您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何編寫日期選擇器,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
使用jquery做一個日期時間選擇器,最好使用bootstrap彈窗
實現:
(1)點擊文本框彈出窗口;
(2)彈窗里面顯示日期時間選擇下拉
(3)年份取當前年份前后五年
(4)月份固定12個月
(5)天數根據年份與月份的變化而變化
(6)點擊確定,關閉彈窗,文本框里面的時間編程選中時間
1.若是jQuery跟bootstrap彈窗,必須引入文件包;
2.寫一個文本框,給他id用來寫事件;
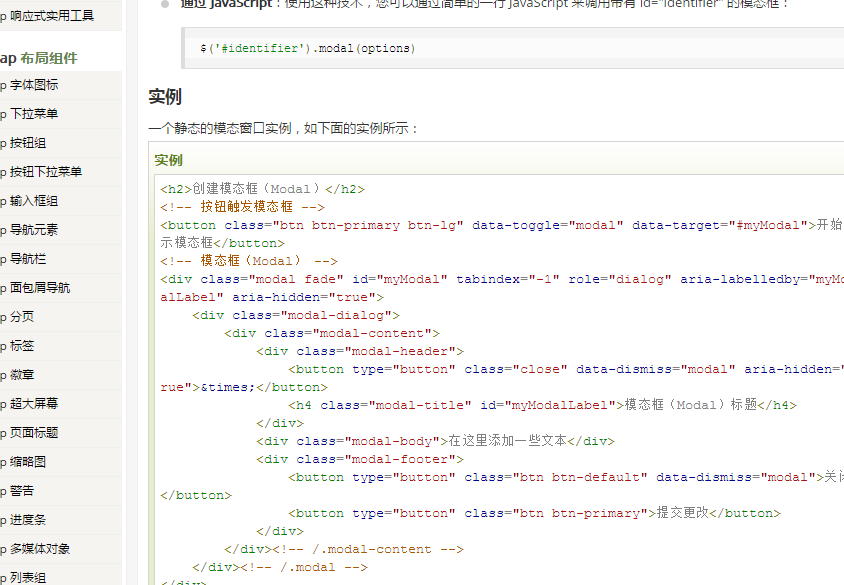
3.去bootstrap里面找到模態框,復制,黏上就行了;

4.把模態框里沒用的東西去掉,并加上三個下拉框;
代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模態框--> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel">日期</h5> </div> <div class="modal-body"> <!-- 內容--> <!-- 三個下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </div> <div class="modal-footer"> <!--確定按鈕加上事件,用來寫點擊事件--> <button type="button" class="btn btn-primary" id="queding">確定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
主頁的東西都完事了,來寫js代碼,js代碼可以在script標簽里寫,但是為了清晰,且用于日后方便實用,新建js文件:
5.先讓他的文本框里顯示一下當前的時間吧:
來寫:
//文本框內顯示當前時間:
// 準備好:
$(document).ready(function(e){
// 來獲取時間:
var date = new Date();
//獲取年
var nian = date.getFullYear();
//獲取月,記得加1
var yue = date.getMonth()+1;
//獲取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
});記得在主頁面引用哦!看圖:

6.來寫文本框的點擊事件吧,讓他點擊文本框的時候彈出模態框:
//文本框點擊事件:
$("#rq").click(function(){
// 手動打開模態框的方法:找到模態框的id,根據Bookstrap里面的方法
$('#myModal').modal('show');
// 執行三個方法
fnian();
fyue();
ftian();
})這樣當我點擊文本框:看圖:

7.點擊確定的事件先不要加,因為還要傳給他東西,先來寫那三個方法吧:
// 寫方法,
//加載年份的方法
function Fnian()
{
//先來取當前年份
var date = new Date();
var nian = date.getFullYear();
// 定義個變量來接收:
var str = "";
//for循環走起:
for(var i=nian-5;i<nian+6;i++)
{
//判斷若是當前年份,設為value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常顯示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
}
//加載月份的方法:
function Fyue()
{
var date = new Date();
//獲取月,記得加1
var yue = date.getMonth()+1;
//先取當前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定義個變量來接收:
var str = "";
// for循環走
for(var i=1;i<13;i++)
{
//判斷若是當前月份,設為value
if(i==yue)
{
str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常顯示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
}
//加載天的方法
function Ftian()
{
//獲取當天;
var date = new Date();
var tian = date.getDate();
//把月份與年份取過來,用于判斷:
var nian = $("#nian").val();
var yue = $("#yue").val();
//設一個總數,判斷完成后更改他就好
var zs = 31;
//判斷來了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判斷,是否為閏年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是閏年,2月29天
zs = 29;
}
else
{
//否則2月為28天
zs = 28;
}
}
// for循環搞起
// 定義個變量來接收:
var str = "";
//for循環走起:
for(i=1;i<zs+1;i++)
{
//判斷若是當天,設為value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常顯示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
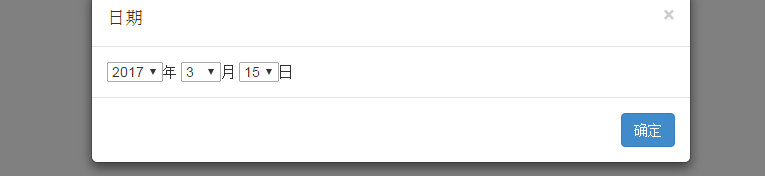
}好。加載年份、月份、天的方法都寫完了,上面已經執行了,
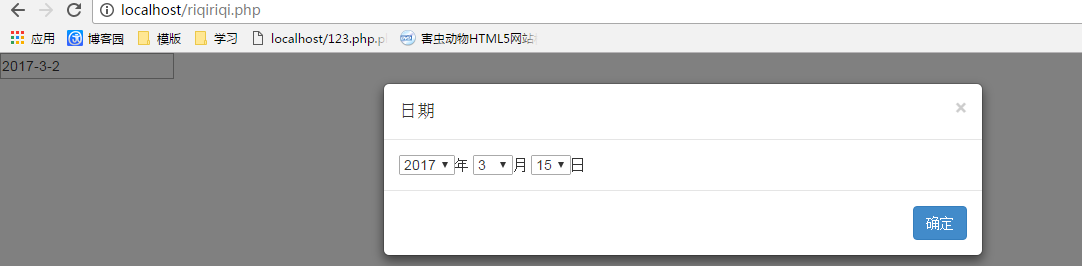
看下圖:

8.再來寫確定按鈕的點擊事件:
先給模態框里面的確定按鈕添加上id吧
<button type="button" class="btn btn-primary" id="queding">確定</button>
設置好了id,去寫事件:
//最后給確定按鈕加點擊事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val();
$("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
})點擊關閉模態框,并傳去數據;
完成圖:

點擊確定:

看完了這篇文章,相信你對“jquery如何編寫日期選擇器”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。