您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
jQuery UI很強大,其中的日期選擇插件Datepicker是一個配置靈活的插件,我們可以自定義其展示方式,包括日期格式、語言、限制選擇日期范圍、添加相關按鈕以及其它導航等。
日期選擇插件是一個配置靈活的插件,你可以定義它的展示方式,包括日期格式、語言、限制選擇日期范圍、添加相關按鈕以及其它導航等
文檔和下載地址:
1、jQuery-Timepicker-Addon的下載地址:http://xiazai.jb51.net/201701/yuanma/jQuery-Timepicker-Addon_jb51.rar
2、jQuery-Timepicker-Addon的的文檔地址:http://trentrichardson.com/examples/timepicker/
3、JQuery-UI下載地址:http://jqueryui.com/themeroller/
4、JQuery下載地址:
jquery(1.32-1.11.1-2.1.1) https://www.jb51.net/jiaoben/58.html
jquery 3.0 https://www.jb51.net/codes/35629.html
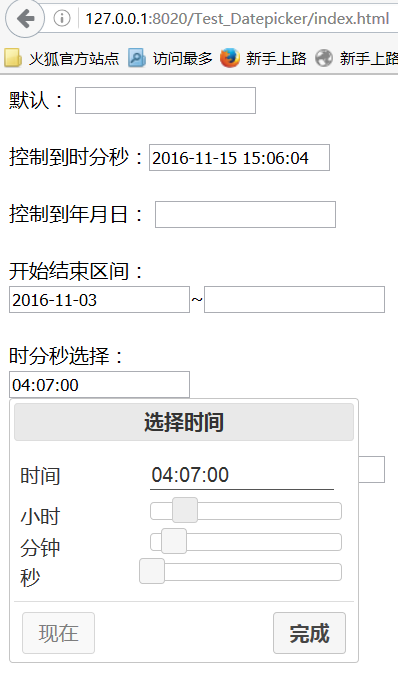
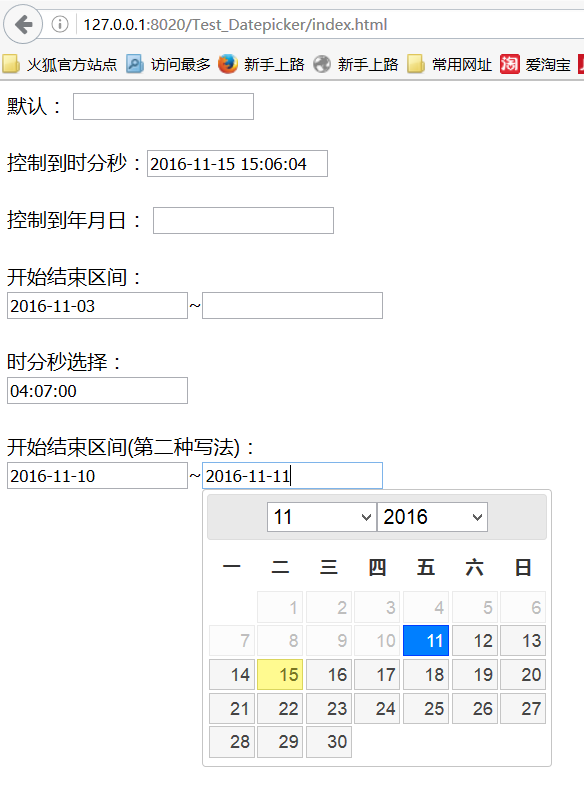
下面先看效果圖:
引入js文件:
<script src="js/jquery-3.1.1.min.js"></script> <script src="jquery-ui-1.12.1/jquery-ui.min.js"></script> <link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" /> <script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script> <script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script> <link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" />
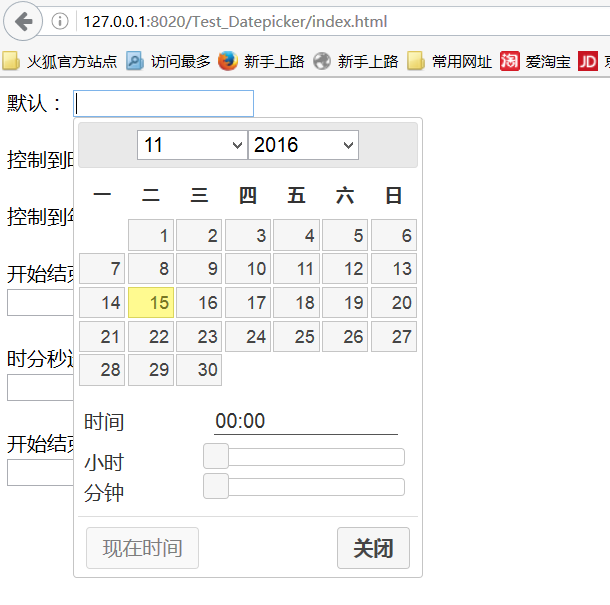
1、默認的效果:

關鍵代碼:
$("#defult").datetimepicker();
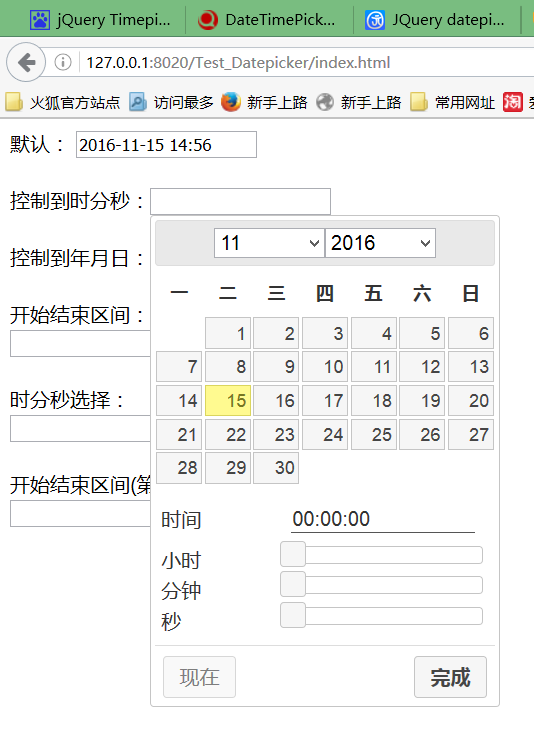
2、控制到時分秒:

關鍵代碼:
$('#date').prop("readonly", true).datetimepicker({
timeText: '時間',
hourText: '小時',
minuteText: '分鐘',
secondText: '秒',
currentText: '現在',
closeText: '完成',
showSecond: true, //顯示秒
timeFormat: 'HH:mm:ss' //格式化時間
});
3、控制到年月日

關鍵代碼:
$("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
}
});
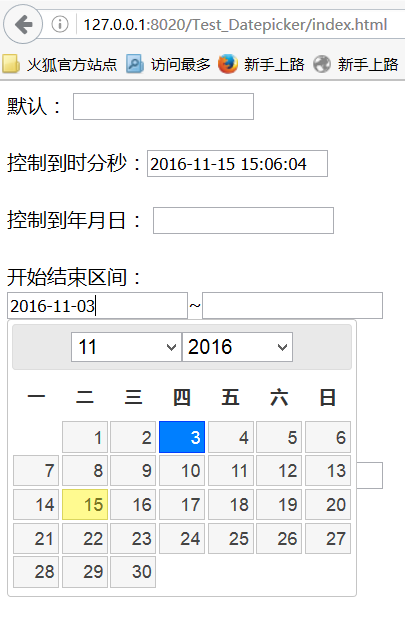
4、開始結束區間


關鍵代碼:
$("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
});
$("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
});
5、時分秒選擇:

關鍵代碼:
$('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '時間',
hourText: '小時',
minuteText: '分鐘',
secondText: '秒',
currentText: '現在',
closeText: '完成',
showSecond: true, //顯示秒
timeFormat: 'HH:mm:ss' //格式化時間
});
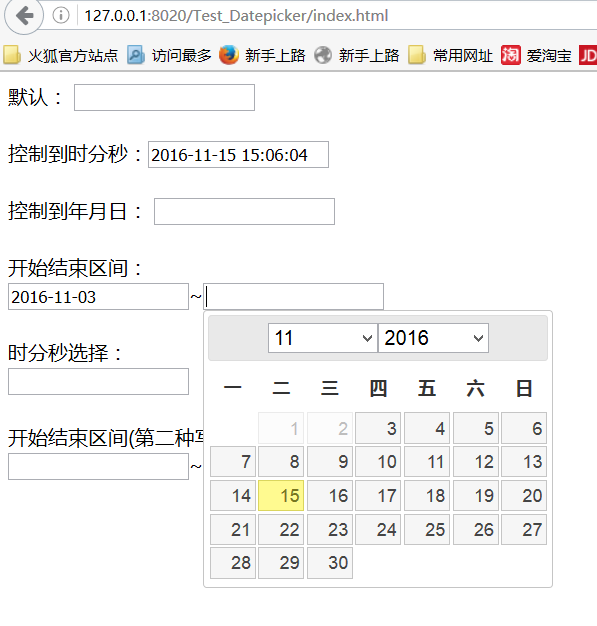
6、開始結束區間(第二種寫法):


關鍵代碼:
$.timepicker.dateRange(
$("#date_start_1"),
$("#date_end_1"), {
minInterval: (1000 * 60 * 60 * 24 * 1), // 區間時間間隔時間
maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 區間時間間隔時間
start: {}, // start picker options
end: {} // end picker options});
}
);
完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="jquery-ui-1.12.1/jquery-ui.min.js"></script>
<link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" />
<script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script>
<link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" />
<script type="text/javascript">
(function($) {
$(function() {
$.datepicker.regional['zh-CN'] = {
changeMonth: true,
changeYear: true,
clearText: '清除',
clearStatus: '清除已選日期',
closeText: '關閉',
closeStatus: '不改變當前選擇',
prevText: '<上月',
prevStatus: '顯示上月',
prevBigText: '<<',
prevBigStatus: '顯示上一年',
nextText: '下月>',
nextStatus: '顯示下月',
nextBigText: '>>',
nextBigStatus: '顯示下一年',
currentText: '今天',
currentStatus: '顯示本月',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'],
monthStatus: '選擇月份',
yearStatus: '選擇年份',
weekHeader: '周',
weekStatus: '年內周次',
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dayStatus: '設置 DD 為一周起始',
dateStatus: '選擇 m月 d日, DD',
dateFormat: 'yy-mm-dd',
firstDay: 1,
initStatus: '請選擇日期',
isRTL: false
};
});
$(function() {
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
$("#defult").datetimepicker();
$('#date').prop("readonly", true).datetimepicker({
timeText: '時間',
hourText: '小時',
minuteText: '分鐘',
secondText: '秒',
currentText: '現在',
closeText: '完成',
showSecond: true, //顯示秒
timeFormat: 'HH:mm:ss' //格式化時間
});
$("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
}
});
$("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
});
$("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
});
$('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '時間',
hourText: '小時',
minuteText: '分鐘',
secondText: '秒',
currentText: '現在',
closeText: '完成',
showSecond: true, //顯示秒
timeFormat: 'HH:mm:ss' //格式化時間
});
$.timepicker.dateRange(
$("#date_start_1"),
$("#date_end_1"), {
minInterval: (1000 * 60 * 60 * 24 * 1), // 區間時間間隔時間
maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 區間時間間隔時間
start: {}, // start picker options
end: {} // end picker options});
}
);
});
}(jQuery));
</script>
</head>
<body>
默認:
<input id="defult" />
<br/>
<br />
控制到時分秒:<input id="date" />
<br />
<br /> 控制到年月日:
<input id="date_yy-mm-dd" />
<br />
<br /> 開始結束區間:
<br />
<input id="date_start" />~<input id="date_end" />
<br />
<br /> 時分秒選擇:
<br />
<input id="date_hhmmss" />
<br />
<br /> 開始結束區間(第二種寫法):
<br />
<input id="date_start_1" />~<input id="date_end_1" />
</body>
</html>
代碼的下載地址:http://xiazai.jb51.net/201701/yuanma/Test_Datepicker_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。