您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
QCustomPlot是一個小型的Qt畫圖標類,支持繪制靜態曲線、動態曲線、多重坐標曲線,柱狀圖,蠟燭圖等
前段時間用QChart模塊畫圖,一條曲線上面放8000條數據就會卡的不行必須要換個其他的控件,后來找到了曲線圖模塊QCustomplot庫
這個庫性能非常好,畫曲線圖折線圖柱狀圖動態靜態,放大縮小,都很好用,10w條數據量無壓力秒畫出來一點也不卡
下載地址
https://www.qcustomplot.com/index.php/download
里面分為
QCustomPlot 2和QCustomPlot 1我用的2這兩個有一些函數的差異
下載解壓以后我們只需要qcustomplot.h和qcustomplot.cpp
注意
pro 文件里面 寫入 QT+= printsupport
動態效果

//他繼承QWidget 所以構造里面 放控件就會畫到控件上
QCustomPlot *pCustomPlot = new QCustomPlot(ui->label);
//添加一條曲線
QCPGraph* pgraph = pCustomPlot->addGraph();
//給曲線準備數據 設置數據
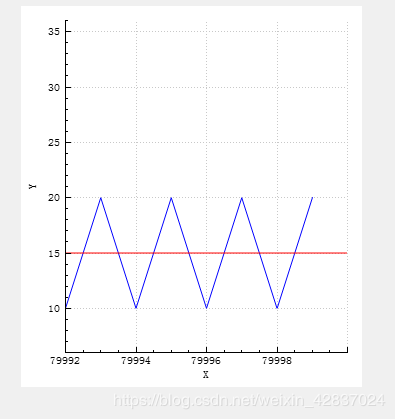
QVector<double> x(80000);
QVector<double> y(80000);
for(int i = 0; i<x.size();i++)
{
x[i] = i;
if(i%2==0)
y[i] = 10;
else
y[i] = 20;
}
//設置數據
pCustomPlot->graph(0)->setData(x,y);
//設置Y軸范圍
pCustomPlot->yAxis->setRange(0,30);
//x軸名字
pCustomPlot->xAxis->setLabel("X");
//Y軸名字
pCustomPlot->yAxis->setLabel("Y");
//設置大小
pCustomPlot->resize(ui->label->width(),ui->label->height());
//可以進行鼠標位置 放大縮小 拖拽 放大縮小坐標系!!!功能非常強大
pCustomPlot->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom);
//重繪 每次改變完以后都要調用這個進行重新繪制
pCustomPlot->replot();
運行效果如下:

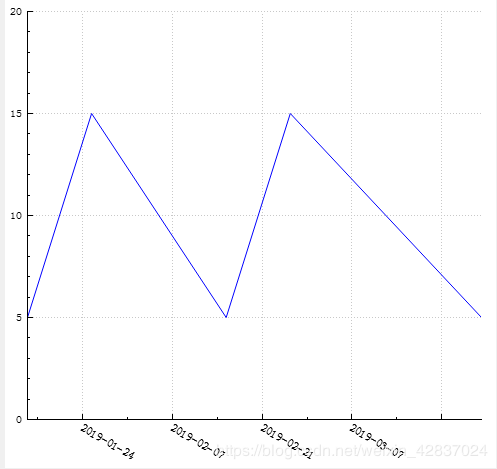
大致差不多 區別在于x軸改為時間
QCustomPlot* p2 = new QCustomPlot(ui->label_2);
QVector<double> time;
QVector<double> y;
//模擬幾個時間 .toTime_t()是轉換為 時間戳 從1970年到現在的秒數
time<<QDateTime::fromString("2019-01-15 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t();
time<<QDateTime::fromString("2019-01-25 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t();
time<<QDateTime::fromString("2019-02-15 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t();
time<<QDateTime::fromString("2019-02-25 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t();
time<<QDateTime::fromString("2019-03-27 13:08:23","yyyy-MM-dd hh:mm:ss").toTime_t();
y<<5<<15<<5<<15<<5;
//增加一條線
p2->addGraph();
//設置Y軸范圍
p2->yAxis->setRange(0,20);
//QCPAxisTickerDateTime 時間坐標軸 必須要用 智能指針
QSharedPointer<QCPAxisTickerDateTime> timer(new QCPAxisTickerDateTime);
//設置時間格式
timer->setDateTimeFormat("yyyy-MM-dd");
//設置時間軸 一共幾格
//timer->setTickCount(6);
//設置label 旋轉30° 橫著顯示可能顯示不全
p2->xAxis->setTickLabelRotation(30);
// timer->setTickStepStrategy(QCPAxisTicker::tssMeetTickCount);
//設置坐標軸
p2->xAxis->setTicker(timer);
p2->xAxis->setRange(time.at(0),time.at(4));
p2->graph(0)->setData(time,y);
p2->resize(ui->label_2->width(),ui->label_2->height());
p2->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom);
運行效果如下:

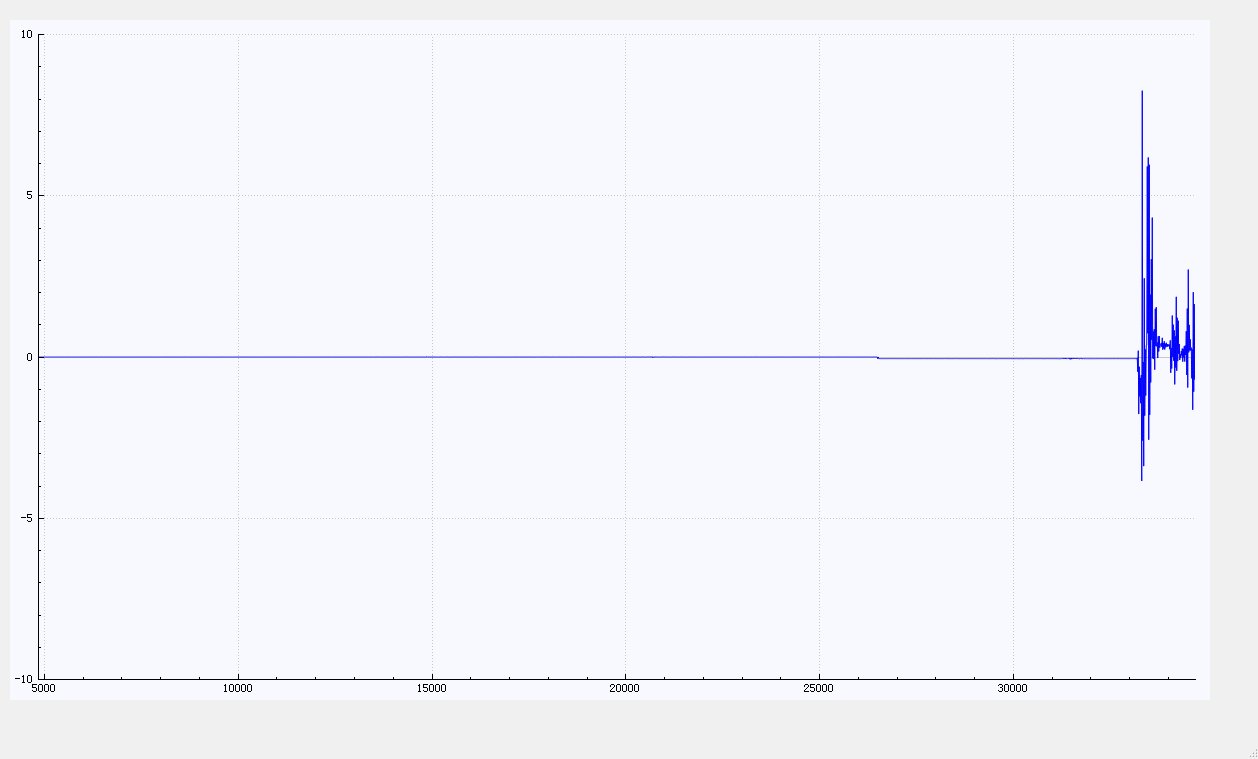
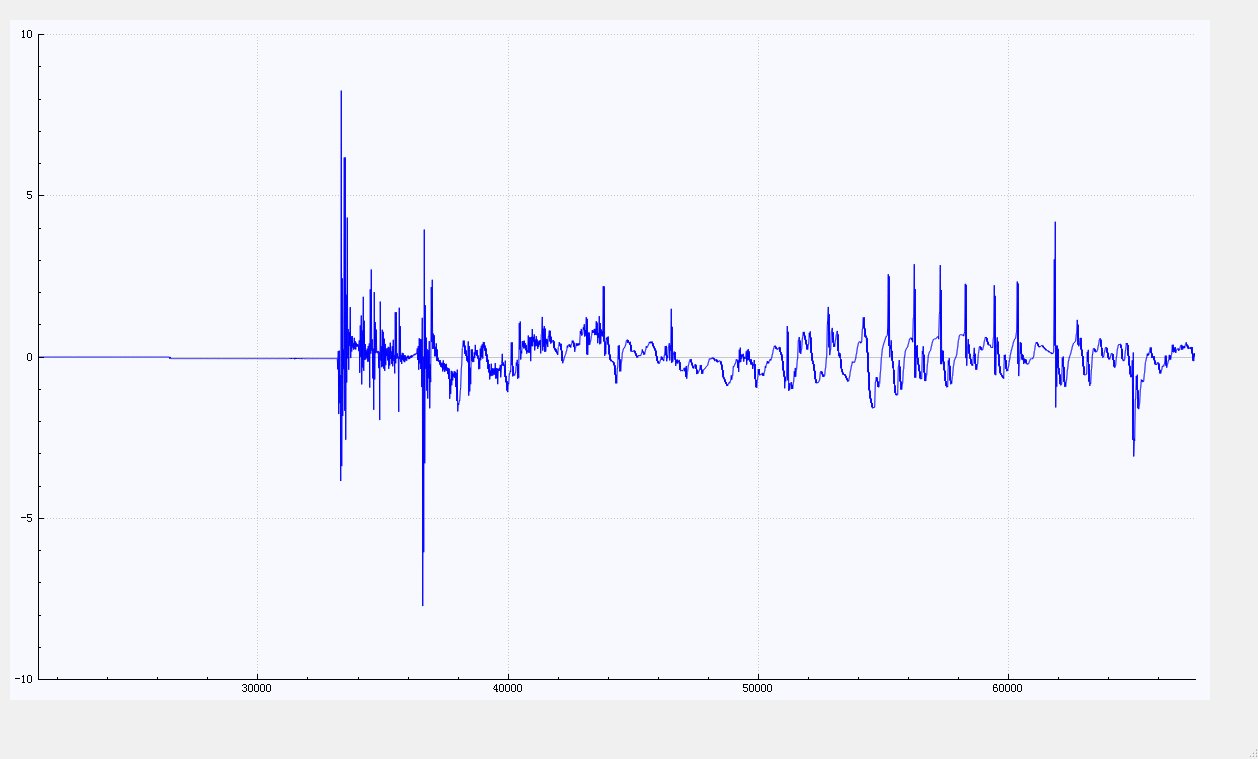
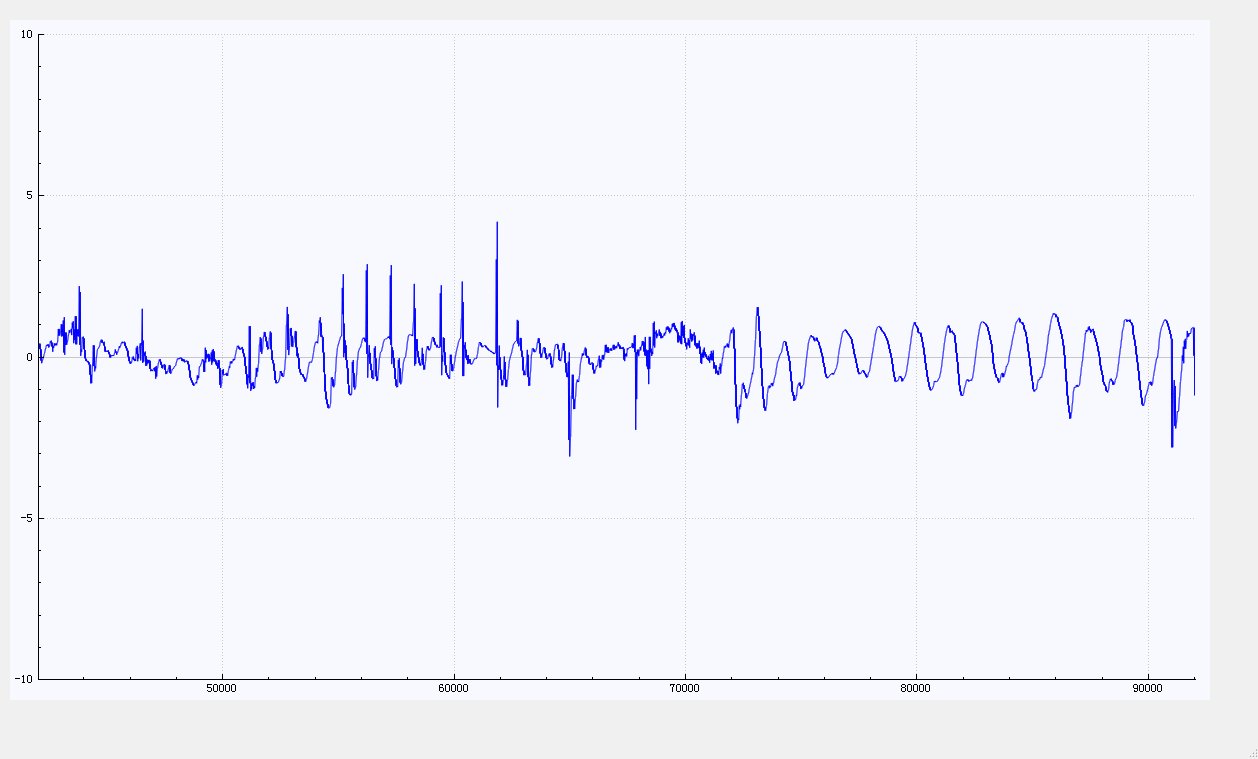
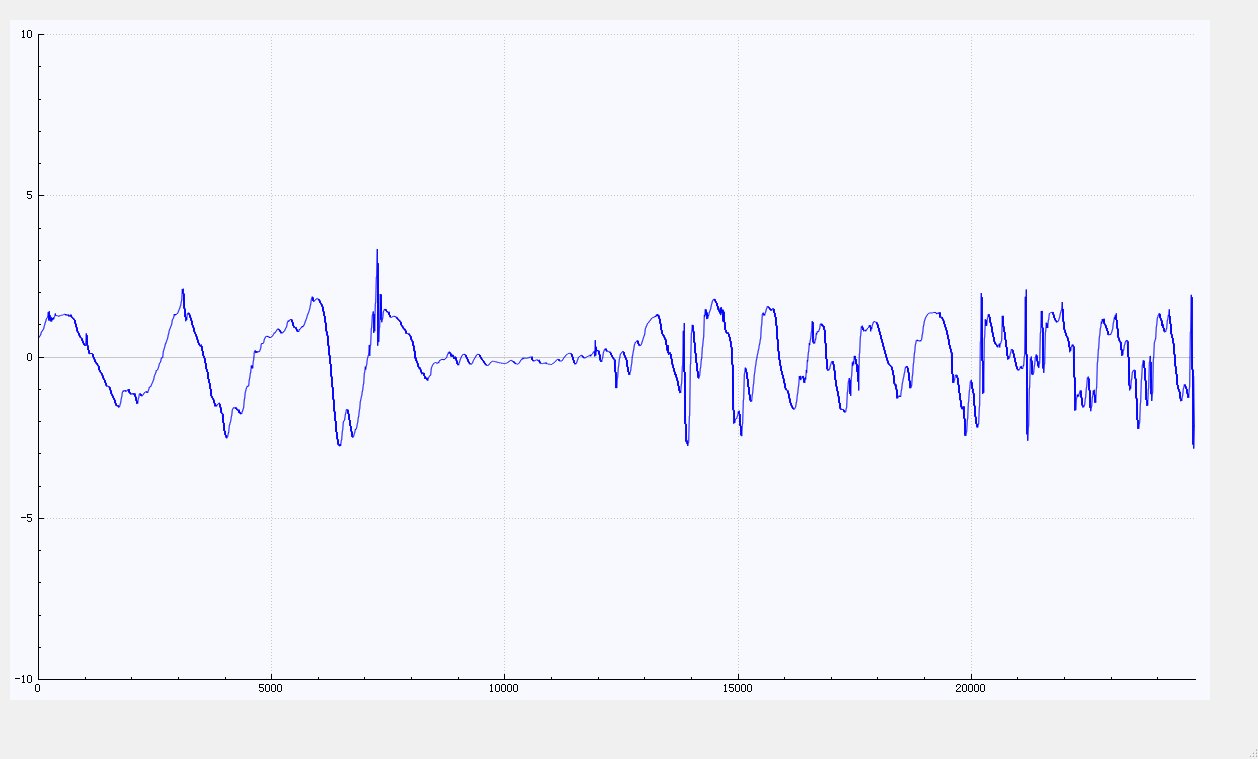
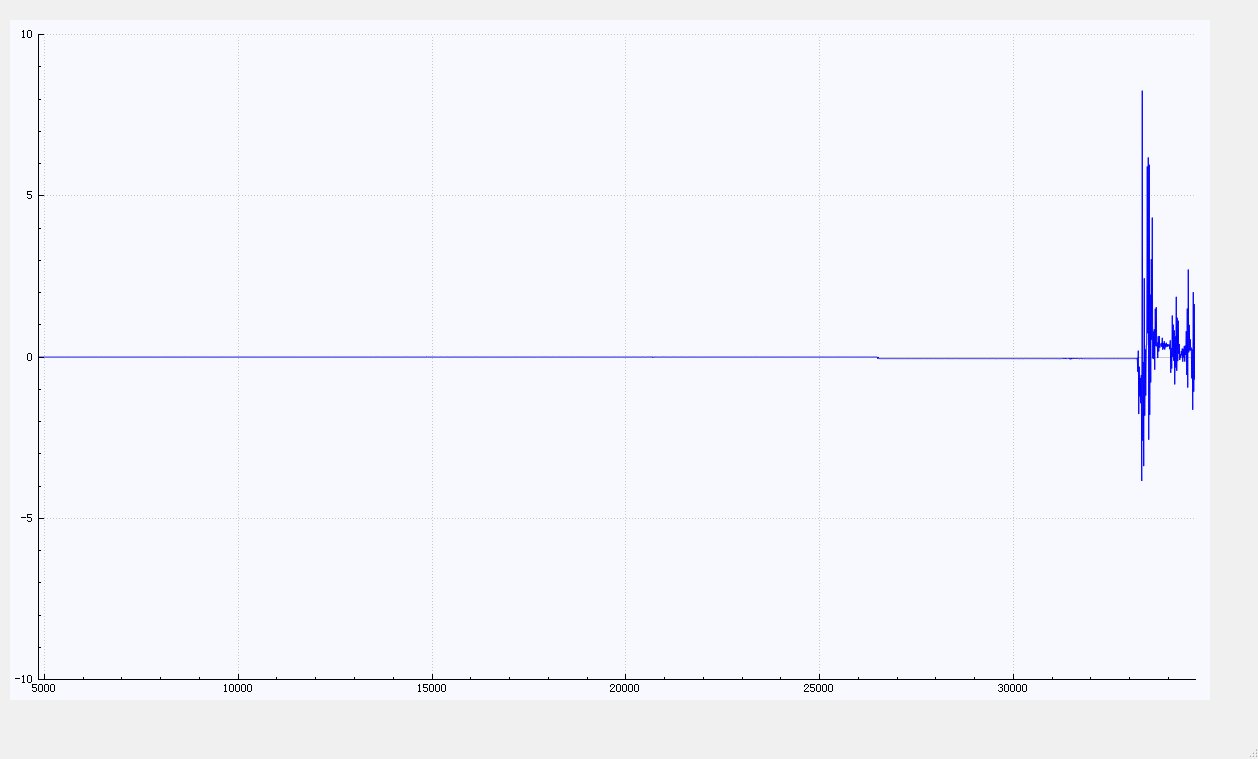
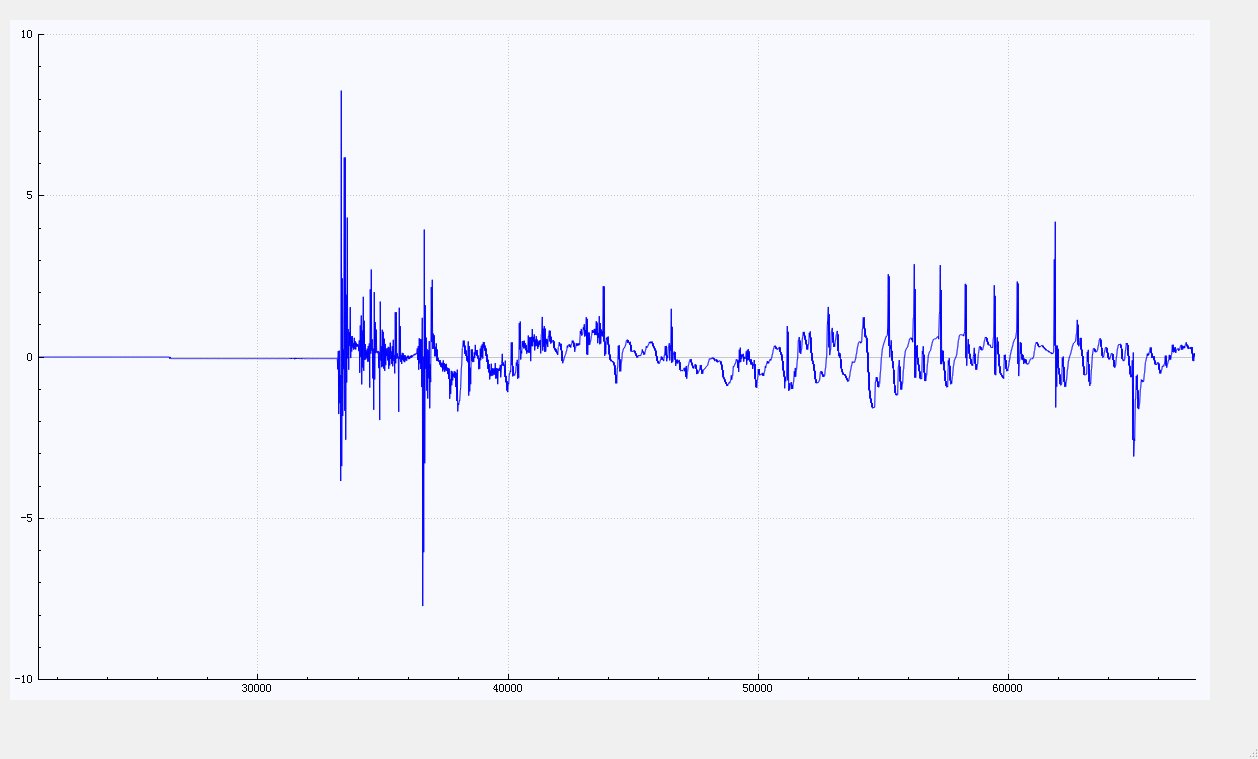
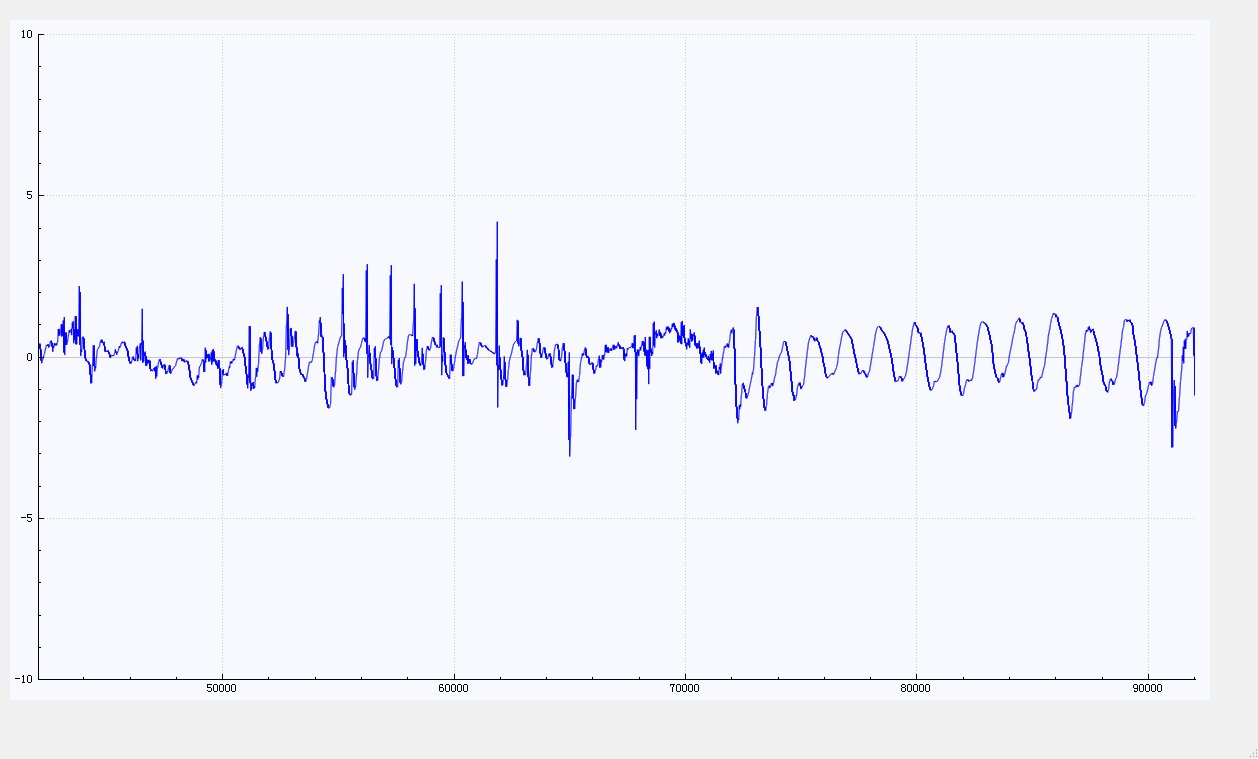
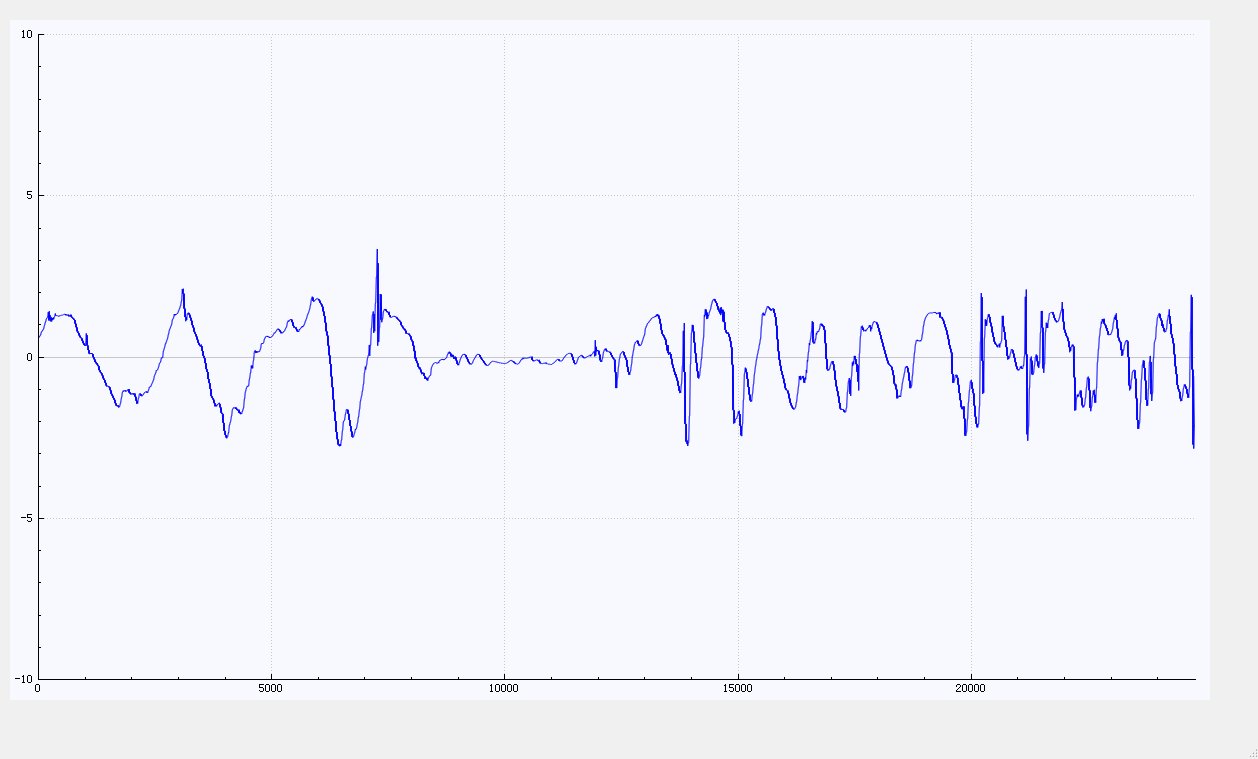
下圖動態曲線是我用傳感器采集的,大家可以用一些隨機數據來測試

假設圖像只顯示10個點 第11個點將會把第一個點擠出去 就是一個vector 出棧入棧 里面一直保持10個數據
//QVector<double> sx_vec,xAxis_vec 存放數據的容器
//m_chartPoint_counter 計數器 一直增加 來一條數據增加一下 控制x軸前進 實現動態效果
//這時容器里面還沒10個點 所有一直向里面存
if(m_chartPoint_counter < 10)
{
sx_vec.append(sx_);
xAxis_vec.append(m_chartPoint_counter);
//設置范圍正好 能顯示當前點
sx_plot->xAxis->setRange(0,xAxis_vec.at(xAxis_vec.size()-1));
}
else
{
//容器數據現在是正好10個 把第一個出棧 把第11個入棧 正好還是10個數據
sx_vec.removeFirst();
xAxis_vec.removeFirst();
//入棧
xAxis_vec.append(m_chartPoint_counter);
sx_vec.append(sx_);
//設置范圍正好 能顯示當前點
sx_plot->xAxis->setRange(xAxis_vec.at(0),xAxis_vec.at(
xAxis_vec.size()-1));
}
//設置Y軸坐標系 自動縮放以正常顯示所有的數據
sx_plot->yAxis->rescale(true);
//設置數據
sx_plot->graph()->setData(xAxis_vec,sx_vec);
//重繪制
sx_plot->replot();
//這里必須要一直增加 如果增加到10就不增加 效果就是第10個點一直變化 不會出現動態效果
m_chartPoint_counter++;
//圖像數據清空 QCPGraph* thresholdY_line; thresholdY_line->data().data()->clear();
這里只是介紹一些基本的功能 ,一些強大的功能 在 下載的examples里有

本文主要講解了Qt圖形圖像開發之高性能曲線圖模塊QCustomplot庫詳細使用方法與實例,更多關于QT開發的知識請查看下面的相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。