您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS如何實現京東首頁之頁面頂部、Logo和搜索框功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何實現京東首頁之頁面頂部、Logo和搜索框功能”這篇文章吧。
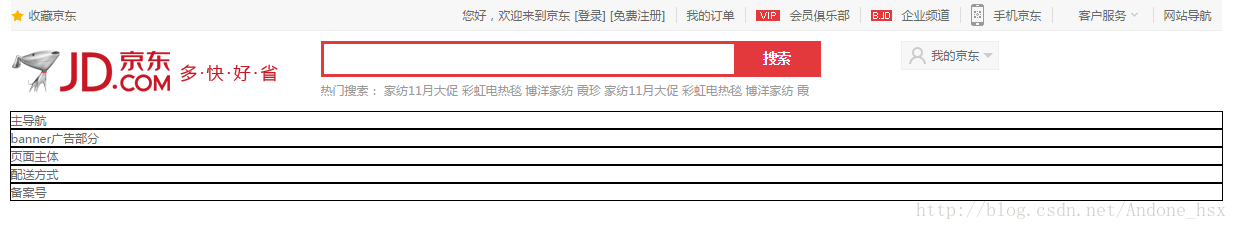
昨天我們主要講了京東首頁的基本布局,今天我們主要來逐步實現京東首頁的頁面頂部、Logo&搜索框。首先我們來看下我們今天將要實現的效果:

下面頁面布局詳細分析:
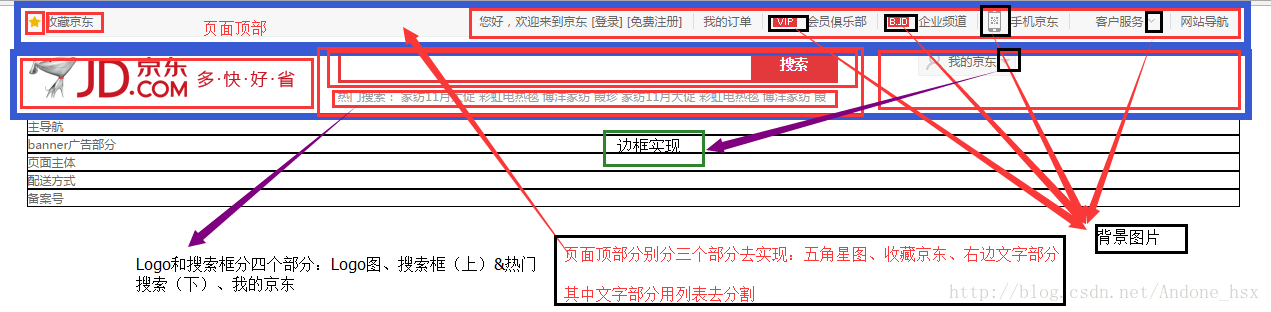
1、頁面頭部分三個部分依次實現:五角星圖、收藏京東、右邊文字部分(用列表實現);
其中當鼠標停放在手機京東上,手機背景圖發生變化,變成紅色帶jd的圖案;當鼠標懸停在客服服務上,出現下拉列表。
2、Logo&搜索框分四個部分實現:左邊京東Logo、中間搜索框(上部:快速搜索;下部:熱門搜索)、右部我的京東&去購物車(步驟類似我的京東,省略)
分析圖:

具體實現代碼如下:
jd_index.html
<!doctype html> <html> <head> <title>Insert your title</title> <meta charset="utf-8"> <link rel="stylesheet" href="jd_index.css"> </head> <body> <!-- 1、網頁頭部 --> <header id="top"> <!-- 1、五角星(左) --> <img class="lf" src="Images/star.jpg"> <!-- 2、收藏京東(左) --> <a href="#" class="lf">收藏京東</a> <!-- 3、文字列表(右) --> <ul class="rt"> <li> 您好,歡迎來到京東 <a href="#">[登錄]</a> <a href="#">[免費注冊]</a> </li> <li> <b></b> <!-- 邊框 --> <a href="#">我的訂單</a> </li> <li class="vip"> <b></b> <!-- 邊框 --> <a href="#">會員俱樂部</a> </li> <li class="dakehu"> <b></b> <!-- 邊框 --> <a href="#">企業頻道</a> </li> <li class="app_jd"> <b></b> <!-- 邊框 --> <a href="#">手機京東</a> </li> <li class="service"> <b></b> <!-- 邊框 --> <a href="#">客戶服務</a> <!-- 彈出菜單 --> <ul id="service_items"> <li> <a href="#">幫助中心</a> </li> <li> <a href="#">幫助中心</a> </li> <li> <a href="#">幫助中心</a> </li> <li> <a href="#">幫助中心</a> </li> <li> <a href="#">幫助中心</a> </li> </ul> </li> <li> <b></b> <!-- 邊框 --> <a href="#">網站導航</a> </li> </ul> </header> <!-- 2、LOGO 和 搜索框 --> <div id="top_main"> <!-- 1、LOGO --> <a href="#" class="lf"> <img src="Images/logo-201305.png"> </a> <!-- 2、搜索框和搜索按鈕 --> <div id="search_box"> <!-- 1、搜索框和按鈕 --> <div class="search"> <input class="txtSearch"> <button>搜索</button> </div> <!-- 2、熱門搜索 --> <div class="hot_words"> <span>熱門搜索:</span> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> <a href="#">家紡11月大促</a> <a href="#">彩虹電熱毯</a> <a href="#">博洋家紡</a> <a href="#">霞珍</a> </div> </div> <!-- 3、我的京東 --> <div id="my_jd"> 我的京東 <b></b><!-- 向下箭頭 --> </div> <!-- 4、去購物車結算 --> <!-- 5、追加空子元素,撐起top_main --> <div class="clear"></div> </div> <!-- 3、主導航--> <nav id="nav">主導航</nav> <!-- 4、banner廣告部分--> <div id="banner">banner廣告部分</div> <!-- 5、頁面主體--> <section id="main">頁面主體</section> <!-- 6、頁面底部-配送方式 --> <footer id="foot_box">配送方式</footer> <!-- 7、頁面底部-備案號 --> <footer id="footer">備案號</footer> </body> </html>
外部樣式:
jd_index.css
/*測試屬性*/
#nav,#banner,#main,#foot_box,#footer{
border:1px solid black;
}
/*通用*/
body{
font:12px "microsoft yahei",Arial,Helvetica,sans-serif;
color:#666;
margin:0;
}
ul,p,h2,h3,h4,h5,h6,h7,ol,dl,dd{
margin:0;
padding:0;
list-style:none;
}
img{vertical-align:bottom;}
a{
color:#666;
text-decoration:none;
}
a:hover{
color:#FF0700;
text-decoration:underline;
}
.lf{float:left;}
.rt{float:right;}
.clear{clear:both;}
/**布局元素樣式**/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
width:1211px;
margin:0 auto;
}
/*******1、頁面頂部**********/
#top{
/*高度,行高,背景顏色,下邊框*/
height:30px;
line-height:30px;
background-color:#f7f7f7;
border-bottom:1px solid #eee;
}
#top>img{
margin-top:10px;
margin-right:5px;
}
/*文字列表*/
#top>ul>li{
float:left;
margin-right:10px;
}
#top>ul b{
border-left:1px solid #ddd;
margin-right:10px;
}
/*會員俱樂部*/
li.vip a{
padding-left:34px;
background:url(Images/vip.jpg) no-repeat left center;
}
/*大客戶*/
li.dakehu a{
padding-left:31px;
background:url(Images/dakehu.jpg) no-repeat left center;
}
/*手機京東*/
li.app_jd a{
/*左內邊距,行內塊,高度,行高,背景*/
padding-left:23px;
display:inline-block;
height:22px;
line-height:22px;
background:url(Images/iconlist_2.png) no-repeat -128px -360px;
}
li.app_jd a:hover{
background-position:-128px -399px;
}
/*客戶服務*/
li.service>a{
/*左右內邊距模擬寬度*/
padding:0 15px;
/*高度,行高*/
display:inline-block;
height:26px;
line-height:26px;
/*背景圖像:水平偏右,垂直居中*/
background:url(Images/jt_down.jpg) no-repeat 95% center;
/*左右上邊框:透明*/
border:1px solid transparent;
border-bottom:none;
}
/*客戶服務-彈出菜單*/
li.service{
/*相對定位:配合#service_items 做絕對定位*/
position:relative;
}
#service_items{
/*寬度,邊框,背景顏色,文本水平居中,定位*/
box-sizing:border-box;
width:80px;
border:1px solid #ddd;
border-top:none;
background-color:#fff;
text-align:center;
/*絕對定位*/
position:absolute;
top:28px;
left:11px;
/*默認隱藏*/
display:none;
}
/*當鼠標移入到li.service上時,找到其子級#service_items ,并且顯示*/
li.service:hover #service_items{
display:block;
}
/*當鼠標移入到li.service上時,找到其直接子級a標記,設置樣式*/
li.service:hover>a{
border-color:#ddd;
background-color:#fff;
background-image:url(Images/jt_up.jpg);
}
/**********2、LOGO 和 搜索框************/
#top_main{
padding:10px 0;
}
/*搜索框和搜索按鈕和熱門搜索*/
#search_box{
/*左浮動,寬度,左右外邊距,min-height*/
float:left;
width:500px;
margin:0 80px 0 40px;
min-height:30px;
}
#search_box div.search{
/*高度,背景顏色*/
height:30px;
background-color:#e4393c;
/*邊框*/
padding:3px;
}
#search_box input{
/*寬度,高度,取消邊框*/
width:410px;
height:30px;
border:none;
box-sizing:border-box;
padding-left:10px;
}
#search_box button{
/*寬度,高度,取消邊框,背景顏色*/
width:80px;
height:28px;
border:none;
background-color:#E4393C;
/*文字:大小,顏色,加粗*/
font-size:14px;
color:#fff;
font-weight:bold;
}
/*熱門搜索*/
#search_box div.hot_words{
/*上外邊距*/
margin-top:5px;
/*寬度,高度,溢出隱藏*/
width:500px;
height:16px;
overflow:hidden;
}
#search_box div.hot_words span{
color:#999;
}
#search_box div.hot_words a{
color:#999;
}
/*我的京東*/
#my_jd{
/*左浮動,邊框,背景*/
float:left;
border:1px solid #EFEFEF;
background-color:#f7f7f7;
/*高度,左內邊距,背景圖像*/ /*20*17*/
padding-left:30px;
height:27px;
line-height:27px;
background-image:url(Images/iconlist_2.png);
background-repeat:no-repeat;
background-position:-116px -25px;
padding-right:5px;
}
#my_jd:hover{
background-color:#fff;
background-position:-116px -55px;
}
#my_jd b{
/*行內塊,寬度,高度,邊框 */
display:inline-block;
width:0px;
height:0px;
border:5px solid transparent;
border-top-color:#ccc;
/*相對定位:實現該元素的位置微調*/
position:relative;
top:3px;
}以上是“JS如何實現京東首頁之頁面頂部、Logo和搜索框功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。