您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue+vuex+axio從后臺怎么獲取數據存入vuex實現組件之間共享數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在vue項目中組件間相互傳值或者后臺獲取的數據需要供多個組件使用的情況很多的話,有必要考慮引入vuex來管理這些凌亂的狀態,今天這邊博文用來記錄這一整個的過程,后臺api接口是使用webpack-server模擬的接口,這個前面的文章中有提到,需要的可以去翻閱。
整個的流程是在組件的created中提交dispatch,然后通過action調用一個封裝好的axios然后再觸發mutation來提交狀態改變state中的數據,然后在組件的計算屬性中獲取state的數據并渲染在頁面上
首先新需要在項目中安裝vuex:
運行命令
npm install vuex --save-dev
在項目的入口is文件main.js中
import store from './store/index'
并將store掛載到vue上
new Vue({
el: '#app',
router,
store,
template: '<App/>',
render: (createElement) => createElement(App)
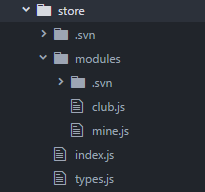
})然后看下整個store的目錄結構,modules文件夾用來將不同功能也面的狀態分成模塊,index.js文件夾是store的入口文件,types文件夾是定義常量mutation的文件夾
整個vuex的目錄結構如下:

這里我新建了文件夾fetch用來編寫所有的axios處理和axios封裝
在fetch文件夾下新建api.js文件:
import axios from 'axios'
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
alert('Api--ok');
resolve(response.data);
})
.catch((error) => {
console.log(error)
reject(error)
})
})
}
export default {
// 獲取我的頁面的后臺數據
mineBaseMsgApi() {
alert('進入api.js')
return fetch('/api/getBoardList');
}
}在store的入口文件index.js中:
import Vue from 'vue'
import Vuex from 'vuex'
import mine from './modules/mine';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
mine
}
});在你需要請求后臺數據并想使用vuex的組件中的created分發第一個dispatch:
created() {
this.$store.dispatch('getMineBaseApi');
}然后在store/modules下的對應模塊js文件中,這里我使用的mine.js文件中編寫state、action和mutation
import api from './../../fetch/api';
import * as types from './../types.js';
const state = {
getMineBaseMsg: {
errno: 1,
msg: {}
}
}
const actions = {
getMineBaseApi({commit}) {
alert('進入action');
api.mineBaseMsgApi()
.then(res => {
alert('action中調用封裝后的axios成功');
console.log('action中調用封裝后的axios成功')
commit(types.GET_BASE_API, res)
})
}
}
const getters = {
getMineBaseMsg: state => state.getMineBaseMsg
}
const mutations = {
[types.GET_BASE_API](state, res) {
alert('進入mutation');
state.getMineBaseMsg = { ...state.getMineBaseMsg, msg: res.data.msg }
alert('進入mutations修改state成功');
}
}
export default {
state,
actions,
getters,
mutations
}然后在想取回state的組件中使用mapgetters獲取state:
import { mapGetters } from 'vuex';
export default {
...
computed: {
...mapGetters([
'getMineBaseMsg'
])
},
...
}然后在控制臺查看把:
getter和mutation都已經成功了,同時我在提交state的整個過程都添加了alert。
以上是“vue+vuex+axio從后臺怎么獲取數據存入vuex實現組件之間共享數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。