您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現快遞查詢功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
微信小程序 快遞查詢功能:
產品需求,
準備api,
代碼編寫。
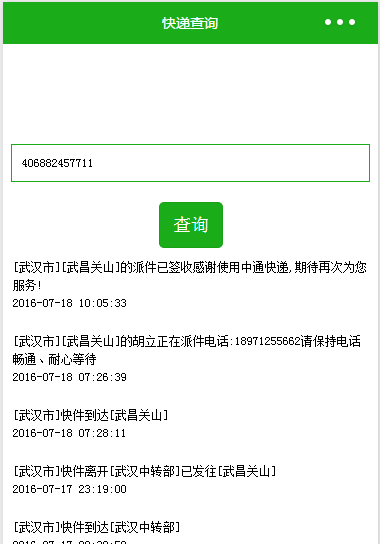
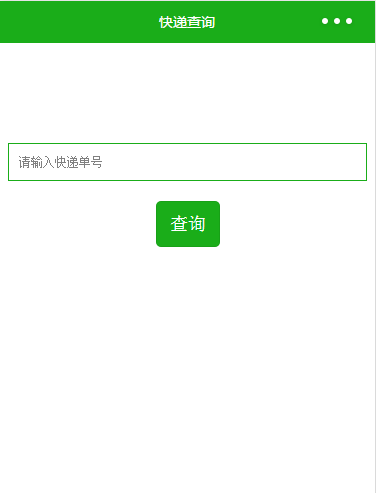
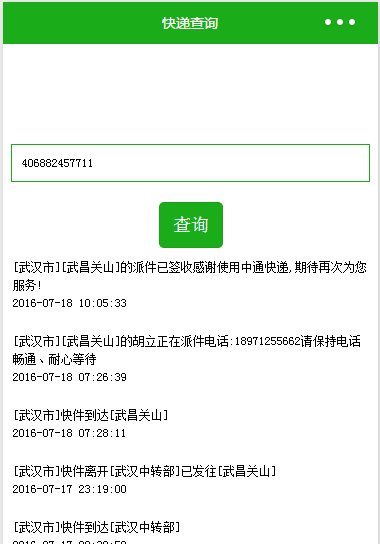
第一步:產品需求,我們需要實現如下圖的一個功能,在文本框輸入快遞單號,點擊查詢,下面出來我們需要的快遞信息

第二步:準備
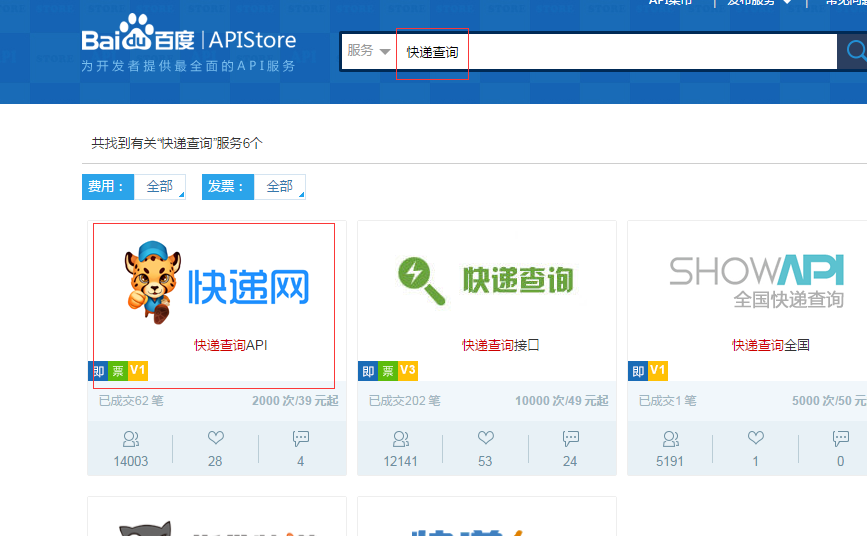
我們先找一個快遞的api接口,通過http://apistore.baidu.com/我們可以看到很多的api,我們找一個快遞查詢的


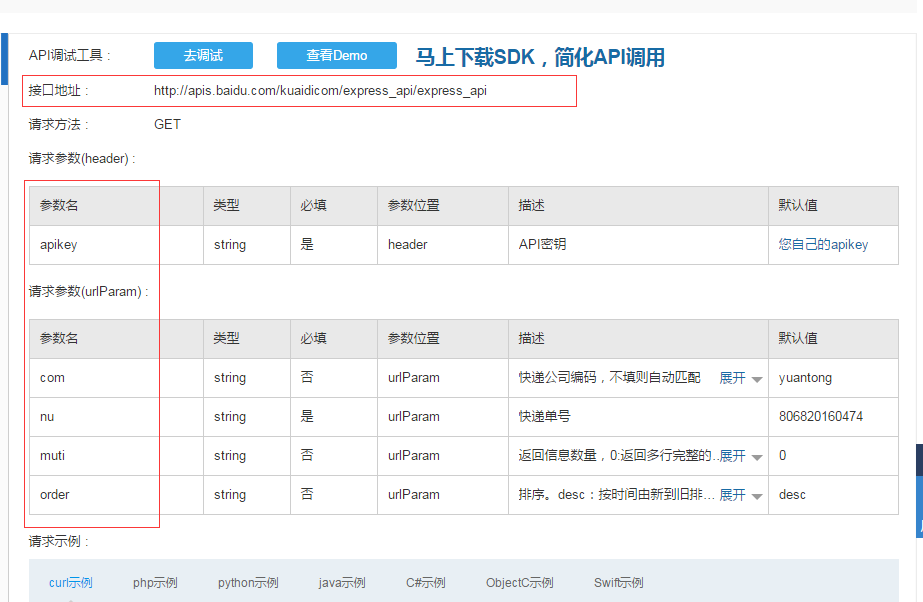
我們可以看到有接口地址,和一些參數。做好這個準備接下來就開始編碼工作了…………
第三步:編碼工作
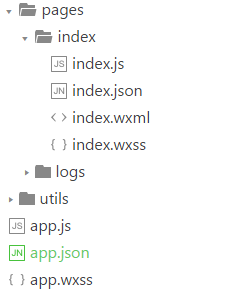
我們新建一個Express的文件,然后默認文件準備齊全

我們現在app.js中把我們的頭部導航改為一個綠色的背景色

在index.json中設置導航的名稱:“快遞查詢”

在index.wxml中,把默認的代碼刪掉,放上我們的一個文本輸入框,一個查詢按鈕
<!--index.wxml--> <view class="container"> <input placeholder="請輸入快遞單號" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查詢 </button> </view>
接下來我們需要給文本框和按鈕加上一個樣式:在index.wxss中設置
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}到現在為止我們的布局就做好了如圖:

接下來我們需要去調用我們事先準備好的api快遞查詢接口了,我們首先需要在app.js中設置一個網絡請求的方法getExpressInfo里面設置兩個參數一個快遞參數,一個返回的方法。
利用文檔給我們提供的wx.request發起網絡請求url:地址路徑,里面有幾個參數muti=0返回多行完整的數據,order=desc按時間由新到舊排列,com快遞的名稱(快遞公司的名稱),nu快遞單號,header:請求的參數apikey的值為我們自己百度賬號的apikey(可以登錄自己的百度賬號,在個人中心中查看)
//設置一個發起網絡請求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}有了這樣的請求方法,接下來就需要給我們的查詢按鈕添加一個點擊的事件:bindtap="btnClick",在index.js中添加查詢事件,通過app來調用實現寫好的請求方法getExpressInfo,在此之前我們需要先獲取一下文本框內輸入的快遞單號,
給文本框綁定一個bindinput事件,

獲取輸入的快遞單號。在data:對象中定義兩個變量一個輸入框的值,一個要顯示的快遞信息。
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//輸入框值
expressInfo:null //快遞信息
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
})
},
//快遞輸入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查詢事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})最后我們需要在index.wxml中把查詢出來的快遞信息顯示出來了,利用vx:for來循環數組。
<!--index.wxml-->
<view class="container">
<input placeholder="請輸入快遞單號" bindinput="input" />
<button type="primary" bindtap="btnClick"> 查詢 </button>
</view>
<view class="expressinfo" wx:for="{{expressInfo.data}}">
<ul>
<li>{{item.context}}</li>
<li>{{item.time}}</li>
</ul>
</view>最后一步設置下顯示出來的快遞信息的樣式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到這里我們的整個查詢就完成了……

感謝各位的閱讀!關于“微信小程序如何實現快遞查詢功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。