您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了fullPage.js和CSS3實現全屏滾動效果的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先說一下fullpage,它是一個jquery的插件,用來實現鼠標向上向下滑動,就會自動切換到上一屏或者下一屏,對于要做一些高大上的效果確實是一個很好的插件。首先先展示一下基本的效果圖。
總共有四屏的內容




當鼠標每次上下滑動時就會一整屏的切換。
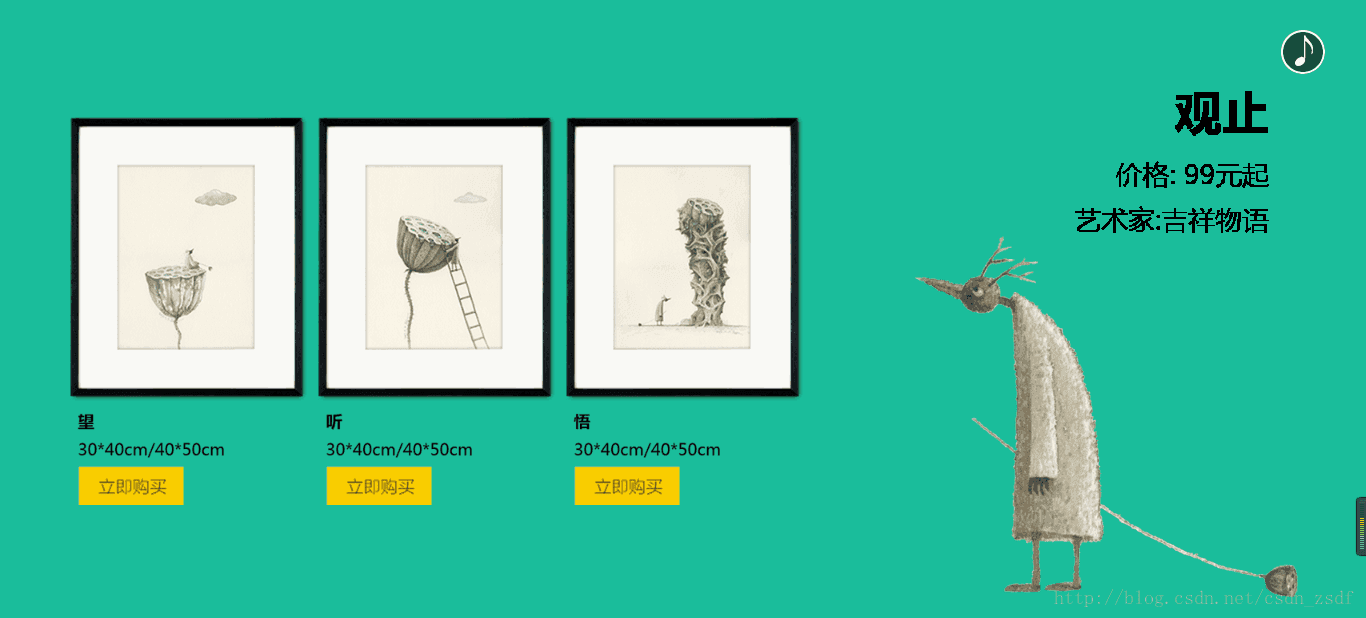
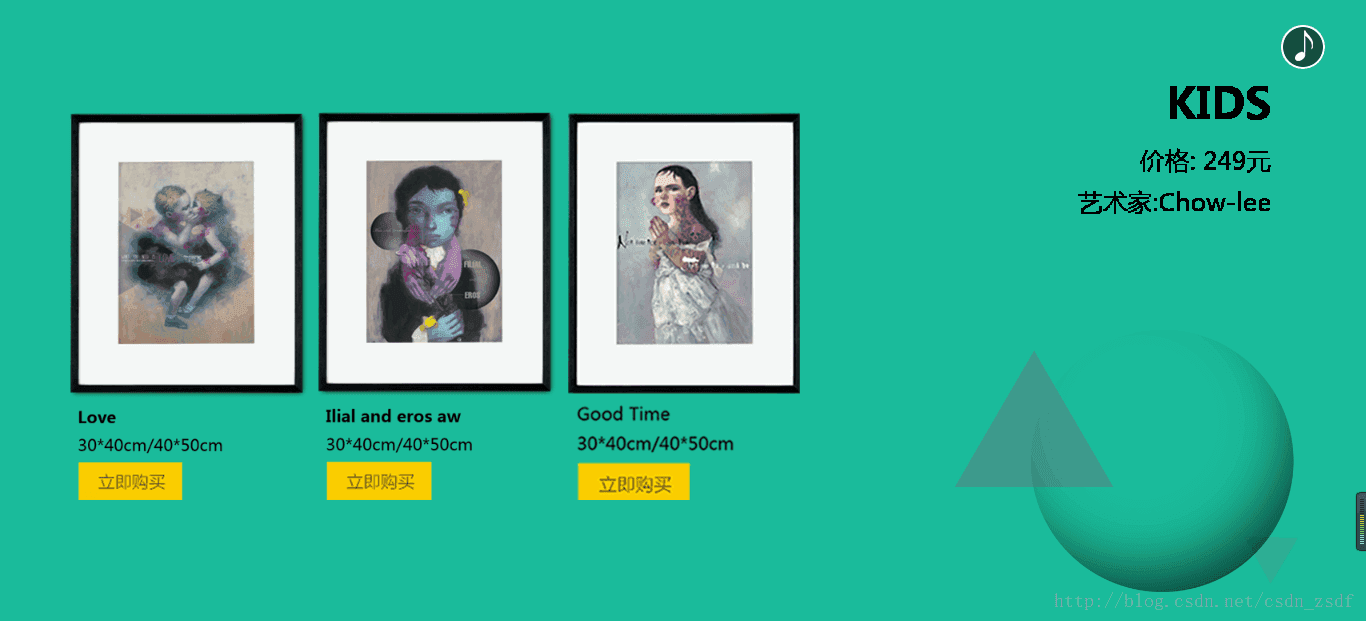
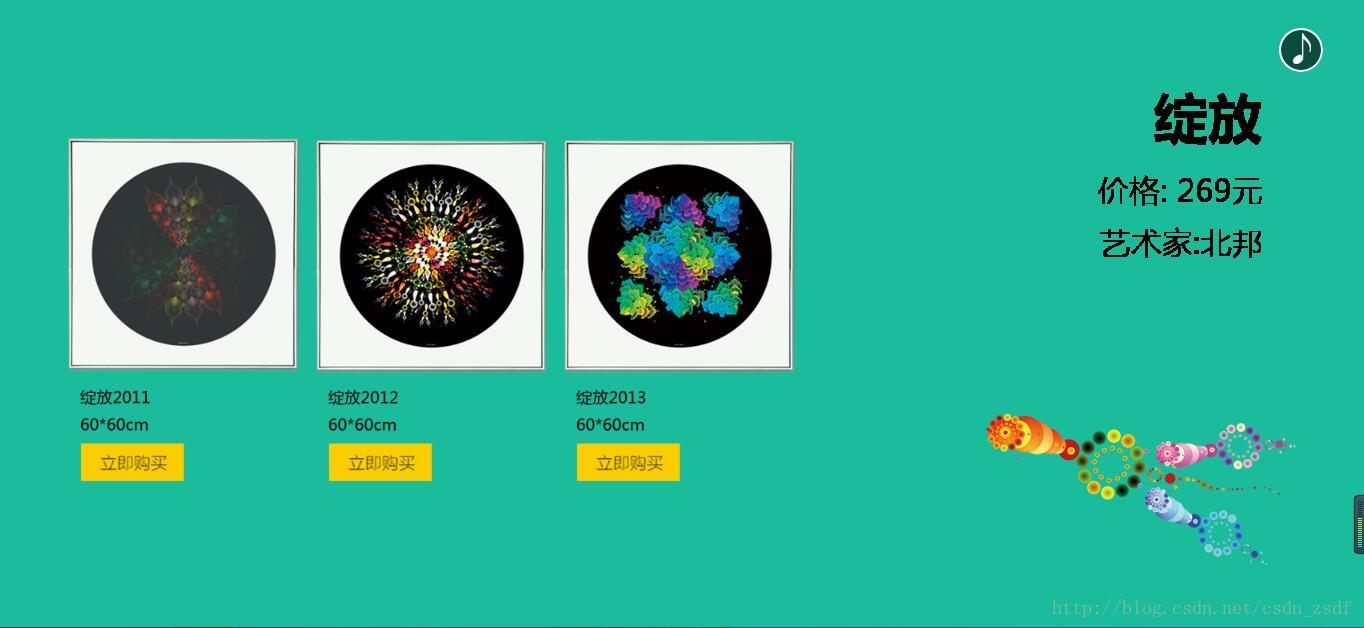
第一屏是用一個圖片,其他的三屏都是由左側的三個圖片和右側的兩個圖片組成的。
這三屏左側的圖片展開方式不同,所以就更有炫酷的效果。
第二屏的三個圖片是當頁面顯示時從下到上依次出來到正確的位置。
第三屏的三個圖片是當頁面顯示時從左到右依次展開到正確的位置。
第四屏的三個圖片是當頁面顯示時從中間到兩邊展開到正確的位置。
第一步:下載好jquery和fullpage插件,fullpage中包含css和js并引入。
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script> <link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css"> <script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
第二步:用html建立好元素:
<div class = "main"> <div class="section page1"> <img src="./images/page1.png"> </div> <div class="section page2"> <div class = "list"> <img src = "./images/page2_1.png"> <img src = "./images/page2_2.png"> <img src = "./images/page2_3.png"> </div> <img class = "text" src = "./images/page2_4.png"> <img class = "bg" src = "./images/page2_5.png"> </div> <div class="section page3"> <div class = "list"> <img src = "./images/page3_1.png"> <img src = "./images/page3_2.png"> <img src = "./images/page3_3.png"> </div> <img class = "text" src = "./images/page3_4.png"> <img class = "bg" src = "./images/page3_5.png"> </div> <div class="section page4"> <div class = "list"> <img src = "./images/page4_1.png"> <img src = "./images/page4_2.png"> <img src = "./images/page4_3.png"> </div> <img class = "text" src = "./images/page4_4.png"> <img class = "bg" src = "./images/page4_5.png"> </div> </div> <div id = "audioBox"> <audio id = "audio" autoplay loop src= "./music/music.mp3"></audio> </div>
包含了四屏的內容和一個audio元素,用于播放音樂。
第三步:利用fullpage的js實現每一屏的背景顏色 ,并使用js實現音樂的暫停播放
//1.fullpage,由于有四屏,其顏色也一樣
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音頻的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}第四步:利用css進行布局:
<style type="text/css">
*{
margin: 0;
padding:0;
}
//設置背景音樂的圖標
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
//讓每屏超出的都自動隱藏
.section{
overflow: hidden;
}
/*設置第一屏的圖片,因為第一屏也只有一個圖片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
/*從第二屏開始都包含一個class=list的元素塊,設置其距離左側的距離*/
[class *= "page"] .list{
margin-left: 5%;
}
/*讓左邊的圖片的寬度都為240px*/
[class *= "page"] .list img{
width: 240px;
}
/*利用屬性選擇器,選出所有頁的背景圖片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*利用屬性選擇器,選擇出所有頁的文字圖片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}通過第四步之后基本效果就已經完成了,但最后一點就是還沒有給四屏的圖片實現動畫效果。
第五步:實現動畫效果。
1.怎樣判斷當前滾動到了哪一屏?
因為fullpage會給當前頁加一個active的class,所以利用class就可以判斷處于當前頁的時候觸發動畫。
2.實現第一屏的動畫
第一屏主要是圖片的淡入效果。
思路:通過改變opacity屬性,結合transition來改變透明度,實現淡入的效果;
.page1 img{
opacity: 0; /*初始狀態為全透明*/
/*加上供應商前綴,持續時間為1.5s*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*當第一頁顯示的時候觸發,當第一頁時就會自動加上active類*/
.page1.active img{
opacity: 1;
}3.實現第二屏的動畫:
第二屏的動畫,就是左側的三個圖片在頁面顯示時,從下到上依次滑進窗口。
核心思路 :使用transform:translateY 和transition配合實現;
transition是檢測屬性值變化
translateY平移
/*動畫的完成時間為1s,初始位置三個圖片都處于向下移動到1000像素,即移出屏幕外。*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
/*當第二屏觸發時,圖片回到原始位置*/
.page2.active .list img{
transform:translateY(0px);
}
/*利用結構化偽類找到每一個圖片并設置延時,為了使動畫更靈活*/
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}4.實現第三屏的動畫
有了translateY那么第三屏是向左右移動,必然會有translateX控制水平方向。首先初始狀態讓三張圖片都重疊在最左側,當觸發動畫時依次鋪開,仿照第二屏的例子,很容易寫出來‘
.page .list img{
/設置動畫持續時間為1s,動畫開始時延遲0.5s/
transition: 1s 0.5s;
}由于本屏的兩個圖片初始狀態的位置都要疊加在最左側的圖片上,所以對于這兩個圖片分別設置它們的translateX
.page .list img:nth-child(2){
/向左移動了250px剛好與第一個重疊/
transform:translateX(-250px);
}
.page .list img:nth-child(3){
/向左移動了500px剛好與第一個重疊/
transform:translateX(-500px);
}
/設置觸發時的動畫,讓所有的img歸位/
.page3.active .list img{
transform:translateX(0px);
}5.設置第五屏的動畫。
第五屏的動畫就是左側的三個圖片先重疊在中間的圖片上,觸發后歸位。
①.依照上面的思想利用tanslateX可以實現;
.page4 .list img{
transition: 1s 0.5s;
}
/*設置第一個和第三個的初始位置處于中間的位置上*/
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
/*觸發時歸位*/
.page4.active .list img{
transform:translateX(0px);
}②.除了css3的transition和transform屬性,還可以利用css3的動畫:keyframes
.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*動畫名、持續時間、更細粒度動畫,重復次數*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}關于keyframes的參數的了解,可以查一下手冊,熟悉一下就可以了。
通過上面的代碼,一個炫酷的全屏滾動頁面就完成了!
附上源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>fullpage 實現全屏滾動</title>
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding:0;
}
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
.section{
overflow: hidden;
}
/*設置第一屏的圖片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
[class *= "page"] .list{
margin-left: 5%;
}
[class *= "page"] .list img{
width: 240px;
}
/*所有頁的背景圖片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*所有頁的文字圖片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}
/*第一屏圖片的動畫
思路:通過改變opacity屬性,結合transition來改變透明度,實現淡入的效果;
*/
.page1 img{
opacity: 0;/*初始狀態為全透明*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*當第一頁顯示的時候觸發*/
.page1.active img{
opacity: 1;
}
/*第二頁的動畫
核心思路 :使用transform:translateY 和transition配合實現;
transition是檢測屬性值變化
translateY平移
*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
.page2.active .list img{
transform:translateY(0px);
}
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}
/*設置第三頁的動畫*/
.page3 .list img{
transition: 1s 0.5s;
}
.page3 .list img:nth-child(2){
transform:translateX(-250px);
}
.page3 .list img:nth-child(3){
transform:translateX(-500px);
}
.page3.active .list img{
transform:translateX(0px);
}
/*設置第四頁的動畫*/
/*.page4 .list img{
transition: 1s 0.5s;
}
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
.page4.active .list img{
transform:translateX(0px);
}*/
.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*動畫名、持續時間、更細粒度動畫,重復次數*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}
</style>
</head>
<body>
<div class = "main">
<div class="section page1">
<img src="./images/page1.png">
</div>
<div class="section page2">
<div class = "list">
<img src = "./images/page2_1.png">
<img src = "./images/page2_2.png">
<img src = "./images/page2_3.png">
</div>
<img class = "text" src = "./images/page2_4.png">
<img class = "bg" src = "./images/page2_5.png">
</div>
<div class="section page3">
<div class = "list">
<img src = "./images/page3_1.png">
<img src = "./images/page3_2.png">
<img src = "./images/page3_3.png">
</div>
<img class = "text" src = "./images/page3_4.png">
<img class = "bg" src = "./images/page3_5.png">
</div>
<div class="section page4">
<div class = "list">
<img src = "./images/page4_1.png">
<img src = "./images/page4_2.png">
<img src = "./images/page4_3.png">
</div>
<img class = "text" src = "./images/page4_4.png">
<img class = "bg" src = "./images/page4_5.png">
</div>
</div>
<div id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</div>
<script type="text/javascript">
$(function(){
//1.fullpage
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音頻的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}
});
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“fullPage.js和CSS3實現全屏滾動效果的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。