您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Bootstrap柵格系統怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Bootstrap柵格系統怎么用”這篇文章吧。
如果你以前使用過Bootstrap2或者了解過響應式技術,那么肯定對Bootstrap柵格系統并不陌生,由于柵格系統的引入,使得Bootstrap的跨設備布局顯示變得可能。
什么是柵格系統
柵格系統是指,將頁面布局劃分為等寬的列,然后通過列數的定義來模塊化頁面布局。
Bootstrap的柵格系統采用了1-12列的模式,并且通過比例計算來設置你定義的列寬。
例如你這一行想要采用兩列的布局模式,那么每列的寬度都為外容器的50%,不管你用什么設備瀏覽,它都會采用這樣的比例進行展示。
不過如果當設備寬度小于你設定的最小寬度,那么這兩列就會并排成為一列。
Bootstrap的柵格系統
在Bootstrap中使用柵格系統非常簡單方便,只需要在你的div中引入它們已經定義好的類即可。
我們先看看Bootstrap有幾種柵格類可以使用:
1. .col-xs-* 這是超小屏幕類(<768px),類似手機等設備。
2. .col-sm-* 這是小屏幕設備類(≥768px且<992px),類似平板設備。
3. .col-md-* 這是中型設備類(≥992px且<1200px)。
4. .col-lg-* 這是大型設備類(≥1200px)。
如何使用Bootstrap柵格系統
你可以通過使用這些對應設備的柵格類來決定自己應用在不同設備上的布局樣式。
例如:
<div class="col-xs-6 col-md-12"></div><div class="col-xs-6 col-md-12"></div>
這種編碼的結果就是,這兩個div在pc端瀏覽起來是兩行(每行都占據12列柵格),而在手機端瀏覽器來是一行兩列(每列占據6列柵格)。
通過這種形式,就能很方便地使用柵格系統定制自己的應用布局了。
其他信息
除了以上的使用方法之外,還能使用“列偏移類”來快速對自己的柵格進行定位,使用方法類似
<div class=".col-md-8 .col-md-offset-3"></div>
按照這樣的寫法,這個div就會在pc端向右偏移 3列。
使用BootStrap中的柵格系統后,頁面調整變形的解決方法
在做考試頁面時,使用簡單的10-2分格布局。發現縮小后,div位置錯亂,如圖

解決方案如下:

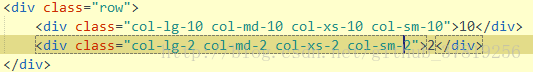
為每個使用到柵格的class添加所有的屏幕屬性,實現自適應

效果如圖

以上是“Bootstrap柵格系統怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。