您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JQ使用過程中,一些小技巧:
1.is()方法
根據選擇器、元素或 jQuery 對象來檢測匹配元素集合,如果這些元素中至少有一個元素匹配給定的參數,則返回 true。一些小應用如下:
<ul> <li>list <strong>item 1</strong></li> <li><span>list item 2</span></li> <li>list item 3</li> </ul>
$("ul").click(function(event) {
var $target = $(event.target);
if ( $target.is("li") ) {
$target.css("background-color", "red");
}
});
如此,便可以限制住,只有列表項li本身點擊之后,才會觸發寫入的點擊事件.
其也可以做以下一些判斷:
// 是不是一個div
elem.is('div') && console.log("it's a div");
// 是不是有包含(也可以有其他類名)bigbox的類名的元素?
elem.is('.bigbox') && console.log("it has the bigbox class!");
// 是不是隱藏的?
elem.is(':not(:visible)') && console.log("it is hidden!");
這里有一點需要注意,&&運算符可以用來做一個判斷,當前面的條件滿足時,后面的會執行,但是后面的條件不能是表達式,只能是console.log()或則++i一類的.
還有以下比較有用的用法:
elem.animate({'width':200},1000);
// 是否正在動畫
elem.is(':animated') && console.log("it is animated!");
2.jquery中拓展方法
$.fn是指jquery的命名空間,加上fn上的方法及屬性,會對jquery實例每一個有效。
如擴展$.fn.abc(),即$.fn.abc()是對jquery擴展了一個abc方法,那么后面你的每一個jquery實例都可以引用這個方法了.
那么你可以這樣子:$("#div").abc();
jQuery.extend(object);為擴展jQuery類本身.為類添加新的方法。
jQuery.fn.extend(object);給jQuery對象添加方法。
jQuery.extend(object); 為jQuery類添加添加類方法,可以理解為添加靜態方法。如:
elem.animate({'width':200},1000);
// 是否正在動畫
elem.is(':animated') && console.log("it is animated!");
便為 jQuery 添加一個為add 的 “靜態方法”,之后便可以在引入 jQuery 的地方,使用這個方法了,
$.add(3,4); //return 7
jQuery.fn.exists = function(){ return this.length > 0; }
console.log($('#elem').exists() ? "exists!" : "doesn't exist!");
3.jQuery方法$()實際上是擁有兩個參數的
$('li','#firstList').each(function(){
console.log($(this).html());
});
這里,第二個參數用來限制第一個參數給定的查找結果
$('<div>',{
"class": "bigBlue",
"css": {
"background-color":"purple"
},
"width" : 20,
"height": 20,
"animate" : { // 可以設置div的動畫效果
"width": 200,
"height":50
}
}).appendTo('#result');
這里,第二個參數用來對創建的元素進行設置.
4.jquery中的end()方法,可以讓鏈式語法寫起來更加高效,快捷.
<ul id="meals"> <li> <ul class="breakfast"> <li class="eggs">No</li> <li class="toast">No</li> <li class="juice">No</li> </ul> </li> </ul>
breakfast.find('.eggs').text('Yes').end() // back to breakfast
.find('.toast').text('Yes').end().find('.juice').toggleClass('juice coffee').text('Yes');
這里,end()會返回查找元素的上一級.
5.contextmenu事件 右鍵點擊
也許希望web 應用感覺更像原生的,那么可以阻止contextmenu默認事件。
$(function(){
$(document).on("contextmenu",function(e){
e.preventDefault();
});
});
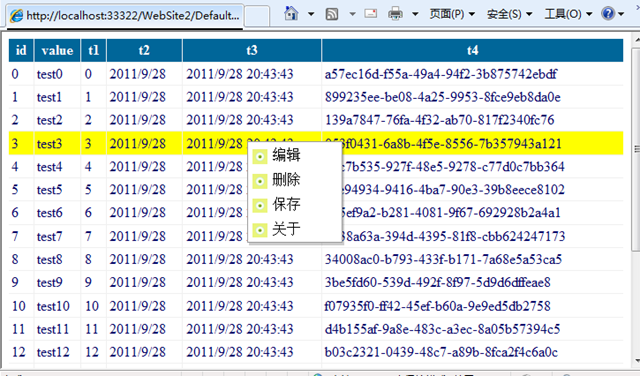
當然,應用此事件,也可以自定義,右鍵出來的操作菜單,類似于

6.有時候不希望網頁的某一部分內容被選擇比如復制粘貼這種事情,我們可以這么做:
$('p.descr').attr('unselectable', 'on').css('user-select', 'none').on('selectstart', false);
這樣,內容就不能再被選擇了.
7.最小的DOM操作
用js操作DOM是非常浪費資源的,下面的方法一般是我們通常的做法:
var elem = $('#elem');
for(var i = 0; i < 100; i++){
elem.append('<li>element '+i+'</li>');
}
這樣做,重復的向元素中添加,無疑是一種極大的資源浪費,而通過下面的方法,則可以減少大量的DOM操作
var elem = $('#elem'),
arr = [];
for(var i = 0; i < 100; i++){
arr.push('<li>element '+i+'</li>');
}
elem.append(arr.join(''));
8.更方便的分解URL
我們一般可以使用正則表達式來分解URL,但是這并不是一個好方法,我們可以借助a標簽來完成URL的分解
var url = 'http://tutorialzine.com/books/jquery-trickshots?trick=12&&abc=123#comments';
var a = $('<a>',{ href: url });
console.log(url);
console.log('Host name: ' + a.prop('hostname')); //Host name: tutorialzine.com
console.log('Path: ' + a.prop('pathname')); //Path: /books/jquery-trickshots
console.log('Query: ' + a.prop('search')); //Query: ?trick=12&&abc=123
console.log('Protocol: ' + a.prop('protocol')); //Protocol: http:
console.log('Hash: ' + a.prop('hash')); //Hash: #comments
這樣我們就可以很快速的完成URL的分解
9.有時候,緩存selector,反而可以優化你的js
下面有三種情況,第一種情況是一部分人的通常做法,這種寫法費力而且不討好,后面兩種方案則是對第一種的優化,可以二選一.
第一種:
$('#pancakes li').eq(0).remove();
$('#pancakes li').eq(1).remove();
$('#pancakes li').eq(2).remove();
第二種和第三種,可以二選一:
//第二種
var pancakes = $('#pancakes li');
pancakes.eq(0).remove();
pancakes.eq(1).remove();
pancakes.eq(2).remove();
//第三種
pancakes.eq(0).remove().end().eq(1).remove().end().eq(2).remove().end();
10.on()方法
on() 方法在被選元素及子元素上添加一個或多個事件處理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。該方法給 API 帶來很多便利,推薦使用該方法,它簡化了 jQuery 代碼庫。
注意:使用 on() 方法添加的事件處理程序適用于當前及未來的元素(比如由腳本創建的新元素)。
提示:如需移除事件處理程序,請使用 off() 方法。
提示:如需添加只運行一次的事件然后移除,請使用 one 方法。
$(selector).on(event,childSelector,data,function,map)

11.模擬觸發事件
我們可以通過trigger模擬觸發一個click事件
var press = $('#press');
press.on('click',function(e, how){
how = how || '';
alert('The buton was clicked ' + how + '!');
});
press.trigger('click');
press.trigger('click',['fast']);
同時,我們亦可以,使用on()方法創建自己喜歡的事件名稱,然后通過trigger來觸發。舉例如下:
<button id="button1">Jump</button> <button id="button2">Punch</button> <button id="button3">Click</button> <button id="clear" >Clear</button> <div id="eventDiv"></div>
var button1 = $('#button1'),
button2 = $('#button2'),
button3 = $('#button3'),
clear = $('#clear'),
div = $('#eventDiv');
div.on({
jump : function(){
alert('Jumped!');
},
punch : function(e,data){
alert('Punched '+data+'!');
},
click : function(){
alert('Simulated click!');
}
});
button1.click(function(){
div.trigger('jump');
});
button2.click(function(){
// Pass data along with the event
div.trigger('punch',['hard']);
});
button3.click(function(){
div.trigger('click');
});
clear.click(function(){
//some clear code
});
12.觸摸事件
// Define some variables
var ball = $('<div id="ball"></div>').appendTo('body'),
startPosition = {}, elementPosition = {};
// Listen for mouse and touch events
ball.on('mousedown touchstart',function(e){
e.preventDefault();
// Normalizing the touch event object
e = (e.originalEvent.touches) ? e.originalEvent.touches[0] : e;
// Recording current positions
startPosition = {x: e.pageX, y: e.pageY};
elementPosition = {x: ball.offset().left, y: ball.offset().top};
// These event listeners will be removed later
ball.on('mousemove.rem touchmove.rem',function(e){
e = (e.originalEvent.touches) ? e.originalEvent.touches[0] : e;
ball.css({
top:elementPosition.y + (e.pageY - startPosition.y),
left: elementPosition.x + (e.pageX - startPosition.x),
});
});
});
ball.on('mouseup touchend',function(){
// Removing the heavy *move listeners
ball.off('.rem');
});
13.更快的阻止默認事件
通常,我們用event.preventDefalut()來阻止默認事件,但是jquery為此提供了更簡便的方法:
<a id="goToGoogle">Go To Google</a>
$('#goToGoogle').click(false);
14.使用event.result鏈接多個事件處理程序。
對一個元素綁定多個事件處理程序并不常見,而使用event.result更可以將多個事件處理程序聯系起來。看下面的例子。
var press = $('#press');
press.on('click',function(){
return 'Hip';
});
press.on('click',function(e){
console.log(e.result + ' Hop!');
})
//控制臺輸出: HipHop!
15.平行的運行多個Ajax請求
當我們需要發送多個Ajax請求是,相反于等待一個發送結束再發送下一個,我們可以平行地發送來加速Ajax請求發送。
$.when($.get('assets/misc/1.json'), $.get('assets/misc/2.json')).then(function(r1, r2){
console.log(r1[0].message + " " + r2[0].message);
})
16.通過jQuery獲得ip
我們不僅可以在電腦上ping到一個網站的ip,也可以通過jQuery得到
$.get('https://jsonip.com/', function(res){ console.log(res.ip); });
17.使用最簡單的ajax請求
jQuery(使用ajax)提供了一個速記的方法來快速下載內容并添加在一個元素中。
<p class="content"></p> <p class="content"></p>
var contentDivs = $('.content');
contentDivs.eq(0).load('1.txt');
contentDivs.eq(1).load('1.html #header');
18.通過IP地址獲得地理位置
有很多在線服務可以告訴我們IP地址所在的城市和國家,下面我們先ping到百度的IP地址,然后獲取其地理位置:
var ip = '119.75.218.70',
api = 'http://freegeoip.net/json/' + ip + '?callback=?';
$.getJSON(api, function(r){
console.log('How is the weather in ' + r.city + ', ' + r.country_name + '?');
});
19.使用匿名函數來產生一個獨立的代碼塊
定義全局變量和函數是一種代碼很粗糙的行為,更好的方式是通過使用匿名函數使你的代碼獨立于塊之中。看下面的例子:
(function($){
var c = 1;
$.fn.count = function(){
log(c++);
return this;
};
})(jQuery);
$(document).count();
$('body').count().count();
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。