溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Bootstrap進度條的具體實現代碼,供大家參考,具體內容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="progress"><!--進度條-->
<div class="progress-bar" >60%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" >40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" >80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" >75%</div>
</div>
<!--帶條紋的動態的進度條-->
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" >68%</div>
</div>
<!--帶堆疊效果的進度條-->
<div class="progress">
<div class="progress-bar" >10%</div>
<div class="progress-bar progress-bar-danger" >40%</div>
<div class="progress-bar progress-bar-info" >80%</div>
<div class="progress-bar progress-bar-warning" >75%</div>
<div class="progress-bar progress-bar-success progress-bar-striped active" >20%</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
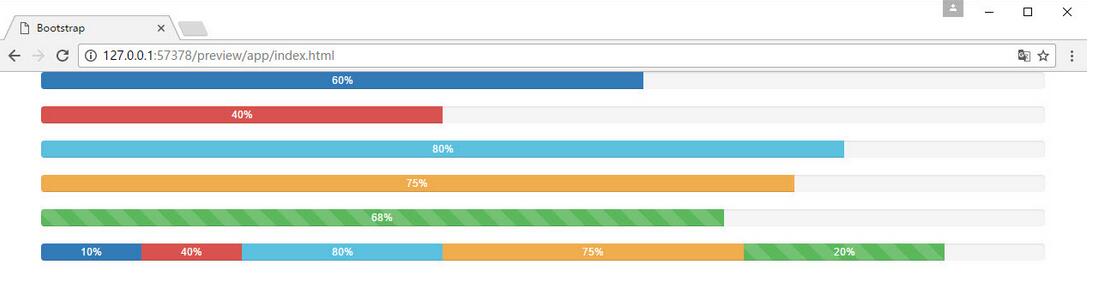
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。