您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Javascript中有哪些引用類型傳遞,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
JS里面哪些類型是引用類型?
Object類型都是引用類型.(function,array,date,regexp..)
JS哪些類型是值傳遞?
基本類型都是值傳遞.值傳遞就是重新copy一個副本進行傳遞.
如何把值類型的變量以引用類型的方式進行傳遞?
通過把基礎類型包裝之后可以以引用類型傳遞.
ECMAScript提供了三個特殊的引用類型(基本包裝類型): Boolean,String,Number.
引用類型與基本包裝類型的區別: 對象的生存期不同.
見代碼:
var str = "hello js";
var str2 = str.substring(2,5);
// str2的形成 在JS內部是這樣實現的.
var str = new String('hello js');
var str2 = str.substring(2,5);
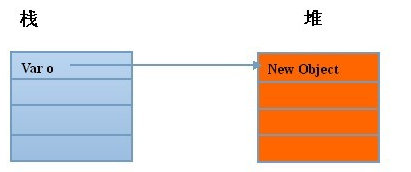
str = null ;引用類型的內存分配
如: var o = {name: ‘kobe'};

棧: 保存的是一個指針,指向的是對象在堆上面的內存地址.我們通過指針句柄來操作堆上面的對象.
理解== 與 === 的區別
“===” 嚴格運算符
嚴格運算符的運算規則:
1、不同數據類型
如果兩個值的類型不同,直接返回false。
2、同一類型的基本數據類型(string,boolean,number)
同一類型的原始類型的值(數值、字符串、布爾值)比較時,值相同就返回true,值不同就返回false。
3、同一類型的復合數據類型
兩個復合類型(對象、數組、函數)的數據比較時,不是比較它們的值是否相等,而是比較它們是否指向同一個對象。
console.log( [1] === [1] ) // false
4、undefined和null
undefined 和 null 與自身嚴格相等。
console.log( null === null ) // true console.log( undefined === undefined ) // true
“==” 相等運算符
相等運算符在比較相同類型的數據時,與嚴格相等運算符完全一樣。
在比較不同類型的數據時,相等運算符會先將數據進行類型轉換,然后再用嚴格相等運算符比較。類型轉換規則如下(以下討論的是不同類型):
1、都是原始類型的值得情況
原始類型的數據會轉換成數值類型再進行比較。
2、對象與原始類型值比較
對象(這里指廣義的對象,包括數值和函數)與原始類型的值比較時,對象轉化成原始類型的值,再進行比較。
3、undefined和null
undefined和null與其他類型的值比較時,結果都為false,它們互相比較時結果為true
console.log( null == undefined ) // true
4、相等運算符的缺點
相等運算符隱藏的類型轉換,會帶來一些違反直覺的結果。
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
還有一個就是涉及undefined的條件判斷,undefined與null的條件判斷.可能會對你的代碼造成印象.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //無輸出
}以上是“Javascript中有哪些引用類型傳遞”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。