您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了bootstrap輸入框組的具體使用方法,供大家參考,具體內容如下
1、基本用法
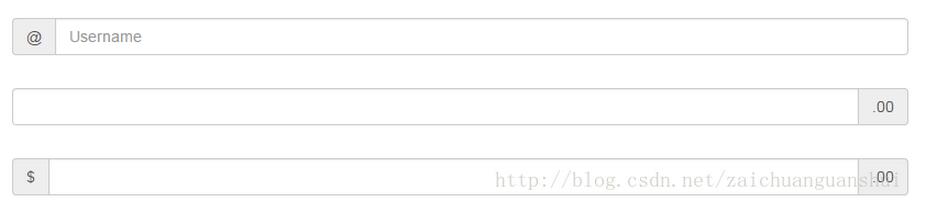
我們有時需要在輸入框一側或兩側添加額外的元素
這個時候只需要把所有元素都包裹在一個.input-group的div里面就可以
但是每個輸入框組只能有一個input

<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>
2、尺寸
給最外層的.input-group添加.input-group-lg.input-group-sm.input-group-xs
就可以實現輸入框組的大小變化
<div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
3、單選框作為額外元素
只需要把span里面的文字替換成對應的radio就可以了

<div class="input-group"> <span class="input-group-addon"> <input type="radio"/> </span> <input type="text" class="form-control"/> </div>
4、多選框作為額外元素
只需要把span里面的文字替換成對應的checkbox就可以了
<div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div>
5、按鈕作為額外元素
span的類不再是.input-group-addon,變成.input-group-btn
span里面的文字替換成button就可以了
<div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">Go</button> </span> <input type="text" class="form-control" /> </div>
6、下拉式菜單作為額外元素
把對應的span替換成下拉式菜單,同時修改下拉式菜單最外層的類
不是.dropdown或者.btn-group,而是.input-group-btn
<div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <input type="text" class="form-control"> </div>
<div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default">Action</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <input type="text" class="form-control"> </div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。