清晰,簡單易用,但是卻有一個嚴重的缺點 —— 弱類型。我們接收到的是一個NSNotification對象。
open class NSNotification : NSObject, NSCopying, NSCoding {
open var name: NSNotification.Name { get }
open var object: Any? { get }
open var userInfo: [AnyHashable : Any]? { get }
}假設我們需要傳遞一個關注狀態改變的信息,那么需要包含關注更改后的狀態以及被關注者的 ID。那么我們需要從 userInfo 中取出所需要的值:
let following = notification.userInfo["FollowingKey"] as! NSNumber let userID = notification.userInfo["UserIDKey"] as! NSNumber;
也就是說接收通知的一方一般需要要查看文檔才知道怎樣從 userInfo 取值,取的值的類型又是什么。這對于使用是極為不方便的。
SwiftNotificationCenter
SwiftNotificationCenter是一種面向協議的通知中心方案。使用方式如下:
定義協議
protocol FollowingChanged {
func followingDidChange(following: Bool, userID: NSNumber)
}基于協議注冊通知
Broadcaster.register(Update.self, observer: observer)
實現協議方法
extension ViewController: FollowingChanged {
func followingDidChange(following: Bool, userID: NSNumber) {
// do something
}
}發送通知
Broadcaster.notify(FollowingChanged.self) {
$0.followingDidChange(following, userID)
}移除注冊的通知
Broadcaster.unregister(Update.self, observer: observer)
我們可以看到,其基于協議的方式解決了弱類型的問題,并且其通過AssociatedObject實現了通知的自動移除。但其也存在著擴展性較差的問題。
依然是關注改變的場景,假如隨著業務的發展,有的地方需要知道關注后是否為互關的狀態,那么又需要增加一個字段來標識。因此我們需要修改協議,增加參數,且由于其不是必須傳遞的參數,因此是 optional 類型。
protocol FollowingChanging {
func followingDidChange(following: Bool, userID: NSNumber, followingEachOther: NSNumber?)
}如果在該類型通知被廣泛應用的場景,那么需要修改的地方就尤其多了。這顯然也是難以接受的。
EventBus
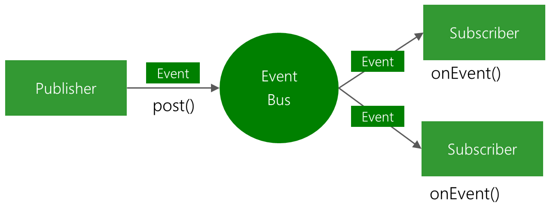
EventBus 在安卓中被廣泛地應用,其流程如下圖所示:

圖片來源:EventBus
使用方式如下:
定義事件
class TPFollowingChangedEvent: NSObject, TPEvent {
private(set) var following: Bool
private(set) var userID: NSNumber
}注冊事件
TPEventBus<TPFollowingChangedEvent>.shared.register(eventType: TPFollowingChangedEvent.self, subscriber: self, selector: #selector(onEvent(event:object:)))
實現監聽事件的方法
@objc func onEvent(event: TPFollowingChangedEvent, object: Any?) {
// do something
}發送事件
TPEventBus.shared.post(event: event, object: self)
移除事件的注冊
TPEventBus<TPFollowingChangedEvent>.shared.unregister(eventType: TPFollowingChangedEvent.self, subscriber: self)
我們可以看到, EventBus 也是強類型的。
假如依然關注的場景,需要增加 followingEachOther 參數,那么我們只需要在 TPFollowingChangedEvent 中增加 followingEachOther 參數即可。如下所示:
class TPFollowingChangedEvent: NSObject, TPEvent {
private(set) var following: Bool
private(set) var userID: NSNumber
private(set) var followingEachOther: NSNumber?
}因此使用 EventBus 實現了以下需求:
強類型
可擴展
EventBus 同 NotificationCenter 都是基于 target-action 的方案,但是我們不難將其擴展為支持 block 監聽的方式,并且同樣讓其能夠自動移除事件的注冊。類似于如下的使用方式:
TPEventBus<TPFollowingChangedEvent>.shared.subscribe(eventType: TPFollowingChangedEvent.self).forObject(self).onQueue(OperationQueue.main).onEvent { (event, object) in
// do something
}.disposed(by: self)上述內容就是iOS中怎么實現跨頁面狀態同步,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。