您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
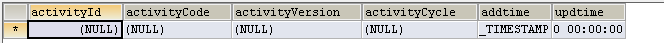
一、需求:有這么一張表

前四個屬性當作聯合主鍵
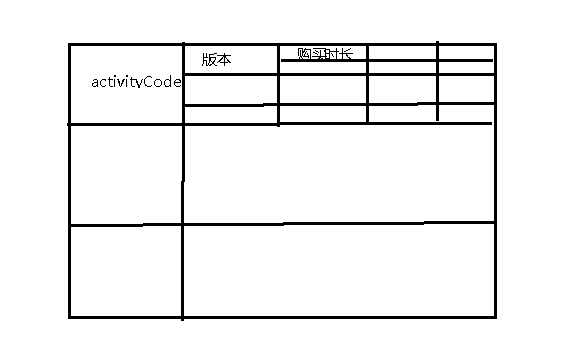
需要把該表所有的行在前端以表格形式顯示出來,要求activityId相同時合并成一行,activityCode相同時,合并一行,activityVersion相同時也合并一行。類似這種:

二、初解決:先上來把數據庫的數據查詢出來,以List<Activity> activities保存,再存到json對象中傳回頁面。像這樣json.put("activities",activities);
到js頁面了,然后就開始蒙蔽了。本來jqeury就小白,遇到這種情況就更沒辦法了。
三、問大牛:大牛給我提供了兩種思路:我的理解是遇到這種情況可以先把數據在后臺封裝成你需要的數據結構,在傳到前臺,就會很好處理。
第一種:構造Map:Map<String,Map<String,List<Activity>>>
第二中:構造List:這種需要封裝出新的java對象.形如:List<ActivityCode>.
對象ActivityCode有List<ActivityVersion>這個屬性,對象ActivityVersion有屬性List<Activity>
我用的是第一種:首先轉換數據結構:
public static Map<String, Map<String, List<Activity>>> listToMap(
List<Activity> activities) {
Map<String, Map<String, List<Activity>>> map = new HashMap<String, Map<String, List<Activity>>>();
for (Activity detail : activities) {
if (!map.containsKey(detail.getActivityCode())) {
Map<String, List<Activity>> mapValue = new HashMap<String, List<Activity>>();
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
map.put(detail.getActivityCode(), mapValue);
} else {
Map<String, List<Activity>> mapValue = map.get(detail
.getActivityCode());
if (!mapValue.containsKey(detail.getActivityVersion())) {
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
} else {
List<Activity> mapValueList = mapValue.get(detail
.getActivityVersion());
mapValueList.add(detail);
mapValue.put(detail.getActivityVersion(), mapValueList);
}
}
}
return map;
}
然后就jQuery遍歷map就好了
以上所述是小編給大家介紹的jQuery動態生成不規則表格(前后端),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。