您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
用angular有一段時間了,平日里只顧著寫代碼,沒有注意到性能優化的問題,而今有時間,于是捋了捋,講學習過程記錄于此:
問題描述:由于采用angular做了網頁的單頁面應用,需要一次性在主布局中將所有模塊需要引用到的js都引入.對于比較小的項目,這是可行的,但是對于大的項目,一旦js文件較多,在頁面首次加載時就引入所有js文件,無疑會延緩頁面加載的速度,造成不良額用戶體驗.那么分布加載(按需加載)就顯得很有必要了.
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>ui-router-lazyload</title>
<link rel="stylesheet" href="../bootstrap/dist/css/bootstrap.min.css">
<script src="../angular/angular.min.js"></script>
<script src="../angular-ui-router/release/angular-ui-router.min.js"></script>
<script src="../oclazyload/dist/ocLazyLoad.min.js"></script>
<script src="index.js"></script>
</head>
<style>
body{
font-family: "Microsoft JhengHei UI";
}
.navigator{
width: 500px;margin: 0 auto
}
.navigator li{
color: #000;font-size: 14px;
}
</style>
<body ng-controller="myController">
<ul class="navigator nav nav-pills">
<li role="presentation" class="active"><a href="#home" ng-click="isActive($event)">主頁</a></li>
<li role="presentation" class="active"><a href="#child">子頁面</a></li>
<li role="presentation" class="active"><a href="#third" ng-click="isActive($event)">三級頁面</a></li>
</ul>
<div ui-view ></div>
</body>
</html>
js代碼:
var myApp=angular.module("myApp",["ui.router","oc.lazyLoad"]);
myApp.config(function ($stateProvider,$urlRouterProvider) {
$urlRouterProvider.when("","/home");
$stateProvider.state('home',{
url:"/home",
templateUrl: 'homepage.html',
resolve:{
loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:"homeApp",
files:["homepage.js"]
})
}]
}
});
$stateProvider.state('index',{
url:"/home",
templateUrl:'index.html'
});
$stateProvider.state('child',{
url:"/child",
templateUrl:'child.html',
resolve:{
loadMyCtrl:function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:'childApp',
files:["child.js"]
})
}
}
})
$stateProvider.state('third',{
url:"/third",
templateUrl:'third.html',
resolve:{
loadMyCtrl:function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:'grandApp',
files:["third.js"]
})
}
}
})
});
myApp.controller("myController",function ($state,$scope,$location) {
$scope.turnPage=function () {
// $state.go('home');
$location.path('/home')
}
});
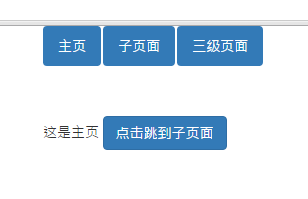
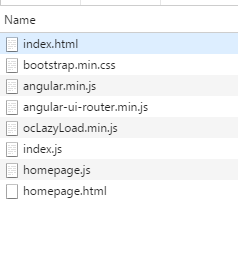
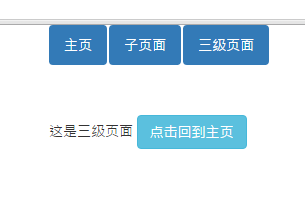
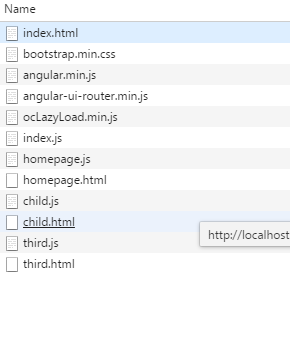
頁面初始效果如下圖,打開瀏覽器控制臺,可以看到child.js以及third.js在頁面載入時并沒有加載:
頁面初始化:


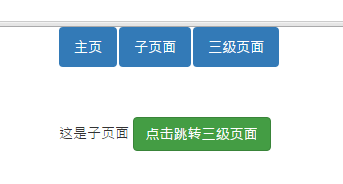
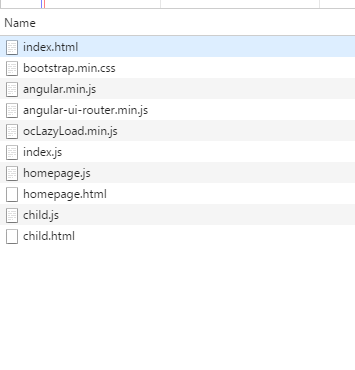
當點擊子頁面和三級頁面時,會依次加載所依賴的js文件.實現分步加載.
點擊子頁面:


三級頁面:


填坑:網上關于angular按需加載的文章也蠻多的,也有人使用的是requireJS來進行這個操作,而且ocLazyLoad的使用方法也有很多.之前按照一些文檔的方法,在配置路由時,加了下面的藍色代碼,頁面是能跳轉,但是homepage.html的js代碼卻執行了兩次,難道是控制器加載了兩次么.對于這個坑,我還在探索中,也希望大家能夠發表意見或者建議.
$stateProvider.state('home',{
url:"/home",
controller:'homeController',
templateUrl: 'homepage.html',
resolve:{
loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:"homeApp",
files:["homepage.js"]
})
}]
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。