溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery插件jquery.kxbdmarquee.js如何實現無縫滾動效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
strep1.頁面引入相關文件

<script src="lib/jquery/jquery.js"></script> <script src="lib/jquery/jquery.kxbdmarquee.js"></script>
step2.寫html結構、css樣式、js
css樣式:

html結構:

js效果:

<head>
<meta charset="UTF-8">
<title>滾動輪播</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;}
a{color:#333;}
ul{list-style:none;}
#demo1{position:absolute;top:80px;left:50px;width:310px;height:45px;overflow:hidden;background:#333;border:2px solid #333;}
#demo1 ul li{float:left; padding:0 1px;}
#demo1 ul li img{display:block;}
#demo2{position:absolute;top:80px;left:400px;width:300px;height:25px;overflow:hidden; background:#ff6633;}
#demo2 ul li{float:left; padding:0 10px; line-height:25px;}
#demo3{position:absolute;top:150px;left:50px;width:60px;height:235px;overflow:hidden;background:#333;border:2px solid #333;}
#demo3 ul li{float:left; padding:1px 0;}
#demo3 ul li img{display:block;}
#demo4{position:absolute;top:150px;left:400px;width:200px;height:200px; overflow:hidden;background:#EFEFEF;}
#demo4 ul li{float:left; width:180px; padding:10px; line-height:20px;}
</style>
</head>
<body>
<div id="demo1">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo2">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告二新聞公告二新聞公告二新聞公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告三新聞公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告四新聞公告四新聞公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告六新聞公告六新聞公告六</a></li>
</ul>
</div>
<div id="demo3">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo4">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告一新聞公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二新聞公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告三新聞公告三新聞公告三新聞公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告四新聞公告四新聞公告四新聞公告四新聞公告四新聞公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告五新聞公告五新聞公告五新聞公告五新聞公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞公告六新聞公告六新聞公告六新聞公告六新聞公告六新聞公告六</a></li>
</ul>
</div>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/jquery/jquery.kxbdmarquee.js"></script>
<script>
(function(){
$("#demo1").kxbdMarquee({direction:"right"});
$("#demo2").kxbdMarquee({isEqual:false});
$("#demo3").kxbdMarquee({direction:"down"});
$("#demo4").kxbdMarquee({direction:"up",isEqual:false});
})();
</script>
</body>效果圖:

注意:
CSS 樣式
/**
* 父容器需要設置溢出隱藏
* 如果是水平滾動,項目需要設置浮動
*/
#demo {overflow:hidden;}
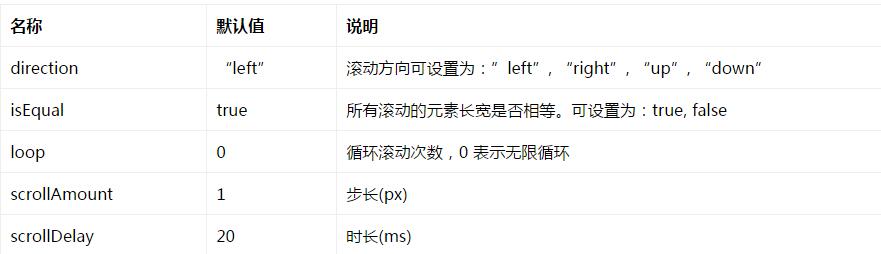
#demo ul li {float:left;}參數說明

感謝各位的閱讀!關于“jQuery插件jquery.kxbdmarquee.js如何實現無縫滾動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。