您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
大家都知道在JS的世界里, 0、-0、null、""、false、undefined 或 NaN,這些都可以自動轉化為布爾的 false,那么字符串的"false"是不是false呢,答案是否定的,if("false") 來判斷的話,是等于true的
所以今天遇到個SB問題,就是后臺velocity往前臺傳參,大家一般都是這么寫。
0.背景
var hasAuth = $!auth ; // 這個auth就是利用velocity傳到前臺的
這么寫就有一個風險,那就是,如果后臺忘記往前臺傳這個參數,就造成了如下的
var hasAuth = ; // 語法錯誤,因為;之前是個空,這是由于velocity木有傳參,前臺是自然而然的變成了空白,空白!!
1、解決1
那么如何解決這種因為前后端不分離,velocity忘記傳到前臺而產生的這個問題呢,當當當當,我想到了一個辦法就是利用單引號將變量括住,這樣后臺不傳參,我也不怕不怕啦,代碼變成了這樣
var hasAuth = '$!auth' ; // 這樣就好啦,即使后臺不傳參到前臺,我特么也不怕報語法錯誤了。
2、解決2
然而事情并沒有到此結束,因為我發現如果后臺沒有忘記往前臺傳參,后臺獲得的權限絕逼不是true就是false,那么問題來了,代碼經過渲染變成了下面這個樣紙。
var hasAuth = 'true'; 或者 var hasAuth = 'false';
那么下面再做判斷的時候呢
1.
var hasAuth = 'true';
if(hasAuth){ //此時的hasAuth是true
}
2.
var hasAuth = 'false';
if(hasAuth){ //此時的hasAuth還是true
}
日了狗了,這該如何是好!!!
3、解決3
我特么靈機一動,那么我用Boolean的構造方法去做處理豈不是就ok了?我特么太聰明了,于是這么寫
var hasAuth = Boolean('$!auth');
還是和剛才一樣
1.當后臺傳到前臺的auth是true時,Boolean('$!auth') === Boolean('true') === true;
var hasAuth = 'true';
if(hasAuth){ //此時的hasAuth是true
}
2.當后臺傳到前臺的auth是false時,Boolean('$!auth') === Boolean('false') === true;
var hasAuth = 'false';
if(hasAuth){ //此時的hasAuth還是true
}
日了狗了,為咩啊
4、解決4
我查閱了一下w3c,發現解釋如下
var myBoolean=new Boolean();
//下面的所有的代碼行均會創建初始值為 false 的 Boolean 對象。
var myBoolean=new Boolean();
var myBoolean=new Boolean(0);
var myBoolean=new Boolean(null);
var myBoolean=new Boolean("");
var myBoolean=new Boolean(false);//不帶單引號的是false
var myBoolean=new Boolean(NaN);
//下面的所有的代碼行均會創初始值為 true 的 Boolean 對象:
var myBoolean=new Boolean(1);
var myBoolean=new Boolean(true);
var myBoolean=new Boolean("true");
var myBoolean=new Boolean("false");//帶單引號的字符串false最終等于true
var myBoolean=new Boolean("Bill Gates");
靠了,這條路也想不通,可愛的一休哥,趕緊想想注意啊!
5、解決5 最終解決方案
靈機一動,哇塞,那么我用字符串去對比字符串總可以了吧?
于是最終的檢測方法如下
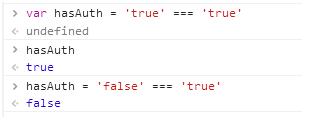
var hasAuth = '$!auth' === 'true' ; 1.$!auth 為 true 時 var hasAuth = 'true' === 'true' ; console.log(hasAuth);//true 2.$!auth 為 false 時 var hasAuth = 'false' === 'true' ; console.log(hasAuth);//false

當然也可以如下玩
String.prototype.bool = function() {
return (/^true$/i).test(this);
};
console.log("true".bool());
以上這篇JS字符串false轉boolean的方法(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。