您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中wx.chooseAddress(OBJECT)的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、wx.chooseAddress(OBJECT)
概述
調起用戶編輯收貨地址原生界面,并在編輯完成后返回用戶選擇的地址。
OBJECT參數說明

代碼實現
if(wx.chooseAddress){
wx.chooseAddress({
success: function (res) {
console.log(JSON.stringify(res))
},
fail: function(err){
console.log(JSON.stringify(err))
}
})
}else{
console.log('當前微信版本不支持chooseAddress');
}wx.chooseAddress用戶編輯收貨地址原生界面展示
每次進入都會有免責聲明

新增地址界面1
第一次沒有地址會直接進入新增地址界面

新增地址界面2
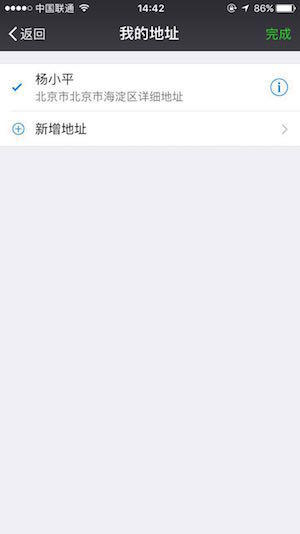
當有保存的地址時,展示我的地址界面。當點擊完成時,"errMsg":"chooseAddress:ok"。當點擊返回時,"errMsg":"chooseAddress:cancel"。

我的地址界面
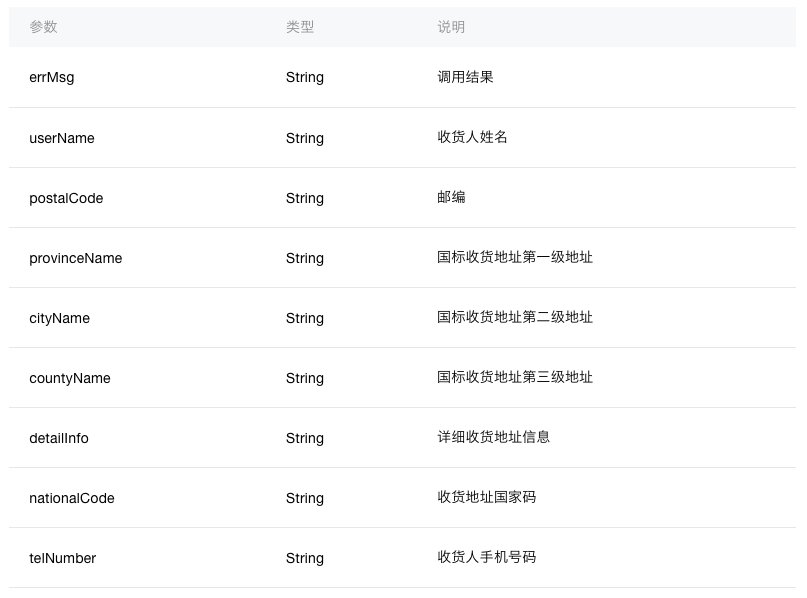
返回結果返回參數說明

success返回參數說明
success返回結果
{
"errMsg":"chooseAddress:ok",
"userName":"張三",
"telNumber": "12345678901",
"nationalCode":"510630",
"postalCode":"510000",
"provinceName":"廣東省",
"cityName":"廣州市",
"countyName":"天河區",
"detailInfo":"某巷某號"
}fail返回結果
{"errMsg":"chooseAddress:cancel"}感謝各位的閱讀!關于“微信小程序中wx.chooseAddress(OBJECT)的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。