溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
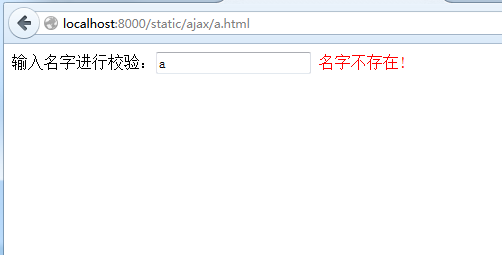
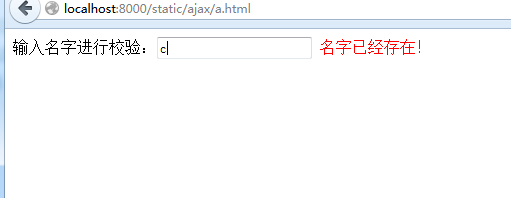
Ajax的出現讓Web展現了更新的活力,基本所有的語言,都動態支持Ajax與起服務端進行通信,并在頁面實現無刷新動態交互。 下面是散仙使用Django+Jquery+Ajax的方式來模擬實現了一個驗證用戶注冊時,用戶名存在不存在的一個小應用。注意,驗證存在不存在使用的是Ajax的方式,不用讓用戶點擊按鈕驗證是否存在。 截圖如下:


頁面HTML代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Ajax驗證測試</title>
</head>
<script src="/static/jquery/jquery211.js"></script>
<script>
$(function(){
$("#pu").bind('keydown',function(){
c=$("#pu").val()
$.ajax({
type:"POST",
url:"/ccc/",
data:{name:c},
dataType:"json",
success: function(data) {
$("#p").text(data.msg)
}
});
})
})
</script>
<body>
輸入名字進行校驗:<input id="pu"type="text"> <span id="p"></span>
</body>
</html>
view端的代碼,注意csrf的裝飾方法,針對post請求:
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
from django.shortcuts import render_to_response
#導入render_to_response
from django.shortcuts import render_to_response
#導入包裝的csrf請求,對跨站攻擊腳本做處理
from django.views.decorators.csrf import csrf_exempt
import json
def tt(request):
return render_to_response('em/add.html')
names=list();
names.append("zhangsa")
names.append("aa")
names.append("b")
names.append("c")
@csrf_exempt
def ccc(request):
name=request.POST.get("name",None)
rtxt="";
if name is not None:
b=name in names
if b:
#print("名字已經存在!",name)
rtxt="名字已經存在!"
else:
print("名字不存在!")
rtxt="名字不存在!"
#print("獲取的名字是:NU",name)
return HttpResponse(json.dumps({"msg":rtxt}))
urls里面的代碼:
#ajax校驗 url(r'^ccc/$',ccc),
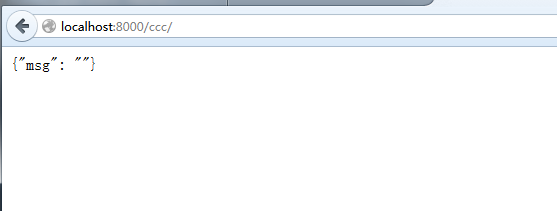
注意里面用到了json.dumps函數來生成json對象,注意詞典的形式,在測試之前,最后,先訪問一下看看,json數據是否能拿到.

ajax驗證沒有問題之后,我們就可以在前端進行了,測試效果就是散仙開頭所截圖,本文的重點在于驗證ajax的功能調用,所以并沒有直接從數據庫里面獲取數據進行驗證,而是使用了list集合,進行了數據的模擬,如果想做的更完美一點,可以把數據庫部分實現,這樣就與真實中的網站驗證場景就一樣了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。