您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScrpt的面向對象知識點整理”,在日常操作中,相信很多人在JavaScrpt的面向對象知識點整理問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScrpt的面向對象知識點整理”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
對象的創建:
1 創建一個面向對象
var obj = new Object();
obj.name = 'haha';
obj.showName = function(){
alert(obj.name);
}
obj.showName();缺點:當我們想創建多個面向對象的時候,重復代碼過多,需要封裝,所以有了工廠方法。
2 工廠方式
function CreatePerson(name){
var obj = new Object(); //原料
obj.name = name; //加工
obj.showName = function(){
alert(this.name);
}
return obj;//出廠
}
var p1 = CreatePerson('haha');
p1.showName();
var p2 = CreatePerson('hehe');
p2.showName();
//其實就是簡單的封裝函數,整個過程像工廠的流水線,所以叫工廠方式缺點:無法識別創建的對象的類型。因為全部都是Object,沒有區分度,不像Date、Array等,因此出現了構造函數模式。
3 構造函數模式
function CreatePerson(name){
this.name = name;
this.showName = function(){
alert(this.name);
}
}
var p1 =new CreatePerson('haha');
p1.showName();
var p2 = new CreatePerson('hehe');
p2.showName();我們通過這二個方面來改變:
1 函數名首字母大寫
這是為了區別于普通的函數,構造函數本身其實就是普通的函數,只是我們專門用它來實現了構造的功能,所以專門起了一個名字叫構造函數,任何函數都可以成為構造函數,這取決于你調用函數的方式,當使用了New的方式調用就成了構造函數。
2 New 關鍵字調用
調用函數的時候用了 New關鍵字,那么New到底做了什么?用不用New有什么區別?再來看下面的例子
function CreatePerson(name){
this.name = name;
this.showName = function(){
alert(this.name);
};
console.log(this);
}
new CreatePerson('haha'); //CreatePerson
CreatePerson('haha'); //window我們會發現當用New去調用一個函數的時候,this的指向會不一樣。其實New主要做了下面這些事,不過下面寫的只是大概的行為,并不是內部源碼。
function CreatePerson(name){
var obj = {}; //聲明一個空對象obj
obj._proto_= CreatePerson.prototype;
//把這個對象的_proto_屬性指向構造函數的原型對象,這樣obj就可以調用CreatePerson原型對象下的所有方法 ,這里原型先知道結論,下面會講。
CreatePerson.apply(obj); //用apply方法讓this指向obj對象
this.name = name; //obj對象添加屬性,方法
this.showName = function(){
alert(this.name);
};
return obj;//返回這個對象
}函數構造模式存在的問題:
alert(p1.showName==p2.showName);//false
缺點:可見這兩個對象并不是共用一個方法,每new一次,系統都會新創建一個內存,這兩個對象各自有各自的地盤,但他們具有相同的功能,還不共用,肯定不是我們所希望的。所以就有了下一種方法,原型+構造模式
4 原型+構造模式
原型:每個函數都有一個prototype屬性,它是一個對象,也稱作原型對象,我們可以把方法和屬性寫在它上面(不過原型對象不僅僅有我們寫的屬性和方法,還有別的,下面會介紹),而通過這個函數創建出來的實例對象,都能共享這個原型對象下的方法和屬性。所以我們只需要把想要共享的東西放在函數的prototype下,不想共享的東西通過構造函數來創建就可以了。
看個栗子(原型+構造)
function CreatePerson(name){
this.name = name;
}
CreatePerson.prototype.showName = function(){
alert(this.name);
}
var p1 =new CreatePerson('haha');
p1.showName();
var p2 = new CreatePerson('hehe');
p2.showName();
alert(p1.showName==p2.showName);//true測試為true,可見showName()方法是共享的,也就是說他們共用一個內存,更進一步的說它們存在引用關系,也就是說你更改了p1的showName也會影響p2的showName。
_proto_屬性:
同一個函數造出來的實例對象能共享這個函數的prototype下的方法和屬性,但是它是如何做到的呢?這里要出場的就是_proto_屬性.
每個實例化對象都有_proto_屬性,它是一個指針,指向函數的prototype,也就是保存了它的地址。(JS中任何對象的值都是保存在堆內存中,我們聲明的變量只是一個指針,保存了這個對象的實際地址,所以有了地址就能找到對象),
所以總得來說,每個實例化對象都有_proto_屬性,保存了構造函數的原型對象的地址,通過這個屬性就可以擁有原型對象下的所有屬性和方法,_proto_屬性實際就是實例化對象和原型對象之間的連接
原型鏈:
每個函數都可以成為構造函數,每個函數都有原型對象,每個原型對象也可以是一個實例化對象,比如,你創建了一個函數fun,它是構造函數function的實例化對象,而function的原型對象,又是Object的實例對象。所以fun有個_proto_屬性可以訪問到function的原型對象,function原型對象也是個實例對象,也有個_proto_屬性,可以訪問到Object的原型對象,所以通過_proto_屬性,就形成了一條原型鏈。每個實例化對象都可以訪問到鏈子上方的方法和屬性,所以fun是可以訪問Object原型對象下的方法和屬性的。實際上所有對象都可以訪問到Object的原型對象。
原型鏈的訪問規則:先在自身的下面尋找,再去一級一級的往原型鏈上找。
如下:
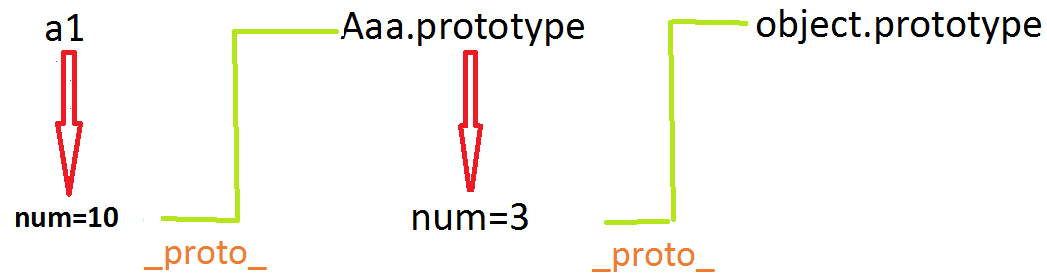
function Aaa(){}
Aaa.prototype.num = 3;
var a1 = new Aaa();
a1.num =10;
alert(a1.num); //10
原型對象:
原型對象下可能有三種屬性:
1 原型對象所帶方法和屬性 2 constructor 3_proto_屬性
constructor:構造函數屬性,每個函數的原型對象都有的默認屬性,指向函數。
每個實例化對象本身是沒有constructor屬性的,他們下面默認只有一個_proto_屬性,用來連接原型對象,而和構造函數本身是沒有直接的聯系的。所以它的constructor是訪問的原型對象上的。所以當原型對象的constructor變化了,實例化對象的constructor也會改變。但是如果這個對象本身既是原型對象,又是實例化對象,那就擁有了constructor屬性,無需從原型對象上面訪問。**
看下面的例子,來驗證我們所說的:
function CreatePerson(name){
this.name = name;
}
CreatePerson.prototype.showName = function(){
console.log(this.name);
};
var p1 =new CreatePerson('haha');
p1.showName();
console.log(p1.constructor); // CreatePerson 來自CreatePerson.prototype
console.log(CreatePerson.prototype);
// {showName:{},constructor:CreatePerson,__proto__:Object.prototype}
//可見,原型對象保存了
1 自身添加的方法,
2 構造函數constructor
3 _proto_(和上一層構造函數原型對象的連接)
console.log(CreatePerson.prototype.__proto__===Object.prototype);
// true 這個原型對象本身又是object的實例化對象,所有_proto_指向Object的原型對象
console.log(CreatePerson.prototype.__proto__===Object);
// false 可見是和構造函數下原型對象的連接,不是構造函數
console.log(CreatePerson.prototype.constructor);
//CreatePerson CreatePerson.prototype是Object實例化對象,也是原型對象,所以自身擁有constructor屬性
console.log(Object.prototype.__proto__);
// null 原型鏈的終點是null
console.log(CreatePerson.__proto__); //function.prototype
// CreatePerson本身既是構造函數又是function的實例化對象,擁有_proto_屬性,指向function的原型對象
console.log(CreatePerson.constructor);
// function 繼承自function.prototype
console.log(CreatePerson.prototype instanceof CreatePerson )
//驗證是否在一條原型鏈上 false字面量法定義原型:
為了創建對象的代碼更方便,你一定見過這樣的代碼,就是字面量法:
function Aaa(){}
Aaa.prototype = {
showName:function(){},
showSex:function(){}
};
var a1 = new Aaa();
console.log(Aaa.prototype);
//{showName:function(){},_proto_}
//你會發現constructor不見了,因為這種方式相當于重新賦值了Aaa.prototype
console.log(Aaa.prototype.constructor);
//Object 因為自身沒有了constructor屬性,就去上級原型對象找,找到了Object
console.log(a1.constructor );
//Object 也變了,驗證了它是訪問的原型對象上的因此我們在寫的時候需要修正一下原型的指向:
function Aaa(){}
Aaa.prototype = {
constructor:Aaa,
num1:function(){alert(10);}
}
var a1 = new Aaa();
a1.constructor // Aaa到此,關于“JavaScrpt的面向對象知識點整理”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。