您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
項目要求:將H5商城頁面嵌套到公司微信公眾號里
項目本身的開發跟移動端網頁并無太多差異,只是這昨天遇到一個問題,說是棘手,到也簡單。
用戶下單后,在選擇支付方式頁面,有個倒計時的邏輯(從下單時開始計算,24小時后未支付,會有ws自動取消這個訂單),js代碼如下:
<script type="text/javascript"><br> var timespan = '20160113'; //后臺程序生成24小時時間差值,這里隨便寫寫
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余時間" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期訂單將自動取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "訂單過期,已自動取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //訂單過期,跳轉到訂單詳情頁
}
}
jQuery(document).ready(function () {
UpdateTime();
});<br></script>
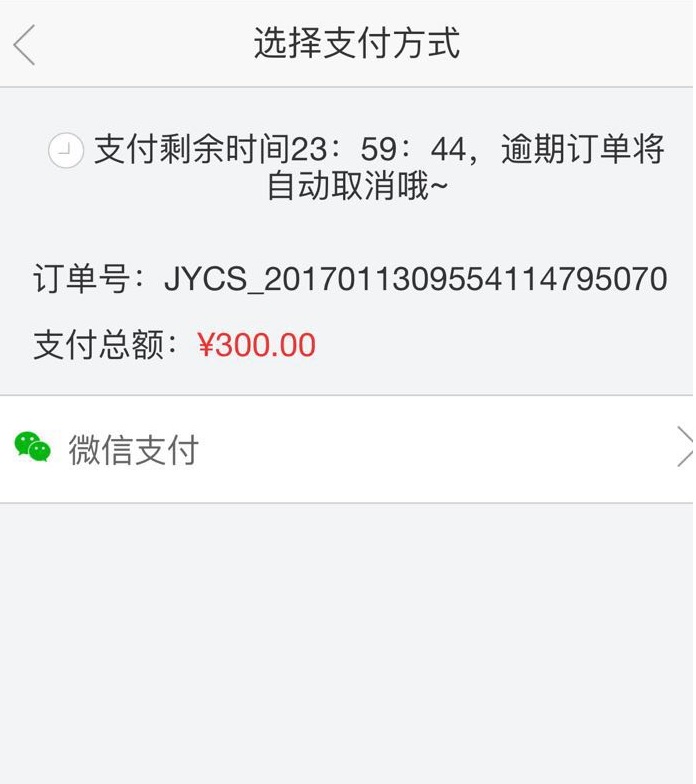
頁面效果如下:

這樣寫,本來沒有任何問題的,而且本地測試都ok。
可是,放到外側的時候,問題就來了。安卓版微信,會出現當手機鎖屏時,出現倒計時沒有走,仍然是關閉屏幕前時間,也就是說息屏這段時間,時間靜止了...
后來,后來當然不能著急啊,各方求救,尋找方法,于是有了下面:
倒計時的實現,在第一次進入頁面時,請求服務器獲取倒計時的剩余時間,然后在頁面通過js等手段再倒計時;手機在鎖屏后再解鎖后倒計時還在進行但是倒計時的時間不準確,究其原因是在解鎖后沒有去請求服務器的時間來重新倒計時而是還是按照上次鎖屏的基礎上進行倒計時的,這是因為瀏覽器有緩存,在不刷新頁面的情況下,瀏覽器會緩存第一次請求的內容,服務端更新后瀏覽器仍然顯示第一次的內容
后來多方查證,可以在meta里進行設置,設置頁面nocache,每次訪問次頁面,均需要從服務器重新獲取,而不是使用緩存中讀取
expires設定過期時間,一旦過期就必須請求服務器,
expries出現在http-equiv屬性中,使用content屬性表示頁面緩存的過期時間
expries=0,緩存過期前的分鐘數。若用戶在頁面過期前返回該頁面,就會顯示緩存的版本頁
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
以上所述是小編給大家介紹的使用微信內嵌H5網頁解決JS倒計時失效問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。