您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、前言:
瀏覽器安全是基于同源策略的。所謂同源策略就是三相同:
1、協議相同;
2、域名相同;
3、端口相同。
但,凡事都是有利弊,同源策略也導致了我們想用AJAX跨域請求,但NO!!為了規避這種限制,其中有一方法就是JSONP。
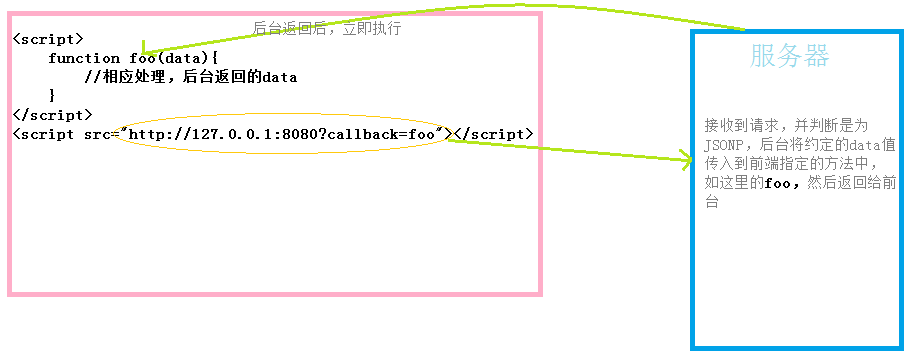
JSONP的基本思想:就是通過<script>的src,向服務器請求數據,且這不受同源策略限制(img和iframe的src也是如此);然后服務器將相應的數據放入指定的函數回調名中,返回給前端。
這,就實現了跨域請求信息。
如下圖所示:

了解了JSONP的大體思路,接下來,我們借助node來搭建一個簡單的服務器,與前端一步步實現JSONP帶來的跨域請求之旅吧。
二、搭建node server:
因為前端要實現跨域請求,需要與后臺配合。在這里,我們使用是node來模擬后臺服務器。
So,你得對node有一定認識以及開發環境。
接下來,我們就編寫一個簡單的node服務器吧。
首先,我們需要引入http模塊,因為是基于http請求的嘛。然后就是用其創建一個http服務器,如監聽的是8080端口。
如下:
'use strict';
//通過require將http庫包含到程序中
var http = require('http');
//創建新的HTTP服務器
var server = http.createServer();
//通過request事件來響應request請求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
});
//監聽8080端口
server.listen('8080');
//用于提示我們服務器啟動成功
console.log('Server running!');
接著,因為我們要對使用JSONP的請求與正常請求區分,所以,后臺得判斷處理—通過解析url字符串,假設這里我們是通過帶有'/jsonp'的路徑名來判斷。
如下:
'use strict';
//通過require將http庫包含到程序中
var http = require('http');
//引入url模塊解析url字符串
var url = require('url');
//創建新的HTTP服務器
var server = http.createServer();
//通過request事件來響應request請求
server.on('request',function(req, res){
var urlPath = url.parse(req.url).pathname;
//如果urlPath為'jsonp',就認定該請求為攜帶jsonp方法的http請求
if(urlPath === '/jsonp'){
res.writeHead(200,{'Content-Type':'application/json;charset=utf-8'});
var data = {
"name": "Monkey"
};
data = JSON.stringify(data);
//假設我們定義的回調函數名為test
var callback = 'test'+'('+data+');';
res.end(callback);
}
else{
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
}
});
//監聽8080端口
server.listen('8080');
//用于提示我們服務器啟動成功
console.log('Server running!');
在上面的代碼中19行,有個缺點就是,我們將回調函數的名字規定死了,當我們判斷請求為JSONP時,只能往前端傳入test,這樣顯然不合理。
所以,我們得借助于querystring 這個模塊,來處理query字符串。
如下:
'use strict';
//通過require將http庫包含到程序中
var http = require('http');
//引入url模塊解析url字符串
var url = require('url');
//引入querystring模塊處理query字符串
var querystring = require('querystring');
//創建新的HTTP服務器
var server = http.createServer();
//通過request事件來響應request請求
server.on('request',function(req, res){
var urlPath = url.parse(req.url).pathname;
var qs = querystring.parse(req.url.split('?')[1]);
if(urlPath === '/jsonp' && qs.callback){
res.writeHead(200,{'Content-Type':'application/json;charset=utf-8'});
var data = {
"name": "Monkey"
};
data = JSON.stringify(data);
var callback = qs.callback+'('+data+');';
res.end(callback);
}
else{
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
}
});
//監聽8080端口
server.listen('8080');
//用于提示我們服務器啟動成功
console.log('Server running!');
這樣,我們就將一個我們需要的服務器搭建好了。
服務器有了,接下來,就是前端跨域請求了。
三、JSONP跨域請求之旅:
因為我們是借助于<script>標簽中的src來實現請求的,在服務器中已經約定,在請求后加入'/jsonp?callback',就將其認定為JSONP請求,且callback后帶入一個js中已有的全局方法。
所以,代碼可以如下:
<!DOCTYPE html>
<head>
<title>jsonp</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function test(data){
alert(data.name);
};
</script>
<script src="http://127.0.0.1:8080/jsonp?callback=test"></script>
</body>
</html>
好了,前后端都編碼完畢,接下來,我們就看看效果吧。
首先啟動node服務器,如下:

注:我將我們搭建的服務器server.js放在D:/JSONP中
接下來,運行上面所寫的html代碼,可以發現請求成功,并執行test方法。

但,我們一進來,就得跨域請求,是否有點不妥,所以可以動態創建script元素,并指定相應請求,任由我們所為。
如下:
//動態創建script標簽,并請求
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = src;
document.body.appendChild(script);
};
//如:在onload后,跨域請求
window.onload = function(){
addScriptTag('http://127.0.0.1:8080/jsonp?callback=monkey');
};
//回調的方法,且必須為全局方法,不然會報錯
function monkey(data){
alert(data);
};
JSONP還需要注意的就是,回調函數的方法必須是全局的,不然會報錯的,因為是通過script的src請求的嘛,請求成功后立即執行。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。