溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
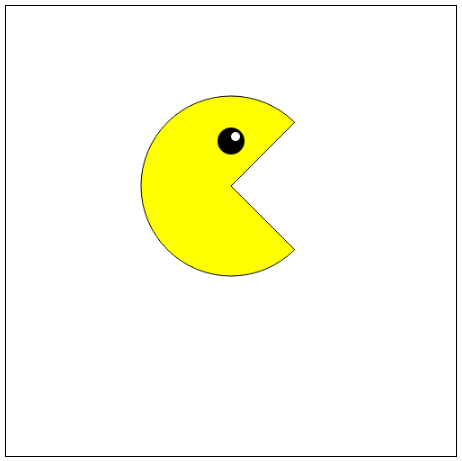
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>吃豆人V01</title>
</head>
<body>
<canvas id="canvas" width="500px" height="500px" ></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//TODO 面向對象方式解析
//TODO 1.創建吃豆人的對象模板
function Pacman(){
//TODO 屬性
this.isOpen = true;//TODO 開關
this.start = 45*Math.PI/180;
this.end = 315*Math.PI/180;
//TODO 方法
//TODO 1.繪制方法
this.paint = function(){
//TODO 吃豆人的臉
context.beginPath();
context.arc(250,200,100,this.start,this.end);
context.lineTo(250,200);
context.closePath();
context.fillStyle = "yellow";
context.fill();
context.stroke();
//TODO 吃豆人的眼睛
context.beginPath();
context.arc(250,150,15,0,Math.PI*2);
context.fillStyle = "black";
context.fill();
//TODO 吃豆人的眼神
context.beginPath();
context.arc(255,145,5,0,Math.PI*2);
context.fillStyle = "white";
context.fill();
}
//TODO 2.控制開閉切換
this.open = function(){
if(this.isOpen){//TODO 開口
this.start = 45*Math.PI/180;
this.end = 315*Math.PI/180;
this.isOpen = false;
}else{//TODO 閉口
this.start = 0;
this.end = Math.PI*2;
this.isOpen = true;
}
}
}
//TODO 創建吃豆人的對象
var pacman = new Pacman();
//TODO 核心控制器
setInterval(function(){
context.clearRect(0,0,canvas.width,canvas.height);
pacman.paint();
pacman.open();
},200);
</script>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。