溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用OpenCV怎么實現馬賽克和毛玻璃濾鏡特效?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、馬賽克效果
馬賽克的實現原理是把圖像上某個像素點一定范圍鄰域內的所有點用鄰域內隨機選取的一個像素點的顏色代替,這樣可以模糊細節,但是可以保留大體的輪廓。
以下OpenCV程序實現馬賽克效果,通過鼠標左鍵在圖像上劃定馬賽克的矩形框。
代碼:
#include <opencv2\core\core.hpp>
#include <opencv2\highgui\highgui.hpp>
#include <opencv2\imgproc\imgproc.hpp>
#include <iostream>
using namespace cv;
using namespace std;
Mat inputImage;
Mat inputImage_mosaic;
Mat inputImage_clone;
//馬賽克的大小
int neightbourhood = 20;
//記錄鼠標的狀態,0為鼠標左鍵未按下或彈起,1為鼠標左鍵按下
int mouseStatus = 0;
void onMouse(int events, int x, int y, int flag, void* ustg);
//創建馬賽克圖片
void createMosaicImage(Mat inputMat, Mat& outputMat, int size);
//設置馬賽克區域
void setMosaic(Mat& inputMat, Rect rect);
int mainFun(void) {
inputImage = imread("D:\\test\\12.jpg");
inputImage_clone = inputImage.clone();
createMosaicImage(inputImage, inputImage_mosaic, neightbourhood);
namedWindow("showImage", WINDOW_AUTOSIZE);
setMouseCallback("showImage", onMouse);
waitKey();
return 0;
}
void createMosaicImage(Mat inputMat, Mat& outputMat, int size) {
RNG rng;
int height = inputMat.rows;
int width = inputMat.cols;
Mat padding;
Mat tempMat;
//為了方便后面的計算,將輸入的圖像大小擴充到寬高都是size的倍數
copyMakeBorder(inputMat, padding, 0, size - inputMat.rows % size, 0, size - inputMat.cols % size, BORDER_REPLICATE);
tempMat = padding.clone();
for (int row = 0; row < padding.rows; row += size) {
for (int col = 0; col < padding.cols; col += size) {
int rand_x = rng.uniform(0, size);
int rand_y = rng.uniform(0, size);
Rect rect = Rect(col, row, size, size);
Mat roi = tempMat(rect);
Scalar color = Scalar(padding.at<Vec3b>(row + rand_y, col + rand_x)[0], \
padding.at<Vec3b>(row + rand_y, col + rand_x)[1], \
padding.at<Vec3b>(row + rand_y, col + rand_x)[2]);
roi.setTo(color);
}
}
outputMat = tempMat(Rect(0, 0, width, height)).clone();
}
void setMosaic(Mat& inputMat, Rect rect) {
Mat roi = inputMat(rect);
Mat tempRoi = inputImage_mosaic(rect);
tempRoi.copyTo(roi);
}
void onMouse(int events, int x, int y, int flag, void* ustg) {
//當鼠標移除圖片區域的時候,不做操作
if (x < 0 || x > inputImage.cols || y < 0 || y > inputImage.rows) {
return;
}
//馬賽克塊的位置信息
int x_left, x_right, y_top, y_bottom;
x - neightbourhood <= 0 ? x_left = 0 : x_left = x - neightbourhood;
x + neightbourhood > inputImage.cols ? x_right = inputImage.cols : x_right = x + neightbourhood;
y - neightbourhood <= 0 ? y_top = 0 : y_top = y - neightbourhood;
y + neightbourhood > inputImage.rows ? y_bottom = inputImage.rows : y_bottom = y + neightbourhood;
if (events == CV_EVENT_LBUTTONDOWN) {
mouseStatus = 1;
setMosaic(inputImage_clone, Rect(x_left, y_top, x_right - x_left, y_bottom - y_top));
}
else if (events == CV_EVENT_MOUSEMOVE) {
if (mouseStatus == 1) {
setMosaic(inputImage_clone, Rect(x_left, y_top, x_right - x_left, y_bottom - y_top));
}
else {
//nothing
}
}
else if (events == CV_EVENT_LBUTTONUP) {
mouseStatus = 0;
}
else {
//cout << "nothing" << endl;
}
imshow("showImage", inputImage_clone);
}
//-----開始------
void COpenCVLearningDlg::OnBnClickedStartButton()
{
mainFun();
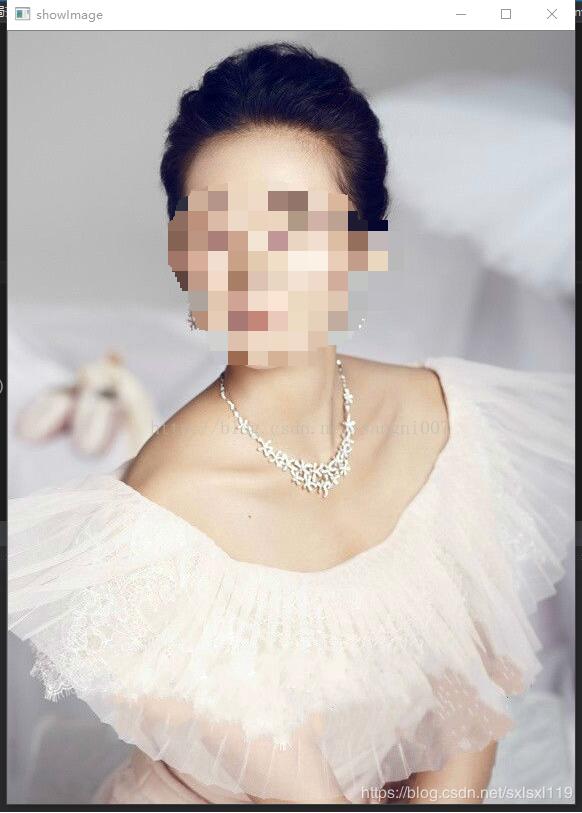
}效果:

二、毛玻璃效果
毛玻璃效果的實現通過用像素點鄰域內隨機一個像素點的顏色替代當前像素點的顏色實現。
代碼:
#include <core\core.hpp>
#include <highgui\highgui.hpp>
using namespace cv;
int mainFun()
{
Mat imageSource = imread("D:\\test\\12.jpg");
Mat imageResult = imageSource.clone();
RNG rng;
int randomNum;
int Number = 5;
for (int i = 0; i < imageSource.rows - Number; i++)
for (int j = 0; j < imageSource.cols - Number; j++)
{
randomNum = rng.uniform(0, Number);
imageResult.at<Vec3b>(i, j)[0] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[0];
imageResult.at<Vec3b>(i, j)[1] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[1];
imageResult.at<Vec3b>(i, j)[2] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[2];
}
imshow("毛玻璃效果", imageResult);
waitKey();
return 0;
}
//-----開始------
void COpenCVLearningDlg::OnBnClickedStartButton()
{
mainFun();
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。