溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS中如何實現控制button顏色隨點擊更改功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
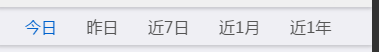
先上效果圖:

默認“今日”是選中狀態,是行內樣式:
<button type="button" id="today" class="btn-link" onclick="todayDate()" >今日</button>
上面的日期都是點擊才會切換顏色:
點擊其它顏色,“今日”顏色更換成灰色
再次點擊“今日”,還原回默認狀態顏色
在除“今日”外的其它任一個日期中添加一個點擊事件,可以實現【改變“今日”默認顏色狀態】
在“今日”的點擊事件中添加【還原‘‘今日''的默認狀態顏色】
//昨日click
function yesterdayDate() {
document.getElementById('title').value = getYesterdayDate(new Date());
fetYesterdayData();
today.css('color','#555555');
}
//今日click
function todayDate() {
document.getElementById('title').value = formatterDateStr(new Date());
fetTodayData();
today.css('color','#0062cc');
}OK,完成
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JS中如何實現控制button顏色隨點擊更改功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。