您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
樣式又分為了行間樣式和非行間樣式。一般來說行間樣式用的是比較少的,因為它能夠作用的范圍就只有一個元素,而非行間樣式的作用范圍可以是一類元素(即擁有相同德標簽,或者說是有相同的類名,(當然id名不可能相同,唯一性)
那么來說說在js和jquery中,有時候需要獲取元素的樣式,比如說width或者height,在這種情況下如何獲取?
js中
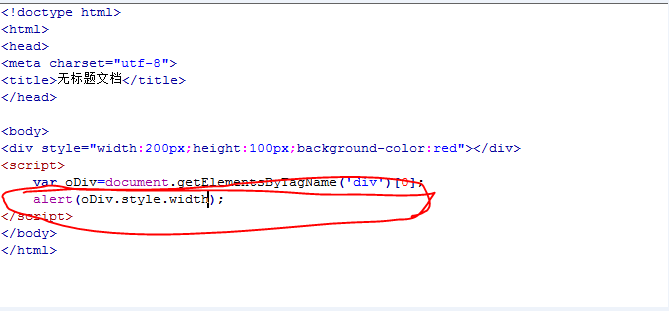
1、行間樣式:
相信大家無論是看書還是咋滴,都知道怎么獲取行間樣式吧,就是利用一個style:

這種利用style的方式獲取的只能是行間樣式。
2、非行間樣式
此處我就直接上封裝的函數了,就不在編輯器中編輯運行了
function getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null參數的那個地方放false也可以,只要帶一個參數,值您任意,高興就好。
}
好了,就封裝這么個簡單的函數,在獲取非行間元素的時候調用一下就ok了哦。(ps:比如說getStyle(oDiv,'width'))
jquery中
其實我以為在jquery中需要用跟js中一樣的封裝的那個函數;好吧,結果根本不用。直接用方法就ok
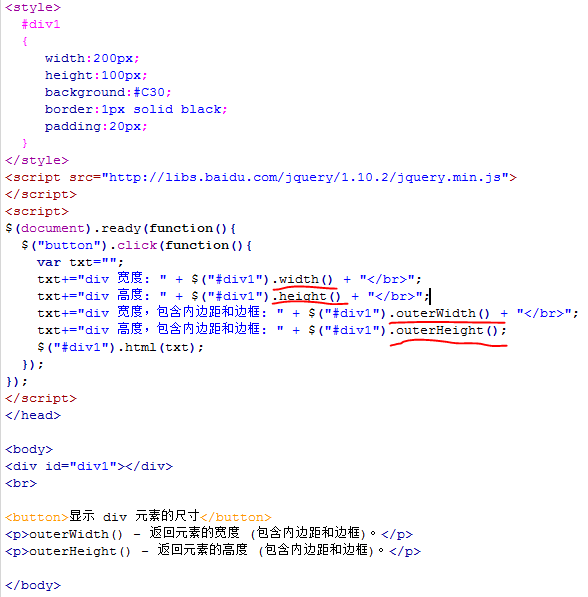
首先是用jquery中的width()和height()方法(這兩個方法獲取的只包含內容區域的寬高,這個獲取的數據類型是number),(ps:除此以外,outerWidth() ,outerHeight()這兩個方法是獲取盒子模型中的包含內邊距和邊框的寬度和高度)

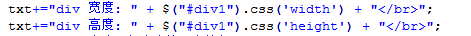
還有一種方法獲取非行間樣式,使用css()方法,這個方法獲取的數據類型是string

恩恩,差不多就是這么多。over!
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。