溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件FusionCharts實現的2D面積圖效果。分享給大家供大家參考,具體如下:
1、實現代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>FusionCharts2D面積圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="fusioncharts/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/fusioncharts.charts.js"></script>
<script type="text/javascript">
FusionCharts.ready(function () {
var salesChart = new FusionCharts({
type: 'area2d',
renderAt: 'area2D',
width: '1290',
height: '600',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "(億速云)年度收入",
"subCaption": "",
"xAxisName": "季度",
"yAxisName": "收入",
"numberPrefix": "¥",
"paletteColors": "#1275c2",
"bgColor": "#CCCCCC",
"showBorder": "1",
"showCanvasBorder": "1",
"plotBorderAlpha": "10",
"usePlotGradientColor": "10",
"plotFillAlpha": "50",
"showXAxisLine": "1",
"axisLineAlpha": "25",
"divLineAlpha": "10",
"showValues": "1",
"showAlternateHGridColor": "0",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "1",
"toolTipBgColor": "#FF0000",
"toolTipBgAlpha": "60",
"toolTipBorderRadius": "5",
"toolTipPadding": "10",
"baseFont":"20"
},
"data": [
{
"label": "(jb51.net)第一季度",
"value": "59865"
},
{
"label": "(jb51.net)第二季度",
"value": "63254"
},
{
"label": "(jb51.net)第三季度",
"value": "34256"
},
{
"label": "(jb51.net)第四季度",
"value": "89562"
}
]
}
}).render();
});
</script>
</head>
<body>
<div id="area2D"></div>
</body>
</html>
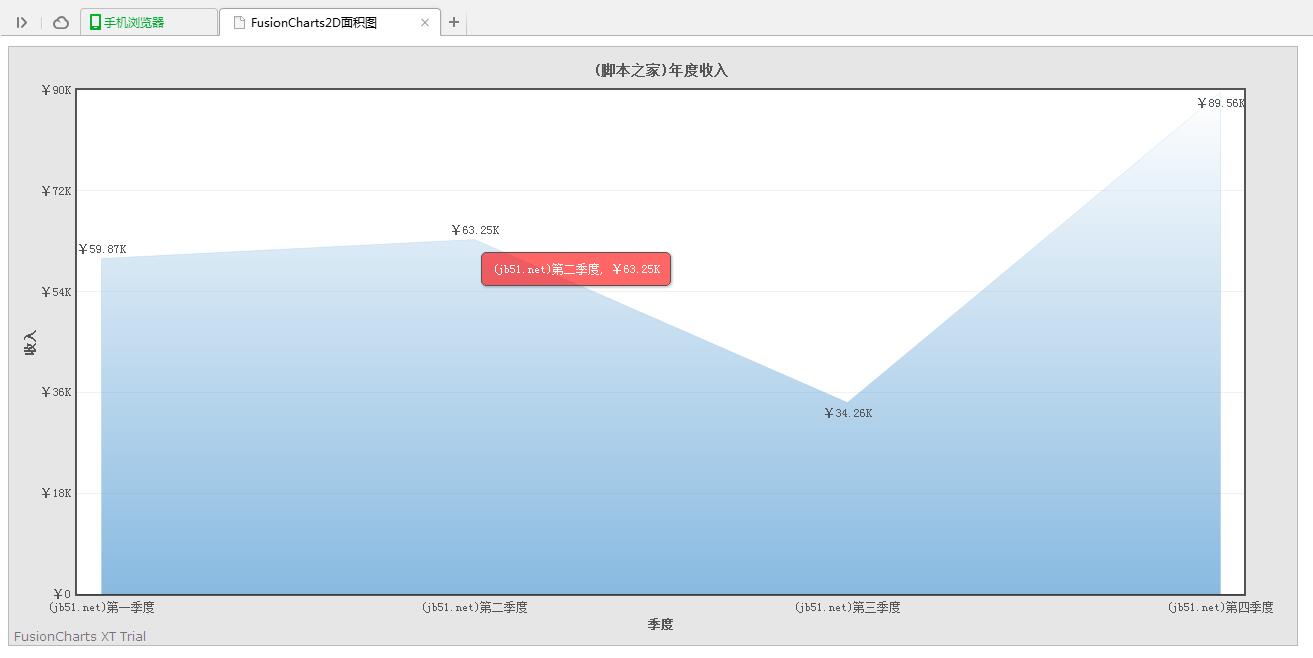
2、實現效果圖:

附:完整實例代碼點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。