溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Ajax中怎么驗證用戶名是否已被注冊,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
簡單的輸入框
<body> 昵稱:<input type="text" name="username" ><span id="msg">請輸入昵稱</span><br> 密碼:<input type="password" name="password"> </body>

JS代碼如下:
window.onload=function()
{
var nameElement=document.getElementsByName("username")[0];
//為昵稱選項注冊onblur事件
nameElement.onblur=function()
{
var name=this.value;
//1.獲取XMLHttpRequest對象
var req=getXMLHttpRequest();
//4.處理響應結果
req.onreadystatechange=function(){
if(req.readyState==4){//XMLHttpRequest對象讀取成功
if(req.status==200){//服務器相應正常
var msg=document.getElementById("msg");
//根據返回的結果顯示不同的信息
if(req.responseText=="true"){
msg.innerHTML="<font color='red'>該昵稱已注冊</font>";
}else{
msg.innerHTML="<font color='green'>可以使用</font>";
}
}
}
}
//2.建立一個連接
req.open("get","${pageContext.request.contextPath}/servlet/checkUserServlet?name="+name);
//3.發送get請求
req.send(null);
}
}getElementsByName方法,根據瀏覽器的不同獲得不同的XMLHttpRequest對象(提供異步發送請求的能力):
function getXMLHttpRequest(){
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}servlet:僅僅為了測試,并沒有真正從dao層查詢
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter pw=response.getWriter();
String name=request.getParameter("name");
//判斷昵稱是否已被使用
if("tom".equals(name)){
pw.print(true);
}else{
pw.print(false);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
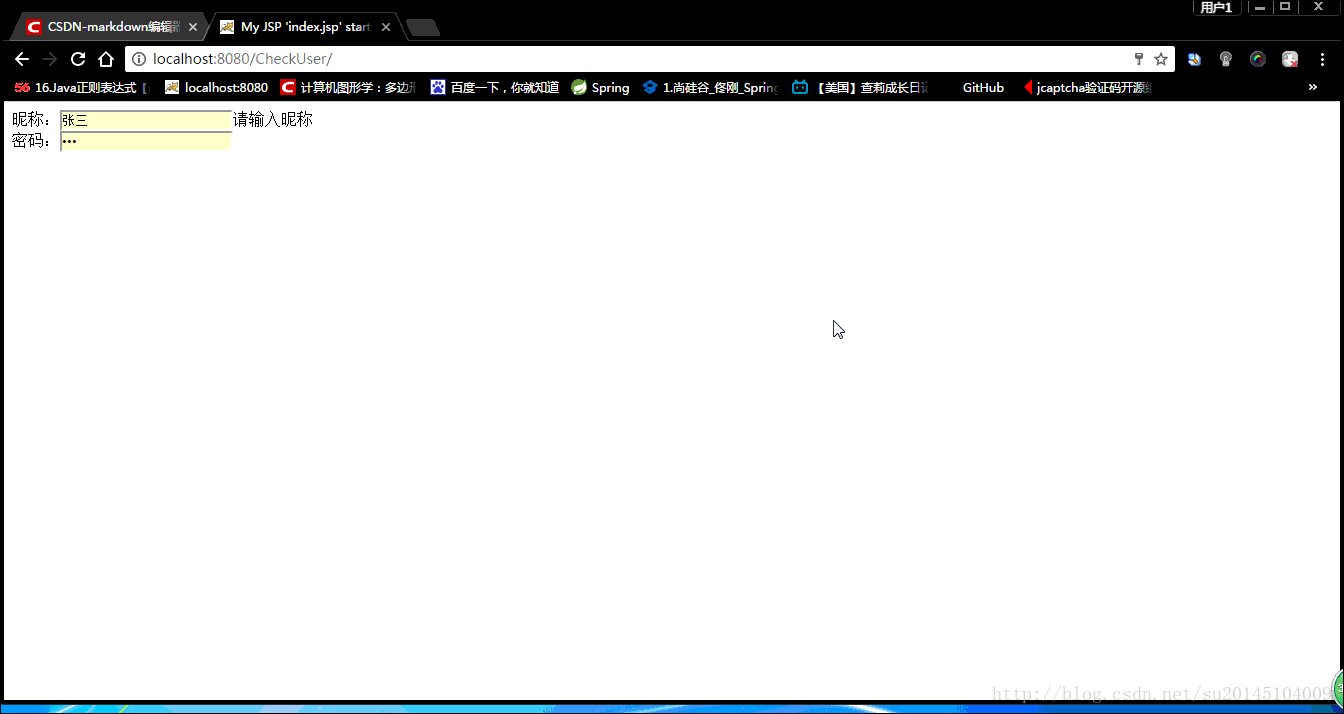
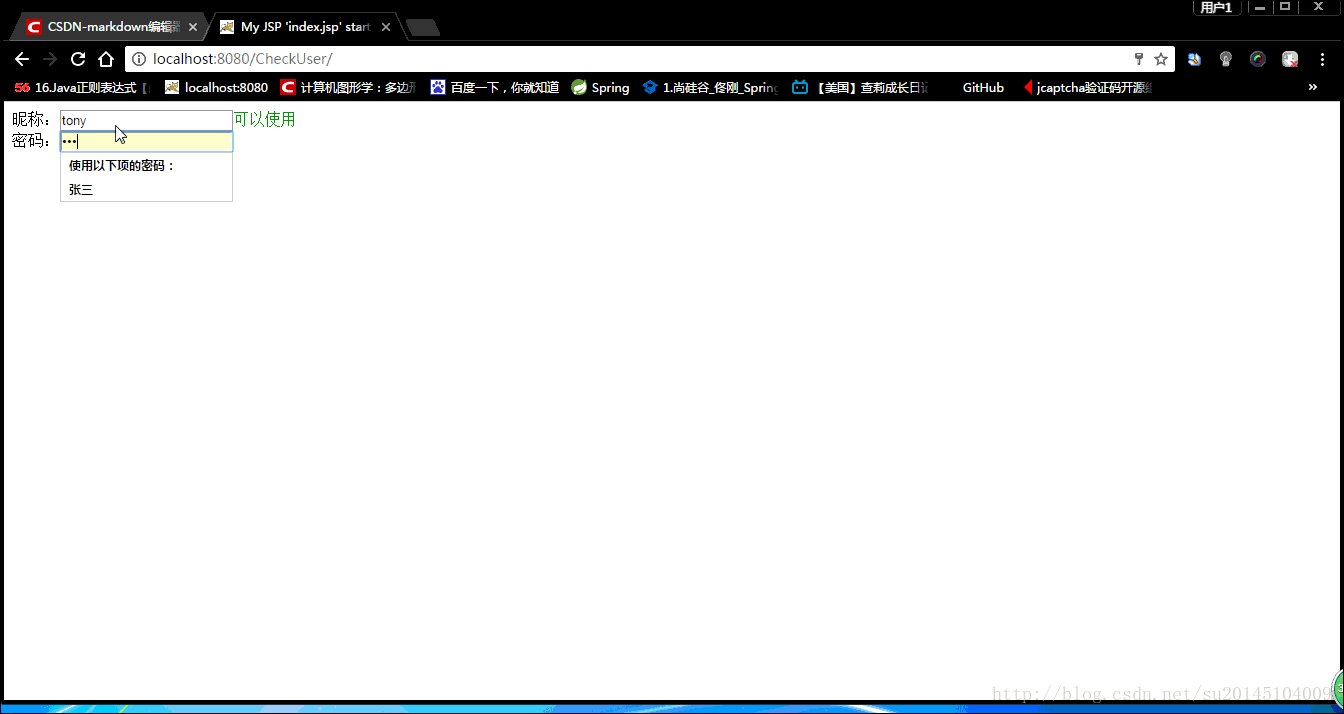
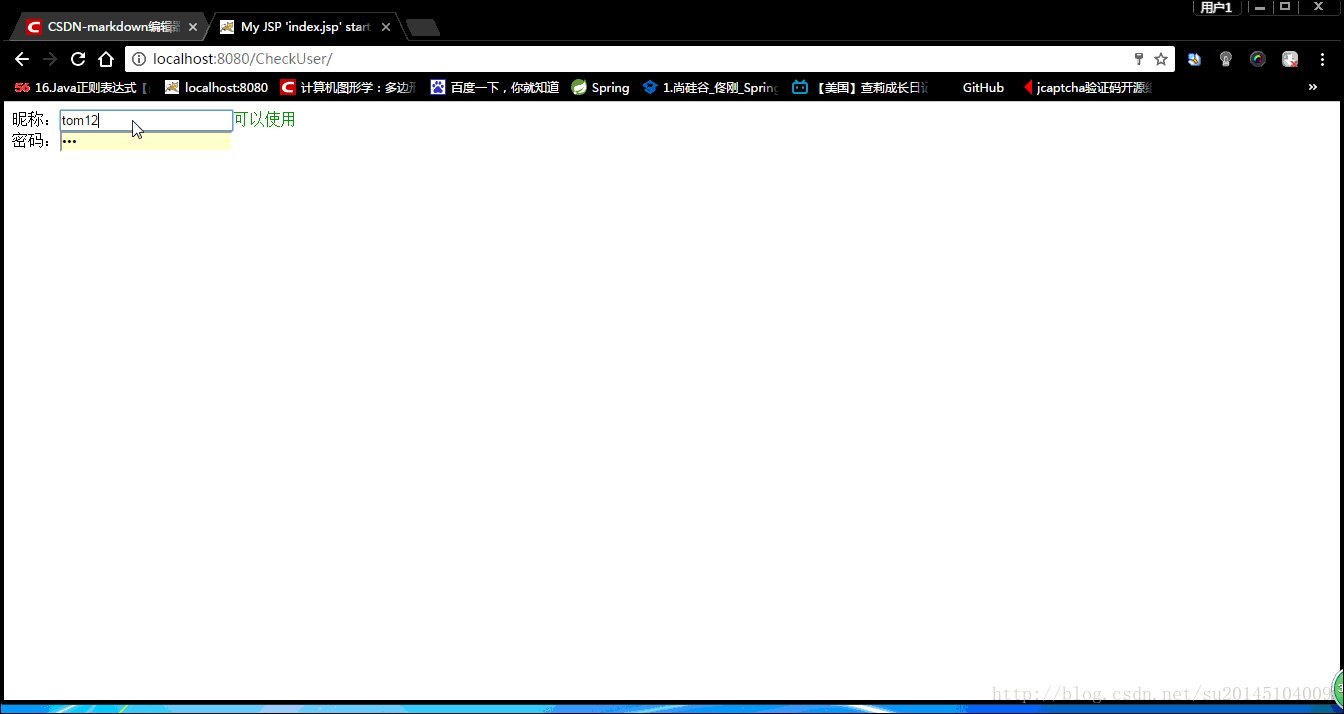
}測試:

以上就是Ajax中怎么驗證用戶名是否已被注冊,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。