溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹的是使用jQuery正則表達式在前臺頁面驗證url網址輸入是否正確,代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
/**
* 前臺頁面驗證url網址輸入是否正確
*/
function postComment() {
//驗證url網址
if($("input[name='url']").val()) {
var str=$("input[name='url']").val();
//判斷URL地址的正則表達式為:http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
//下面的代碼中應用了轉義字符"\"輸出一個字符"/"
var Expression=/http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/;
var objExp=new RegExp(Expression);
if(objExp.test(str) != true){
alert("網址格式不正確!請重新輸入");
return false;
} else {
alert("網址正確!");
}
}
}
</script>
</head>
<body>
<div class="form-group">
<input class="form-url" type="text" placeholder="網址(可選)" name="url" maxlength="50"></input>
</div>
<input class="btn btn-primary" type="submit" value="提交" name="submit" onclick="return postComment()" />
</body>
</html>
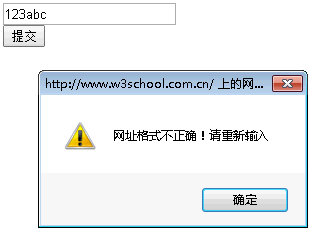
如果隨便輸入一個url網址,則顯示:

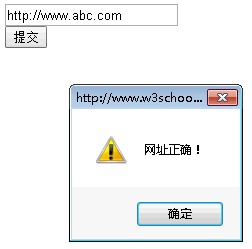
輸入一個正確的,則顯示:

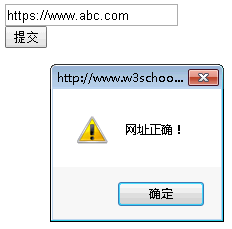
當然,使用https也是應該設置為正確的,如圖:

主要是在jquery代碼中加入了與url網址相關的正則表達式的驗證。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。