溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、進度條基本用法
主要依賴.progress和.progress-bar
aria-valuenow表示當前值
aria-valuemin表示最小值
aria-valuemax表示最大值
width:60%表示當前進度條位置
<div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" ></div> </div>
2、帶有提示標簽的進度條
<div class="progress">
<div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
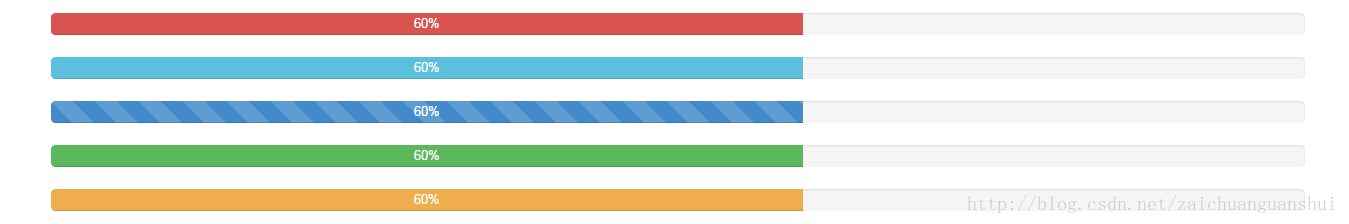
3、根據情境變化效果

<div class="progress">
<div class="progress-bar progress-bar-danger" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
.progress-bar-danger
.progress-bar-info
.progress-bar-success
.progress-bar-warning
4、條紋效果
.progress-bar-striped可以和其他狀態的類一起使用
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
5、動畫效果
為 .progress-bar-striped 添加 .active 類,使其呈現出由右向左運動的動畫效果。
<div class="progress">
<div class="progress-bar progress-bar-striped active" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" >
<span>60%</span>
</div>
</div>
6、堆疊效果
把多個進度條放入同一個 .progress 中,使它們呈現堆疊的效果。
<div class="progress">
<div class="progress-bar progress-bar-success" >
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" >
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" >
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
以上所述是小編給大家介紹的BootStrap組件之進度條的基本用法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。