您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何運維小項目的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
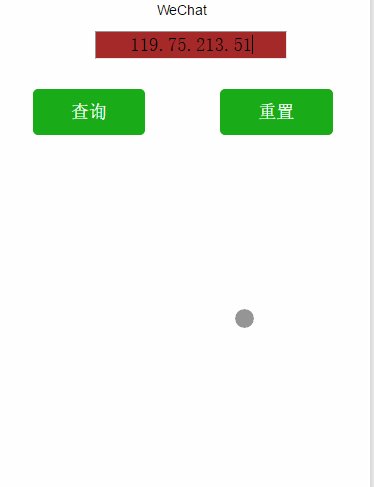
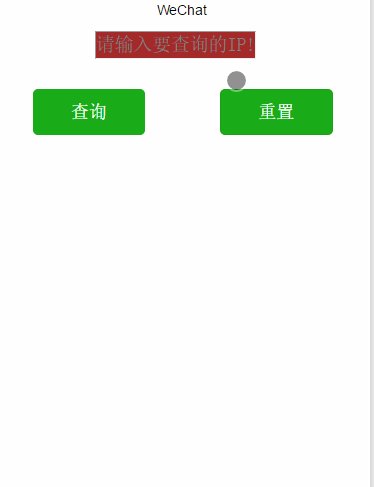
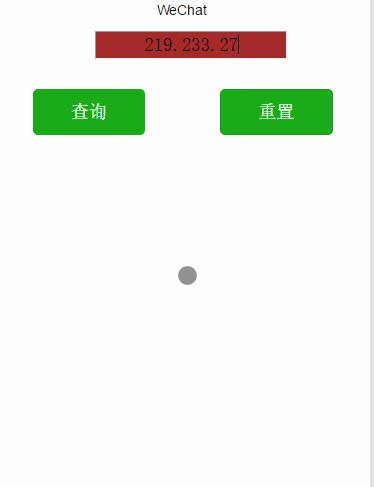
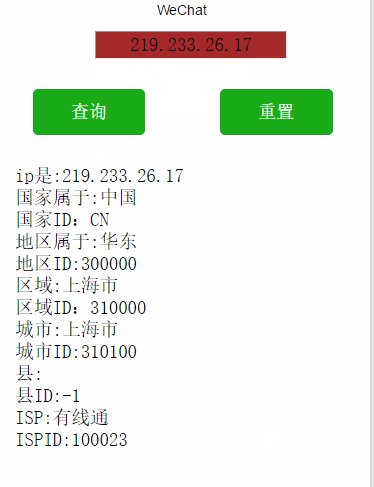
我們先看下完成后的效果:

實現分析
基本功能就是做一個IP查詢的頁面,輸入ip,能夠查詢IP的詳細信息,后臺調用的淘寶的IP庫,OK,界面和功能就是這樣了,比較簡單,接下來我們來介紹小程序的基本概念和使用。
第一步,先下載微信小程序開發者工具,這個是必須的,因為只能在這個工具里去調試你的代碼,但寫代碼不一定要在這個工具里去寫,在Sublime 里寫也可以,但調試你必須在這工具里,關于怎么下怎么裝這我就不多說了,如果這步都沒搞定我覺得往下看也沒啥意義了,當然是開個玩笑,如果有問題的,可以給我留言。
實現方法
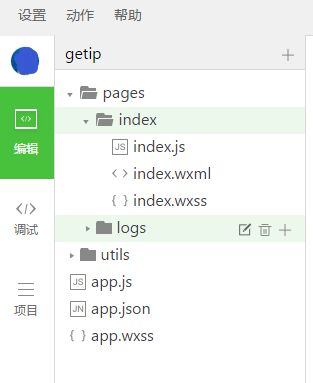
安裝后,第一次運行需要用微信掃描,來識別開發者,然后添加項目,微信開發者工具可以幫你生成一個簡單的demo項目,生成項目后如圖:

我們先看app.js、app.json、app.wxss 這三個,其中
app.js 是小程序的腳本代碼,可以定義全局變量, 指定小程序的生命周期函數(onLaunch,onShow,onHide,其它),
app.json文件是配置文件,主要配置小程序的頁面,所有的頁面設置都要寫在這個文件里
app.wxss 是公共樣式表文件。
除了這些文件,我們還有兩個目錄,這2個目錄展示的是index 頁面和 logs 頁面,每個目錄下如果完整的情況下都會有4個文件:
如上圖所示,現在每個目錄下分別是index.js、index.wxml、index.wxss,其中.js 后綴的文件是腳本文件,.json 后綴的文件是配置文件(非必須),.wxss 后綴的是樣式表文件(非必須),.wxml 后綴的文件是頁面結構文件。
以上就是小程序的基本概念了,了解了這些,就可以開始我們的小項目開發了。
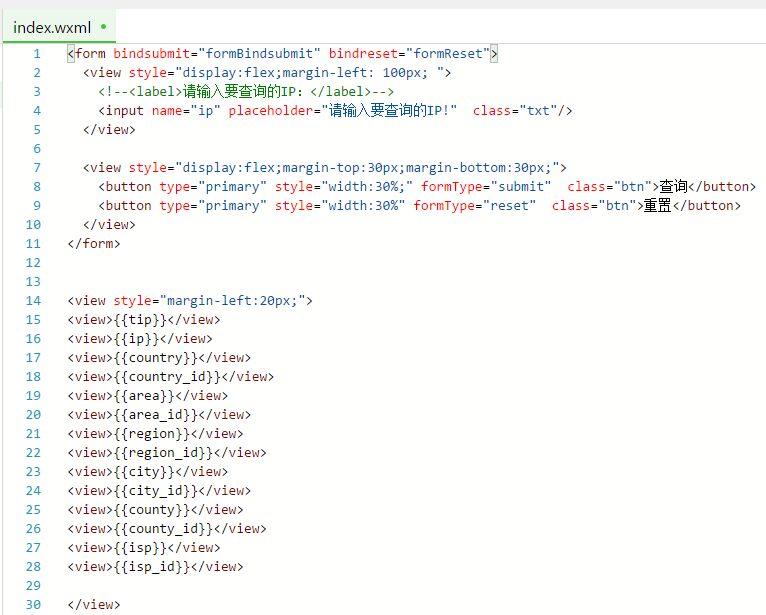
首先我們先寫index.wxml。
代碼如下:

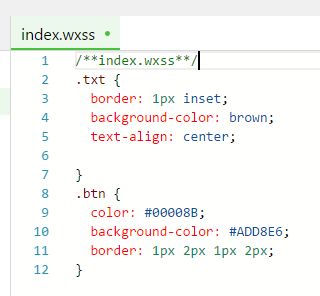
因為界面我加了一部分樣式,所以要寫index.wxss樣式文件,代碼如下:

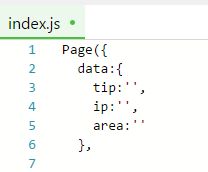
有了這些只是個殼子,輸入IP點擊查詢時沒有效果的, 因為我們還需要從后臺獲取數據,現在開始寫我們的index.js文件,因為js文件內容比較多,我們分開介紹,先說下下初始化部分,

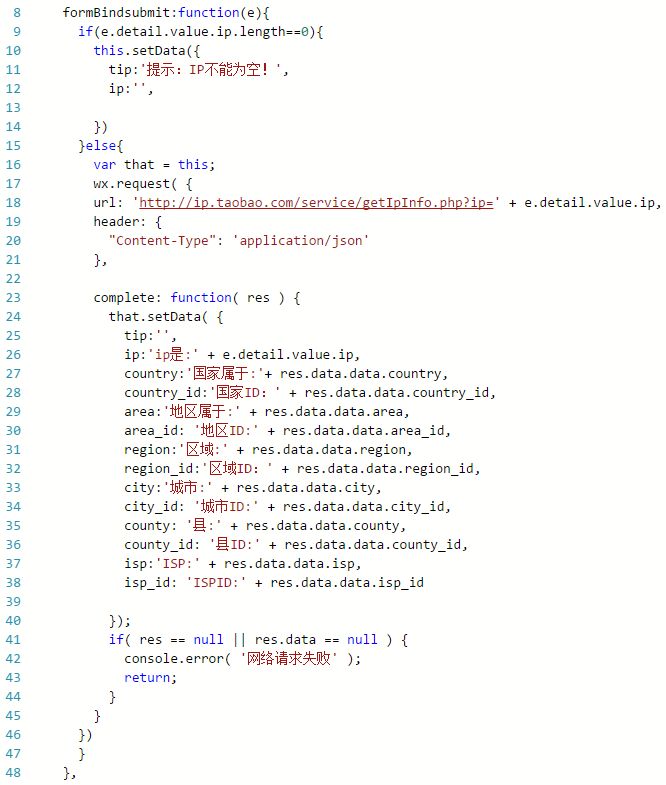
剛開始都是空,然后是我們的核心函數,先判斷IP是否為空,如果是就提示IP不能為空,如果有IP,就調用wx.request發請求,將獲得的數據然后通過setData來賦值,如網絡有問題,就報網絡請求失敗,代碼如下:

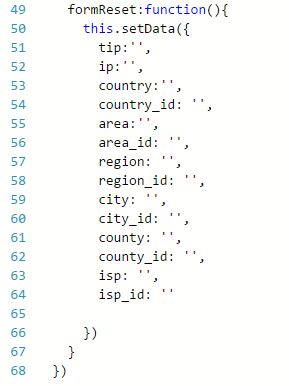
最后,查詢完后需要重新輸入,當用戶點重置時清空所有的內容,包括剛獲取的值,代碼如下:

完成以上代碼就可以在開發者工具里調試下了,如果都正常,這個小項目就算完成了,等微信開發公測的時候就可以傳到微信小程序市場里,然后每個人就可以下載去使用了。
感謝各位的閱讀!關于“微信小程序如何運維小項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。