溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery如何模仿ps顏色拾取功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
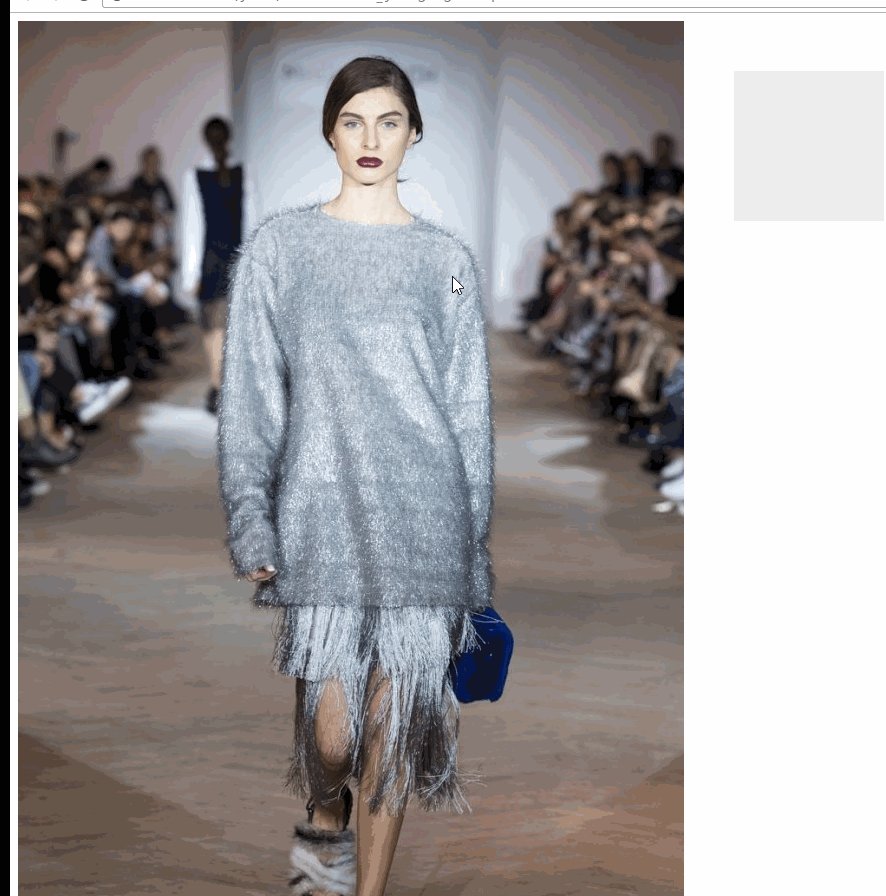
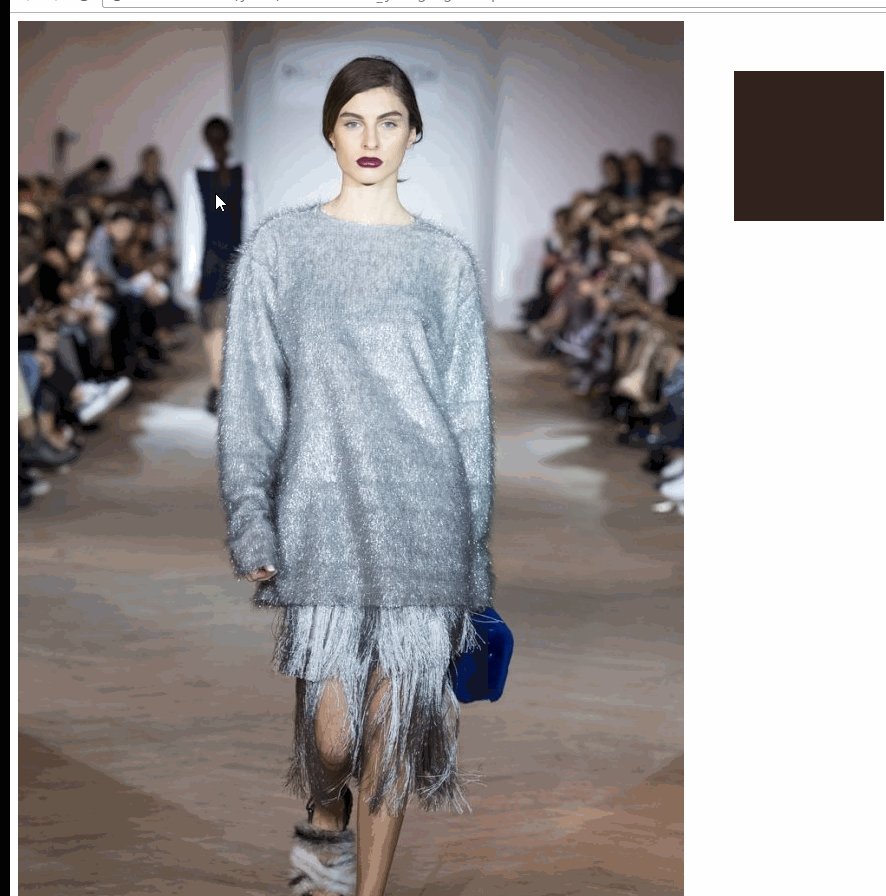
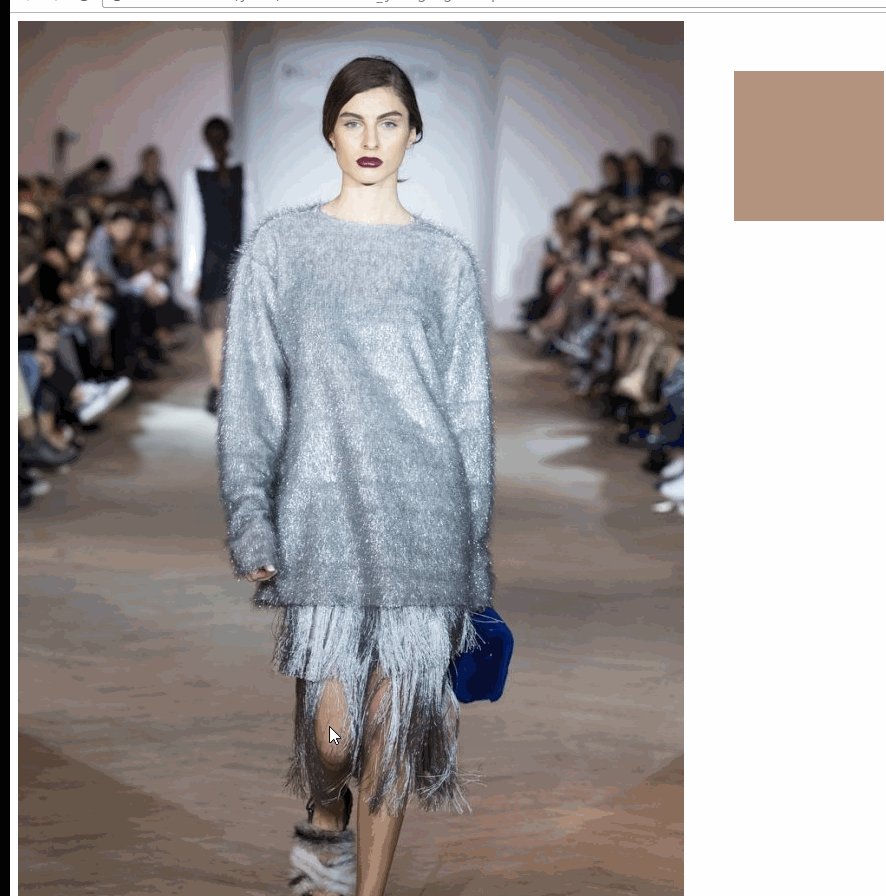
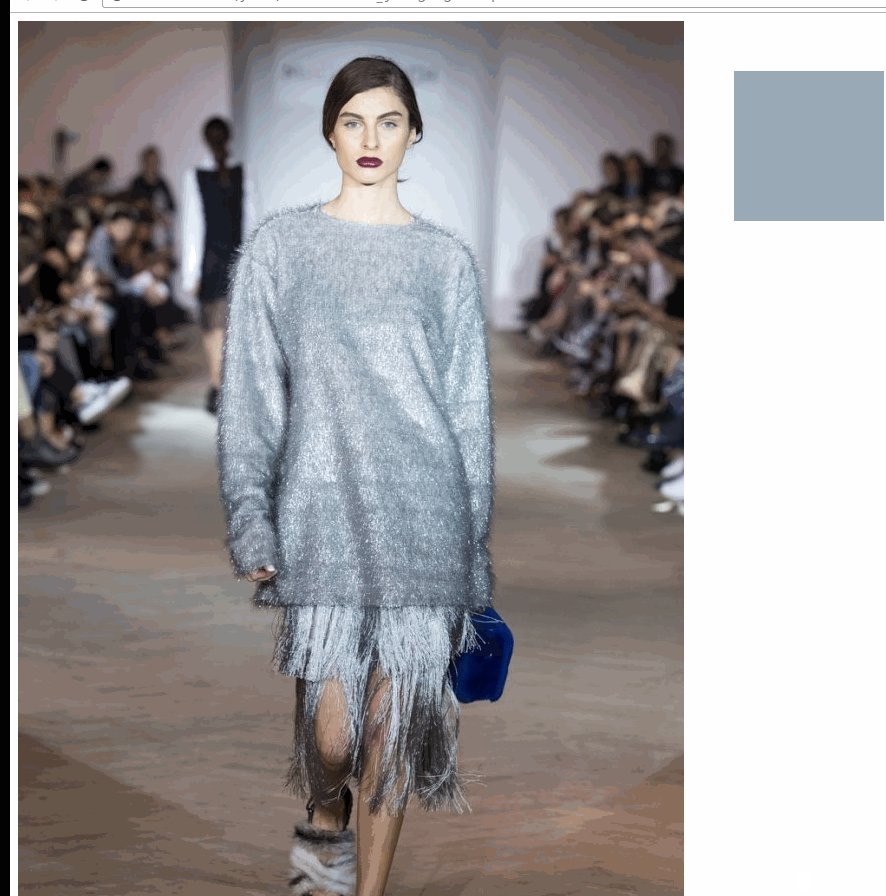
1.效果展示

2.html代碼:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.12.4.min.js"></script> </head> <body> <img class="source" src="./test2.jpg" alt=""> <div class="color" ></div> </body> </html>
3.插件代碼:
(function ($) {
$.fn.pickerColor=function (option) {
var opt ={
ck:function () {}
},_this=this
opt=$.extend(opt,option);
_this.on('click',function (e) {
var canvasObj = '<canvas id="canvasPickerColor" ></canvas>';
$('body').append(canvasObj);
var cvs = document.getElementById("canvasPickerColor"),ctx =cvs.getContext('2d')
cvs.height=1;cvs.width=1
var img = new Image();
img.src=_this.attr('src');
var osX=e.offsetX,osY=e.offsetY
ctx.drawImage(img,osX,osY,1,1,0,0,1,1);
var imgData=ctx.getImageData(0,0,1,1);
console.log(imgData)
if(opt.ck) opt.ck(imgData.data[0]+','+imgData.data[1]+','+imgData.data[2]);
})
}
})(jQuery)3,插件調用
$(function () {
$('.source').pickerColor({
ck:function (data) {
console.log(data)
$('.color').css('background','rgba('+data+',1)')
}
})
})以上是“jquery如何模仿ps顏色拾取功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。