您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么利用Vue.js框架實現火車票查詢系統的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue.js是當下很火的一個JavaScript MVVM庫,它是以數據驅動和組件化的思想構建的。相比于Angular.js,Vue.js提供了更加簡潔、更易于理解的API,使得我們能夠快速地上手并使用Vue.js
今天,我就要基于這個庫來搭建一個火車票查詢系統。首先我們的機器上得有NodeJS環境,并且安裝了npm包管理工具。因為vue是跑在node環境下的,并且我們需要用npm來安裝vue。

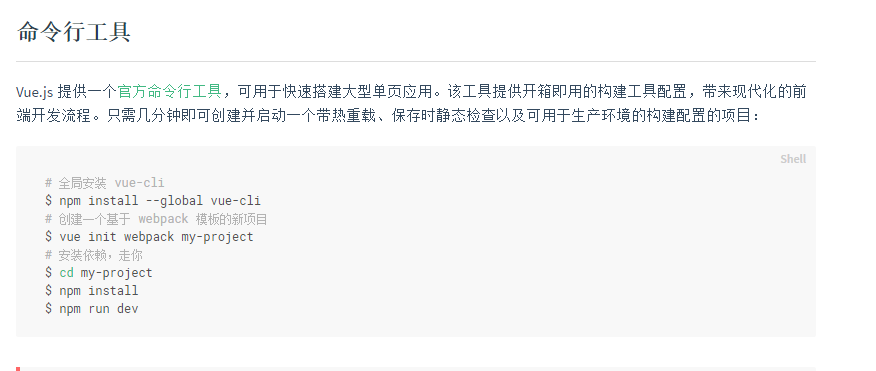
在終端輸入npm install --global vue-cli我們來全局安裝vue-cli,他是vue官方提供的一個命令行工具,可用于快速搭建大型單頁應用。
注意:安裝時我們需要翻墻,所以我們要借助vpn工具,這里推薦使用天行VPN或者GreenVPN,到百度上可以搜到。
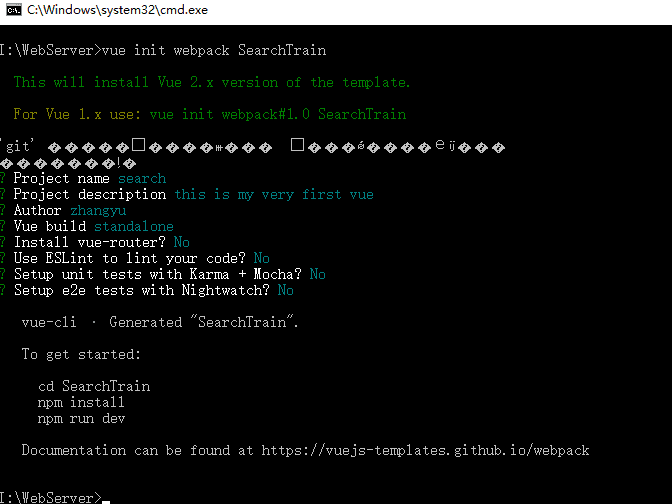
安裝好vue-cli后我們就可以使用vue init webpack my-project來創建一個基于webpack模板的項目my-project了。

按照英文提示輸入對應的值,我們就創建好了一個項目,接著cd my-project到你的項目目錄,然后通過npm install來安裝項目所用到的依賴庫。
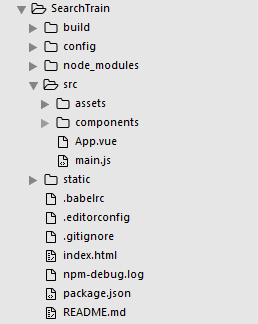
安裝完之后你的項目結構是這個樣子

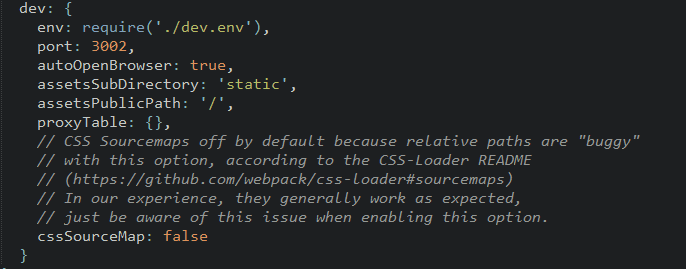
由于我的前一個項目把3001端口占用了,所以我們需要打開config目錄下的index.js文件,修改默認端口,這里改為3002,默認是8080

這是我們就可以通過輸入命令npm run dev來啟動項目了,瀏覽器會自動打開http://localhost:3002/
我們要做的是火車票查詢系統,所以請求接口肯定是少不了的了,這就要用到我們上一篇文章搭建好的接口了。下面是向服務器發送get請求代碼
<script>
export default {
name: 'hello',
data () {
return {
items:'',
fItem:'',
sItem:''
}
},
methods:{
select:function(){
var that = this;
jQuery.ajax({
url: 'http://localhost:3001/ajax/search?',
data: {
key:'520520test',
start:this.fItem,
end:this.sItem
},
type:'get',
dataType:'json',
success: function(data){
that.items = data.result;
console.log(data.result.length)
}
});
}
}
}
</script>由于我們在Vue項目中用的是jQuery的Ajax請求方法,所以我們還得在項目中全局引入jQuery,一共需要5個步驟
第一步
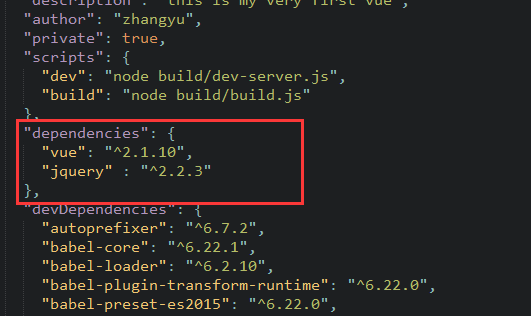
在package.json里加入
dependencies:{
"jquery" : "^2.2.3"
}然后npm install

第二步
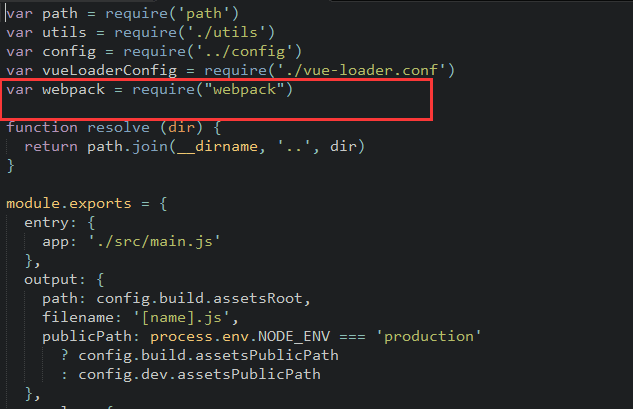
然后在build目錄下的webpack.base.conf.js里加入
var webpack = require("webpack")
第三步
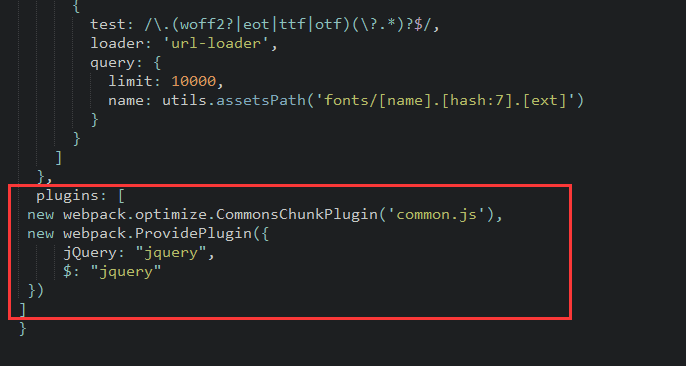
在webpack.base.conf.js的最后加入,注意不要寫錯位置
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
第四步
重啟服務npm run dev
第五步
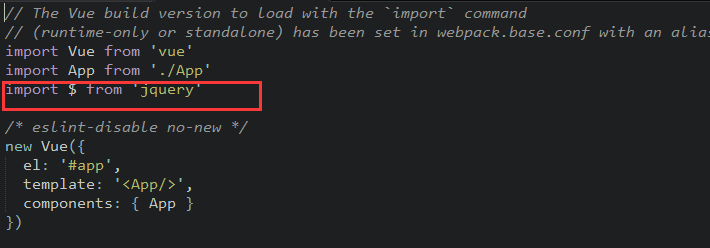
最后在main.js中引入就搞定
import $ from 'jquery'

感謝各位的閱讀!關于“怎么利用Vue.js框架實現火車票查詢系統”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。