您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PageModel(頁面模型)對小程序而言是很重要的一個概念,從app.json中也可以看到,小程序就是由一個個頁面組成的。

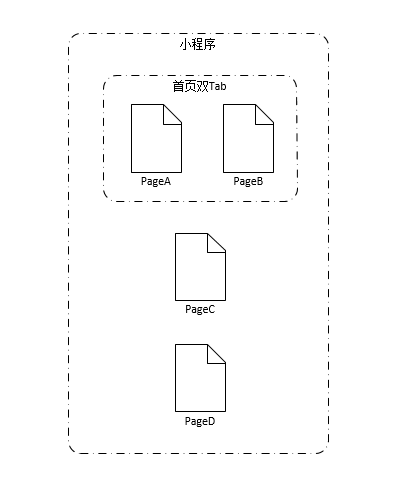
如上圖,這是一個常見結構的小程序:首頁是一個雙Tab框架PageA和PageB,子頁面pageB, PageC。
讓我們假設這樣一個場景:首頁PageA有一個飄數,當我們從PageA新開PageC后,做一些操作,再回退到PageA的時候,這個飄數要刷新。很顯然,這需要在PageC中做操作時,能通知到PageA,以便PageA做相應的聯動變化。
這里的通知,專業點說就是頁面通信。所謂通信,u3認為要滿足下面兩個條件:
本文將根據項目實踐,結合小程序自身特點,就小程序頁面間通信方式作一個探討與小結。
通信分類
按頁面層級(或展示路徑)可以分為:
按通信時激活對方方法時機,又可以分為:
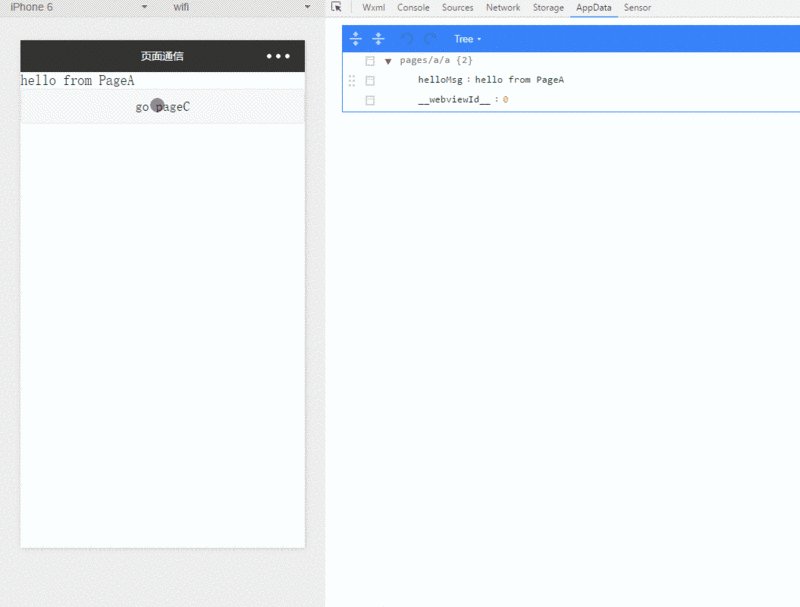
方式一:onShow/onHide + localStorage
利用onShow/onHide激活方法,通過localStorage傳遞數據。大概邏輯如下
// pageA
let isInitSelfShow = true;
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
// 頁面初始化也會觸發onShow,這種情況可能不需要檢查通信
if (isInitSelfShow) return;
let newHello = wx.getStorageSync('__data');
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清隊上次通信數據
wx.clearStorageSync('__data');
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
// pageC
Page({
doSomething() {
wx.setStorageSync('__data', 'hello from PageC');
}
});
優點:實現簡單,容易理解
缺點:如果完成通信后,沒有即時清除通信數據,可能會出現問題。另外因為依賴localStorage,而localStorage可能出現讀寫失敗,從面造成通信失敗
注意點:頁面初始化時也會觸發onShow
方式二:onShow/onHide + 小程序globalData
同方式一一樣,利用onShow/onHide激活方法,通過讀寫小程序globalData完成數據傳遞
// PageA
let isInitSelfShow = true;
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
if (isInitSelfShow) return;
let newHello = app.$$data.helloMsg;
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清隊上次通信數據
app.$$data.helloMsg = null;
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
// PageC
let app = getApp();
Page({
doSomething() {
app.$$data.helloMsg = 'hello from pageC';
}
});
優點:實現簡單,實現理解。因為不讀寫localStorage,直接操作內存,所以相比方式1,速度更快,更可靠
缺點:同方式1一樣,要注意globalData污染
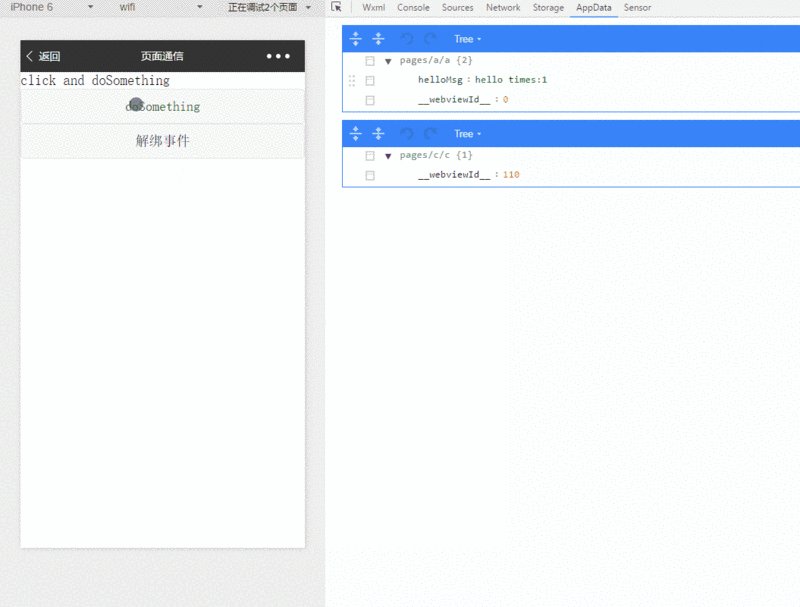
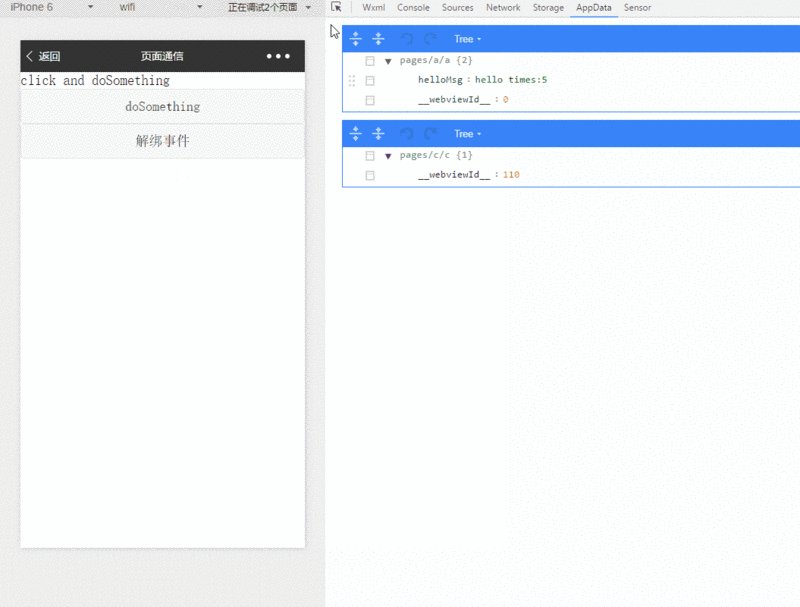
方式三:eventBus(或者叫PubSub)方式
這種方式要先實現一個PubSub,通過訂閱發布實現通信。在發布事件時,激活對方方法,同時傳入參數,執行事件的訂閱方法

/* /plugins/pubsub.js
* 一個簡單的PubSub
*/
export default class PubSub {
constructor() {
this.PubSubCache = {
$uid: 0
};
}
on(type, handler) {
let cache = this.PubSubCache[type] || (this.PubSubCache[type] = {});
handler.$uid = handler.$uid || this.PubSubCache.$uid++;
cache[handler.$uid] = handler;
}
emit(type, ...param) {
let cache = this.PubSubCache[type],
key,
tmp;
if(!cache) return;
for(key in cache) {
tmp = cache[key];
cache[key].call(this, ...param);
}
}
off(type, handler) {
let counter = 0,
$type,
cache = this.PubSubCache[type];
if(handler == null) {
if(!cache) return true;
return !!this.PubSubCache[type] && (delete this.PubSubCache[type]);
} else {
!!this.PubSubCache[type] && (delete this.PubSubCache[type][handler.$uid]);
}
for($type in cache) {
counter++;
}
return !counter && (delete this.PubSubCache[type]);
}
}
//pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pubSub.on('hello', (number) => {
this.setData({
helloMsg: 'hello times:' + number
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.pubSub.emit('hello', ++counter);
},
off() {
app.pubSub.off('hello');
}
});
缺點:要非常注意重復綁定的問題
方式四:gloabelData watcher方式
前面提到方式中,我們有利用globalData完成通信。現在數據綁定流行,結合redux單一store的思想,如果我們直接watch一個globalData,那么要通信,只需修改這個data值,通過water去激活調用。同時修改的data值,本身就可以做為參數數據。
為了方便演示,這里使用oba這個開源庫做為對象監控庫,有興趣的話,可以自己實現一個。
//pageA
import oba from '../../plugin/oba';
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
oba(app.$$data, (prop, newvalue, oldValue) => {
this.setData({
helloMsg: 'hello times: ' + [prop, newvalue, oldValue].join('#')
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.$$data.helloTimes = ++counter;
}
});
優點:數據驅動,單一數據源,便于調試
缺點:重復watch的問題還是存在,要想辦法避免
方式五:通過hack方法直接調用通信頁面的方法
直接緩存頁面PageModel, 通信時,直接找到要通信頁面的PageModel,進而可以訪問通信頁面PageModel所有的屬性,方法。簡直不能太cool,感謝小組內小伙伴發現這么amazing的方式。有人肯定會問了,怎么拿到這個所有的PageModel呢。其它很簡單,每個頁面有onLoad方法,我們在這個事件中,把this(即些頁面PageModel)緩存即可,緩存時用頁面路徑作key,方便查找。那么頁面路徑怎么獲取呢,答案就是page__route__這個屬性
// plugin/pages.js
// 緩存pageModel,一個簡要實現
export default class PM {
constructor() {
this.$$cache = {};
}
add(pageModel) {
let pagePath = this._getPageModelPath(pageModel);
this.$$cache[pagePath] = pageModel;
}
get(pagePath) {
return this.$$cache[pagePath];
}
delete(pageModel) {
try {
delete this.$$cache[this._getPageModelPath(pageModel)];
} catch (e) {
}
}
_getPageModelPath(page) {
// 關鍵點
return page.__route__;
}
}
// pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pages.add(this);
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
},
sayHello(msg) {
this.setData({
helloMsg: msg
});
}
});
//pageC
let app = getApp();
Page({
doSomething() {
// 見證奇跡的時刻
app.pages.get('pages/a/a').sayHello('hello u3xyz.com');
}
});
優點:一針見血,功能強大,可以向要通信頁面做你想做的任何事。無需要綁定,訂閱,所以也就不存在重復的情況
缺點:使用了__route__這個hack屬性,可能會有一些風險
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。