溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js時間查詢插件怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js時間查詢插件怎么用”這篇文章吧。
首先要引入js文件和css文件,因為我用到了bootstrap 所以引入的文件有點多:ps: 如果有需要的小伙伴,可以直接跟我說
<script src="jquery-1.11.2.min.js"></script> <script src="bootstrap.min.js"></script> <script src="moment.js"></script> <script src="daterangepicker.js"></script> <link href="bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> <link href="daterangepicker-bs3.css" rel="external nofollow" rel="stylesheet" type="text/css" /> <link href="http://www.jq22.com/jquery/font-awesome.4.6.0.css" rel="external nofollow" rel="stylesheet">
下面是div部分:
<div class="col-xs-12"><!--日期查詢組件--> <label class="col-sm-1 control-label tj">發布時間:</label> <div class="col-xs-4 tj"> <form class="form-horizontal"> <fieldset> <div class="control-group"> <div class="controls"> <div class="input-prepend input-group"> <span class="add-on input-group-addon"> <i class="glyphicon glyphicon-calendar fa fa-calendar"></i></span> <input type="text" readonly name="reservation" id="reservation" class="form-control" value="請選擇查詢日期" /> </div> </div> </div> </fieldset> </form> </div> </div>
最后是JS部分:
<script type="text/javascript">
//日期查詢js組件
$(document).ready(function() {
$('#reservation').daterangepicker(null, function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
});
});
var rqstart = "";
var rqend = "";
//日期時間方法
$(document).ready(function() {
$('input[name="reservation"]').daterangepicker(
{
/*format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'*/
},
function(start, end, label) {
//alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
start = start.format('YYYY-MM-DD');//.format()把任意數據轉換成字符串
end = end.format('YYYY-MM-DD');
/* 開始結束時加*/
rqstart = start;
rqend = end;
}
);
});
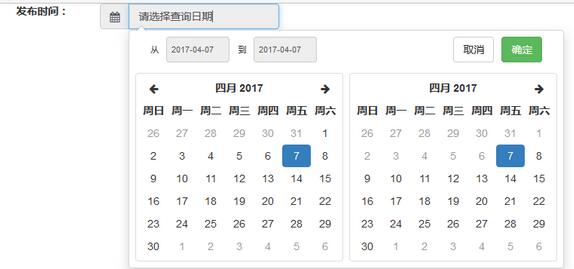
</script>效果圖:

以上是“js時間查詢插件怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。