您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關AngularJS如何實現根據不同條件顯示不同控件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
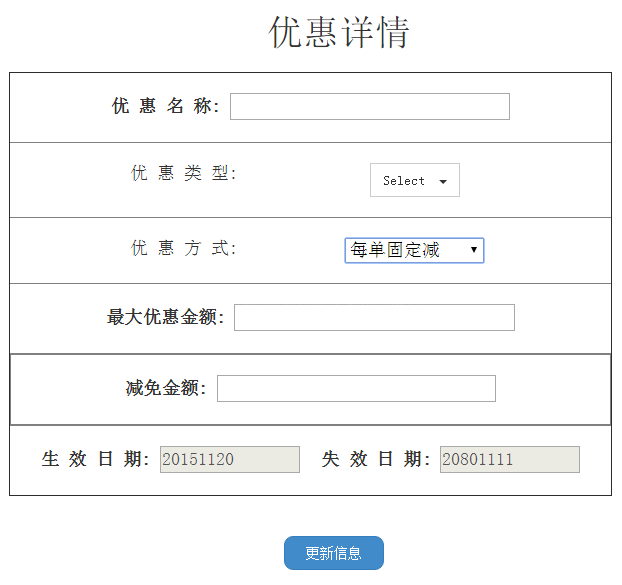
由于項目需求,需要實現根據不同條件顯示不同控件的功能。具體要求如下圖所示:

即當選擇“每單固定減”時,下方只顯示“減免金額”一欄;
當選擇“每單固定折扣”時,下方只顯示“折扣比例”一欄;
當選擇“每單滿額減”時,下方只顯示“滿..減..”兩欄。
根據自己對angular的了解,應該可以很輕松的實現此功能。
js設置控件的隱藏與顯示,設置控件style的display和visibility屬性就可以了。
用JavaScript隱藏控件的方法有兩種,分別是通過設置控件的style的“display”和“visibility”屬性。
當style.display="block"或style.visibility="visible"時控件可見,當style.display="none"或style.visibility="hidden"時控件不可見。不同的是“display”不但隱藏控件,而且被隱藏的控件不再占用顯示時占用的位置,而“visibility”隱藏的控件僅僅是將控件設置成不可見了,控件仍然占俱原來的位置。
執行結果截圖如下:

附
部分源碼如下:
function displayHideUI()
{
var ui =document.getElementById("bbs");
ui.style.display="none";
}
function displayShowUI()
{
var ui =document.getElementById("bbs");
ui.style.display="";//display為空的話會好使,為block會使后邊的空間換行
}
function visibilityHideUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="hidden";
}
function visibilityShowUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="visible";
}
</script>值 描述
none 此元素不會被顯示。
block 此元素將顯示為塊級元素,此元素前后會帶有換行符。
inline 默認。此元素會被顯示為內聯元素,元素前后沒有換行符。
inline-block 行內塊元素。(CSS2.1新增的值)
list-item 此元素會作為列表顯示。
run-in 此元素會根據上下文作為塊級元素或內聯元素顯示。
compact CSS 中有值compact,不過由于缺乏廣泛支持,已經從CSS2.1 中刪除。
marker CSS 中有值marker,不過由于缺乏廣泛支持,已經從CSS2.1 中刪除。
table 此元素會作為塊級表格來顯示(類似<table>),表格前后帶有換行符。
inline-table 此元素會作為內聯表格來顯示(類似<table>),表格前后沒有換行符。
table-row-group 此元素會作為一個或多個行的分組來顯示(類似<tbody>)。
table-header-group 此元素會作為一個或多個行的分組來顯示(類似<thead>)。
table-footer-group 此元素會作為一個或多個行的分組來顯示(類似<tfoot>)。
table-row 此元素會作為一個表格行顯示(類似<tr>)。
table-column-group 此元素會作為一個或多個列的分組來顯示(類似<colgroup>)。
table-column 此元素會作為一個單元格列顯示(類似<col>)
table-cell 此元素會作為一個表格單元格顯示(類似<td>和<th>)
table-caption 此元素會作為一個表格標題顯示(類似<caption>)
inherit 規定應該從父元素繼承display屬性的值。
關于“AngularJS如何實現根據不同條件顯示不同控件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。