您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用原生JavaScript設計和實現Tooltip浮動提示框特效,了解代碼簡化、事件綁定、事件冒泡等技巧和知識。
特效四個關鍵點:
顯示:鼠標移到ToolTip超鏈接上時,ToolTip提示框可以顯示出來
隱藏:鼠標移開時,ToolTip提示框自動隱藏
定位:ToolTip提示框的位置需要根據ToolTip超鏈接的位置來設置
可配置:ToolTip提示框可以根據參數不同,改變尺寸和顯示內容
注意點:
1)border-radius和 box-shadow兼容寫法
2)不論鼠標指針穿過被選元素或其子元素,都會觸發 mouseover 事件。對應mouseout
只有在鼠標指針穿過被選元素時,才會觸發 mouseenter 事件。對應mouseleave
3)W3C規定不允許內聯元素嵌套塊級元素 ,其中的a鏈接嵌套了div,可能不符合W3C標準( tip:他是移入a鏈接的時候在a鏈接中創建的div )
簡單的函數封裝寫法(便于引用,縮短代碼量):
1)通過元素的id獲得元素的DOM引用
var $ = function(id){
return document.getElementById(id);
}
2)綁定事件的函數
function addEvent(obj,event,fn){ //要綁定的元素對象,要綁定的事件,觸發的回調函數
if(obj.addEventListener){ //非IE,支持冒泡和捕獲
obj.addEventListenner(event,fn,false);
}else if(obj.attachEvent){ //IE,只支持冒泡
obj.attachEvent('on'+event,fn);
}
}
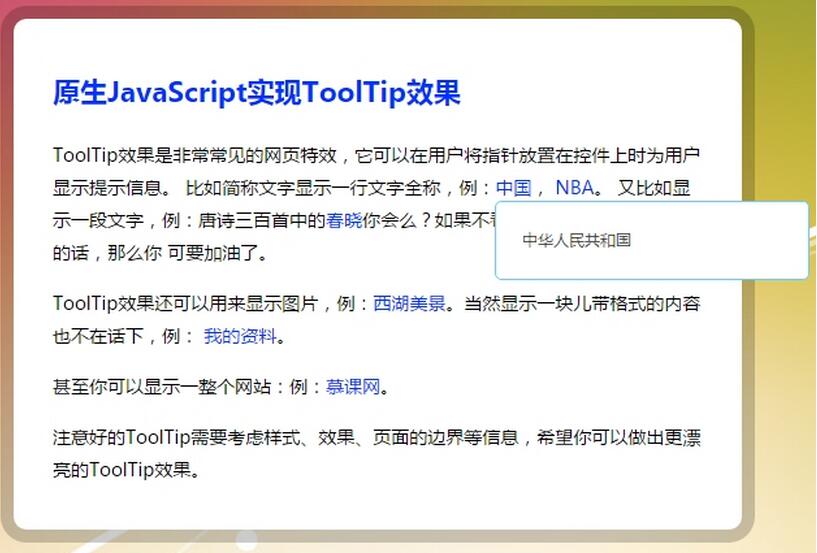
效果如圖:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
body{
font-size: 14px;
line-height: 1.8;
background: url("img/bg.jpg") no-repeat center top;
font-family: "微軟雅黑";
}
#demo{
width: 500px;
margin: 30px auto;
padding: 20px 30px;
position: relative;
background-color: #fff;
border-radius: 10px;
-moz-border-radius: 10px;/*這個屬性 主要是專門支持Mozilla Firefox 火狐瀏覽器的CSS屬性*/
-webkit-border-radius: 10px;/*蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit內核*/
box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
}
#demo h3{
color: #03f;
}
#demo .tooltip{
color: #03f;
cursor: help;
}
.tooltip-box{
display: block;
background: #fff;
line-height: 1.6;
border: 1px solid #66CCFF;
color: #333;
padding: 20px;
font-size: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
overflow: auto;
}
#mycard img{
float: left;
width: 100px;
height: 100px;
padding: 10px;
}
#mycard p{
float: left;
width: 150px;
padding: 0 10px;
}
</style>
<script type="text/javascript">
window.onload=function(){
//綁定事件的函數
function addEvent(obj,event,fn){ //要綁定的元素對象,要綁定的事件,觸發的回調函數
if(obj.addEventListener){ //非IE,支持冒泡和捕獲
obj.addEventListener(event,fn,false);
}else if(obj.attachEvent){ //IE,只支持冒泡
obj.attachEvent('on'+event,fn);
}
}
//通過用戶代理的方式判斷是否是IE的方法,不能判斷出IE11
var isIE = navigator.userAgent.indexOf("MSIE") > -1;
var $ = function(id){
return document.getElementById(id);
}
var demo = $("demo");
//obj - ToolTip超鏈接元素
//id - ToolTip提示框id
//html - ToolTip提示框HTML內容
//width - ToolTip提示框寬度(可選)
//height - ToolTip提示框高度(可選)
function showTooltip(obj,id,html,width,height){
if($(id)==null){
//創建 <div class="tooltip-box" id="xx">xxxxxxxx</div>
var toolTipBox;
toolTipBox = document.createElement('div');
toolTipBox.className = "tooltip-box";
toolTipBox.id = id;
toolTipBox.innerHTML = html;
obj.appendChild(toolTipBox);
toolTipBox.style.width = width ? width + 'px':"auto";
toolTipBox.style.height = height ? height + 'px':"auto";
if(!width && isIE){
toolTipBox.style.width = toolTipBox.offsetWidth;//因為IE不支持auto屬性
}
toolTipBox.style.position = 'absolute';
toolTipBox.style.display = 'block';
var left = obj.offsetLeft;
var top = obj.offsetTop + 20;
//當瀏覽器窗口縮小時不讓提示框超出瀏覽器
if(left + toolTipBox.offsetWidth > document.body.clientWidth){
var demoLeft = demo.offsetLeft;
left = document.body.clientWidth - toolTipBox.offsetWidth - demoLeft;
if(left < 0)
left = 0;
}
toolTipBox.style.left = left + 'px';
toolTipBox.style.top = top + 'px';
addEvent(obj,"mouseleave" ,function(){
setTimeout(function(){
$(id).style.display = 'none';
},300);
});
}
else{
//顯示
$(id).style.display = 'block';
}
}
//事件冒泡
addEvent(demo,'mouseover',function(e){
var event = e || window.event;
var target = event.target || event.srcElement;//IE下,event對象有srcElement屬性,但是沒有target屬性;
//Firefox下,event對象有target屬性,但是沒有srcElement屬性.但他們的作用是相當的
//event.srcElement:表示的當前的這個事件源。
if(target.className == "tooltip"){
var _html;
var _id;
var _width = 200;
switch (target.id){
case "tooltip1":
_id = "t1";
_html = "中華人民共和國";
break;
case "tooltip2":
_id = "t2";
_html = "美國籃球職業聯賽";
break;
case "tooltip3":
_id = "t3";
_html = "<h3>春曉</h3><p>春眠不覺曉,</p><p>處處聞啼鳥。</p><p>夜來風雨聲,</p><p>花落知多少。</p>";
_width = 100;
break;
case "tooltip4":
_id = "t4";
_html = "<img src='img/1.jpg' width='500' /> ";
_width = 520;
break;
case "tooltip5":
_id = "t5";
_html = "<div id='mycard'><img src='img/2.jpg' alt=''/><p><strong>昵稱一定要長</strong></p><p>我的簡介我的簡介</p></div>";
_width = 300;
break;
case "tooltip6":
_id = "t6";
_html = "<iframe src='http://www.imooc.com/' width='480' height='300'></iframe>";
_width = 500;
break;
}
showTooltip(target,_id,_html,_width);
}
});
/* var t1 = $("tooltip1");
var t2 = $("tooltip2");
var t3 = $("tooltip3");
var t4 = $("tooltip4");
var t5 = $("tooltip5");
var t6 = $("tooltip6");
t1.onmouseenter = function () {
showTooltip(this, "t1", '中華人民共和國', 200);
};
t2.onmouseenter = function () {
showTooltip(this, "t2", '美國籃球職業聯賽', 200);
};
t3.onmouseenter = function () {
showTooltip(this, "t3", '<h3>春曉</h3><p>春眠不覺曉,</p><p>處處聞啼鳥。</p><p>夜來風雨聲,</p><p>花落知多少。</p>', 100);
};
t4.onmouseenter = function () {
showTooltip(this, "t4", '<img src="img/1.jpg" width="500" /> ', 520);
};
t5.onmouseenter = function () {
var _html = '<div id="mycard"><img src="img/2.jpg" alt=""/><p><strong>昵稱一定要長</strong></p><p>我的簡介我的簡介</p></div>';
showTooltip(this, "t5", _html, 300);
};
t6.onmouseenter = function () {
var _html = '<iframe src="http://www.imooc.com/" width="480" height="300"></iframe>'
showTooltip(this, "t6", _html, 500);
};*/
}
</script>
<body>
<div id="demo">
<h3>原生JavaScript實現ToolTip效果</h3>
<p>ToolTip效果是非常常見的網頁特效,它可以在用戶將指針放置在控件上時為用戶顯示提示信息。
比如簡稱文字顯示一行文字全稱,例:<a class="tooltip" id="tooltip1">中國</a>, <a class="tooltip" id="tooltip2">NBA</a>。
又比如顯示一段文字,例:唐詩三百首中的<a class="tooltip" id="tooltip3">春曉</a>你會么?如果不看tooltip提示你背不出來的話,那么你
可要加油了。
</p>
<p>
ToolTip效果還可以用來顯示圖片,例:<a class="tooltip" id="tooltip4">西湖美景</a>。當然顯示一塊兒帶格式的內容也不在話下,例:
<a class="tooltip" id="tooltip5">我的資料</a>。
</p>
<p>
甚至你可以顯示一整個網站:例:<a class="tooltip" id="tooltip6">慕課網</a>。
</p>
<p>
注意好的ToolTip需要考慮樣式、效果、頁面的邊界等信息,希望你可以做出更漂亮的ToolTip效果。
</p>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。