您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue.js 2.0如何實現移動端拍照壓縮圖片預覽及上傳功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我來講我實現這個拍照預覽壓縮上傳的思路,準確的說應該是拍照或選擇圖片壓縮之后預覽及上傳這個流程。每次拍照或選擇一張圖片-然后壓縮圖片-預覽上傳。上傳圖片壓縮插件是localResizeIMG , 這個插件的使用說明可以去看wiki,基本原理是通過canvas渲染圖片,再通過 toDataURL 方法壓縮保存為base64字符串(能夠編譯為jpg格式的圖片),壓縮效果很不錯,ios拍照2MB多壓縮下來大概是60-80kb左右,失真不是太嚴重,但是對我的項目來說圖片清晰可見就好,我貼的代碼里面也會有使用的演示。
<template>
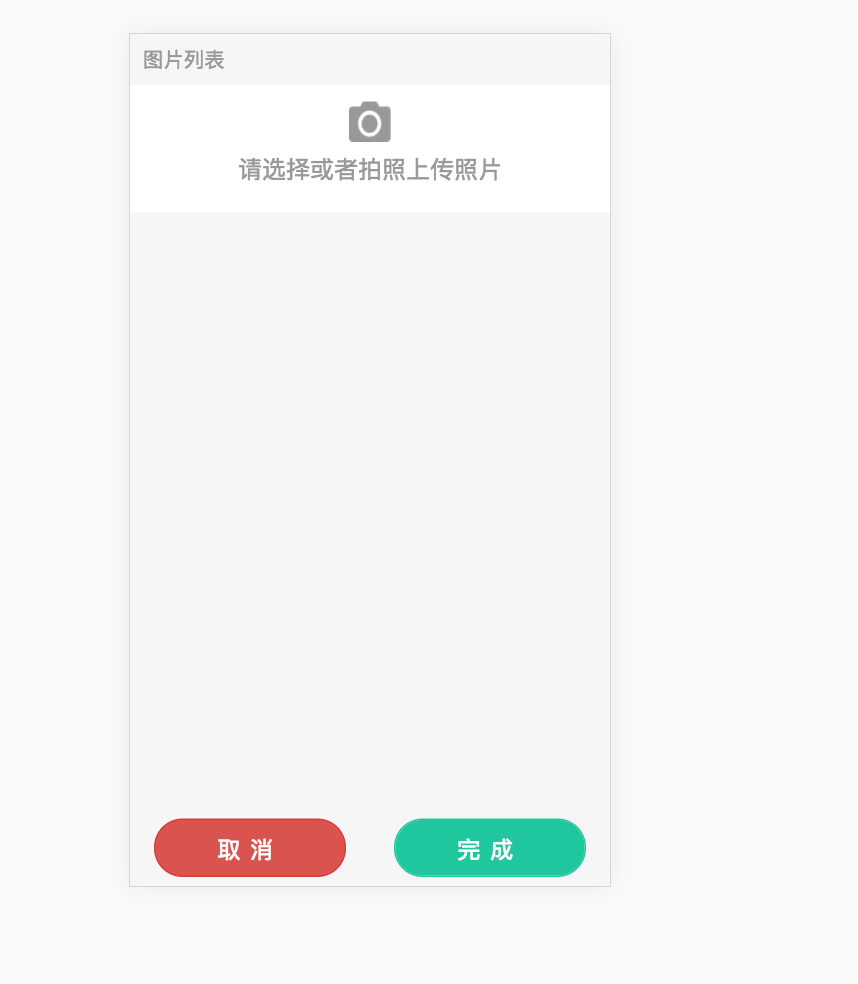
<h6 class="content-header">圖片列表</h6>
<div class="image-list">
<div class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>請選擇或者拍照上傳照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" >
</div>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</div>
<div class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</div>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上傳控件的值
e.target.value = null;
});
},
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '確定'];
mui.confirm('確定刪除該圖片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//數據傳輸操作
}
}
}
</script>1.點擊拍照或選擇圖片 addPic
在vue.js中出發拍照和選擇圖片是頻繁操作行為,每次只能拍照或選擇一張圖片,可以拍多張上傳,使用給click事件加上.stop的修飾符,.stop - 調用 event.stopPropagation() ,是為了停止冒泡。accept是為了規定通過文件上傳來提交的文件的類型,capture是webApp中捕獲到系統默認的設備,camera--照相機;camcorder--攝像機;microphone--錄音。

在觸發拍照行為的時候綁定change事件 onFileChange 獲取file文件對象,然后調用lrz方法壓縮圖片,在imgUrls數組中添加基于base64格式的圖片。
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上傳控件的值
e.target.value = null;
});
lrz(file, [options]);file: 通過 input:file 得到的文件,或者直接傳入圖片路徑。
[options] :這個參數允許忽略。
width {Number} 圖片最大不超過的寬度,默認為原圖寬度,高度不設時會適應寬度;
height {Number} 同上;
quality {Number} 圖片壓縮質量,取值 0 - 1,默認為0.7;
fieldName {String} 后端接收的字段名,默認:file;
返回結果是一個promise對象,有then()、catch()、always三個方法。
then(rst):
rst.formData 后端可處理的數據;
rst.file 壓縮后的file對象(默認已經丟在rst.formData有一份了),需要注意的是如果壓縮率太低的話,這個會是原始的file對象;
rst.fileLen 生成后的圖片的大小,后端可以通過此值來校驗是否傳輸完整;
rst.base64 生成后的圖片base64,后端可以處理此字符串為圖片,也直接用于img.src = base64;
rst.base64Len 生成后的base64的大小,后端可以通過此值來校驗是否傳輸完整 (如果采用base64上傳方式);
rst.origin 也就是原始的file對象,里面存了一些原始文件的信息,例如大小,日期等;
catch(err) 、always() 。
注意:由于我們可能持續點擊拍照上傳圖片,使用在alway回調函數里面必須清空上傳控制的值。
// 清空文件上傳控件的值 e.target.value = null;
2. 點擊拍第一張照片和顯示預覽以及繼續拍照的DOM顯示 isPhoto
默認 isPhoto 為true,隱藏繼續拍照的DOM顯示,toggleAddPic 監聽當前選中imgUrls數組長度,轉換 isPhoto 的布爾值若有一張及以上的圖片設置 isPhoto 為false, 則隱藏點擊拍第一張照片DOM,顯示繼續拍照的DOM;若沒有圖片,則隱藏繼續拍照的DOM,顯示擊拍第一張照片DOM。
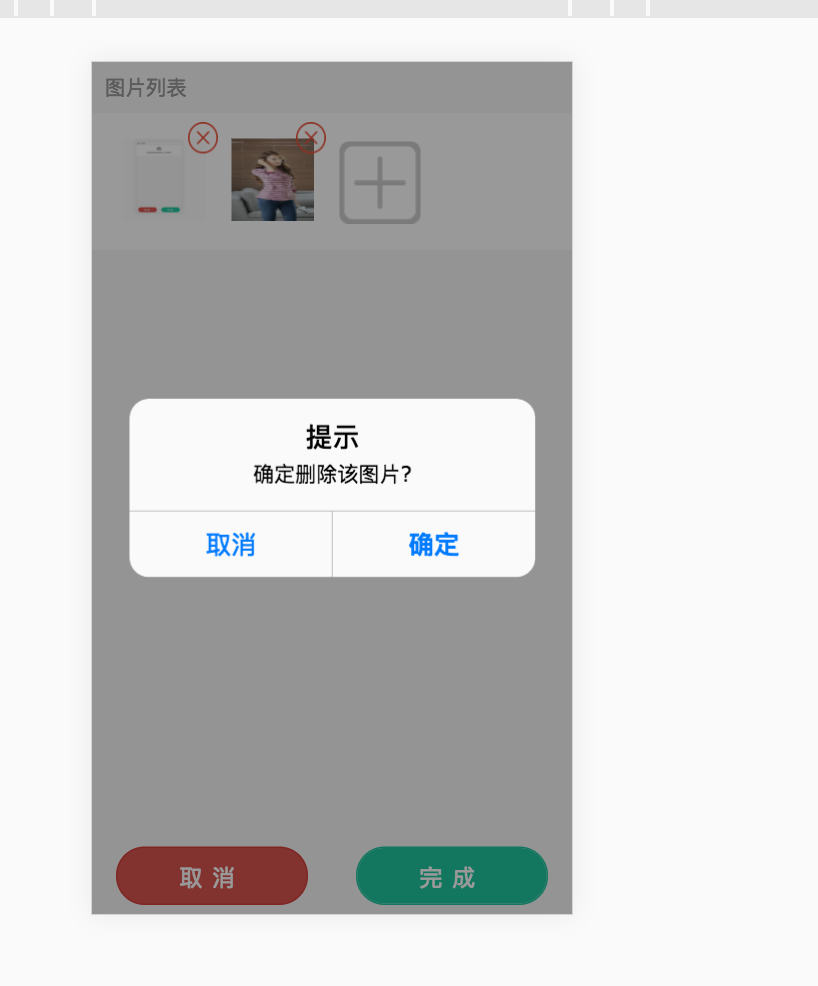
3. 刪除已選擇的壓縮圖片 delImage
根據數組對應的下標,在imgUrls中刪除對應的圖片數據。
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '確定'];
mui.confirm('確定刪除該圖片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
}
4. 大圖預覽已經被壓縮的圖片及關閉大圖預覽 isPreview previewImage closePreview
在這里大圖預覽就是將base64格式的圖片直接放進預覽DOM的img src中放大展示,點擊圖片自身關閉預覽,清空img src資源。

5. 對base64圖片傳輸前的處理 saveImage
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//數據傳輸操作
}我壓縮成base64字符串是“data:image/jpeg;base64,~~”的字符串,為了后端好處理,我這里為了將編輯時候后臺返回的圖片url區別開來,將“data:image/jpeg;base64,"截取掉,只傳遞給后端逗號后面的base64字符串。
注意:后端接收到我傳遞的base64字符串數組的時候,發現字符經如果被urlencode后標準的base64中的/、 +會被轉成%xx,后端在將base64字符串處理成圖片時,需要將特殊字符過濾掉。
[HttpPost]
public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//過濾特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}以上是“Vue.js 2.0如何實現移動端拍照壓縮圖片預覽及上傳功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。