溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用JavaScript實現的select點菜功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>點菜</title>
<style type="text/css">
select{ width:120px;
}
</style>
</head>
<body>
<select id="select1">
<option value="1">雞蛋湯</option>
<option value="2">海帶湯</option>
<option value="3">萬巒豬腳</option>
<option value="4">炸豬排</option>
<option value="5">上海醉蟹</option>
<option value="6">紅燒獅子頭</option>
<option value="7">排骨燉白菜</option>
</select>
<input type="button" id="btnAdd" value="添加" />
<input type="button" id="btnClear" value="取消" />
<select id="select2">
</select>
<input type="button" id="btnOk" value="確定" />
<script type="text/javascript">
//初始化 select 的 size 屬性
var selectElement = document.getElementById("select1");
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
selectElement.size = optionElements.length;
select2Element.size = optionElements.length;
//獲取添加按鈕,并添加 click 事件
var btnAddElement = document.getElementById("btnAdd");
btnAddElement.onclick = function () {
var selectElement = document.getElementById("select1");
if (selectElement.selectedIndex < 0) {
alert("請選擇菜單!");
return;
}
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//獲取刪除按鈕,并添加 click 事件
var btnClearElement = document.getElementById("btnClear");
btnClearElement.onclick = function () {
var selectElement = document.getElementById("select2");
if (selectElement.selectedIndex < 0) {
alert("無可選菜單!");
return;
}
var select2Element = document.getElementById("select1");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//btnOk
var btnClearElement = document.getElementById("btnOk");
btnOk.onclick = function () {
var selectedElement = document.getElementById("select2");
var selectedElementLen = selectedElement.childNodes.length - 1;
if (selectedElement.childNodes.length - 1 <= 0) {
//
}
else {
var caidan = "";
for (var i = 0; i < selectedElementLen; i++) {
caidan = caidan + " " + selectedElement.options[i].text;
}
document.write("您選擇的有:" + caidan);
}
}
</script>
</body>
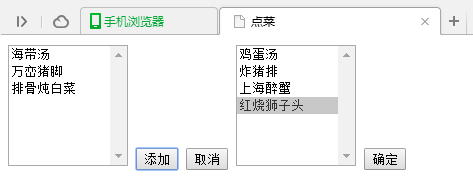
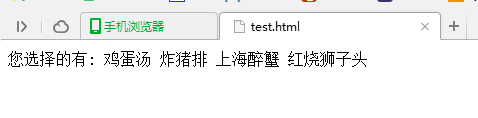
</html>運行效果圖如下:


關于“如何使用JavaScript實現的select點菜功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。