您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery查找dom的方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先我們要用到的是console.time()和console.timeEnd()這兩個成對出現的console對象的方法,該方法的用法是將他們兩者之間的代碼段執行并輸出所消耗的執行時間,并且兩者內傳入的字符串命名須統一才能生效,例如:
console.time('Scott');
console.log('seven');
console.timeEnd('Scott');
seven
Scott: 0.256ms代碼段中三處一致才是正確的用法。
正文
接下來我們來討論我們常用的jQuery查找dom方式:
1.$(‘.parent .child'); 2.$(‘.parent').find(‘.child'); 3.$(‘.child','.parent');
其中方式1和方式3都是基于jQuery的selector和context的查找方式,既我們最常用的jQuery()或者$() ,
詳細即為:
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}基于jQuery(1.11.3)70行處,為該方法的入口,他做的所有事情就是創建了一個jquery.fn上的init方法的對象,我們再來細看這個對象是什么:
init = jQuery.fn.init = function( selector, context ) {
var match, elem;
// HANDLE: $(""), $(null), $(undefined), $(false)
if ( !selector ) {
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
// Intentionally let the error be thrown if parseHTML is not present
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(DOMElement)
} else if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return typeof rootjQuery.ready !== "undefined" ?
rootjQuery.ready( selector ) :
// Execute immediately if ready is not present
selector( jQuery );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}基于jQuery(1.11.3) 2776行處,該方法比較長,我就來大概說一下我對這個方法的了解:這里主要就是做了先對selector的判斷,在判斷完后,查找context如果存在就繼續做對有context存在情況的處理,沒有則進行沒有context情況的處理,而方式1和方式3:
1.$(‘.parent .child'); 3.$(‘.child','.parent');
他們都要進入相同的判斷步驟,即上面簡要說明的判斷流程,等到1和3判斷完后所花費的時間基本差不多,但是1內部的選擇器還需要花費時間去進行sizzle相關查找,得出:
方式1. $(‘.parent .child'); 走完流程花費的時間:a;
方式3. $(‘.child','.parent'); 走完流程花費的時間:a; 幾乎已經找到dom節點
方式1. $(‘.parent .child'); sizzle相關查找選擇器.parent .child花費的時間:b;
所以得出初步結論:
方式3. $(‘.child','.parent');花費的時間:a;
方式1. $(‘.parent .child');花費的時間:a + b;
方式3優于方式1
接下來我們來看實際的運行結果:

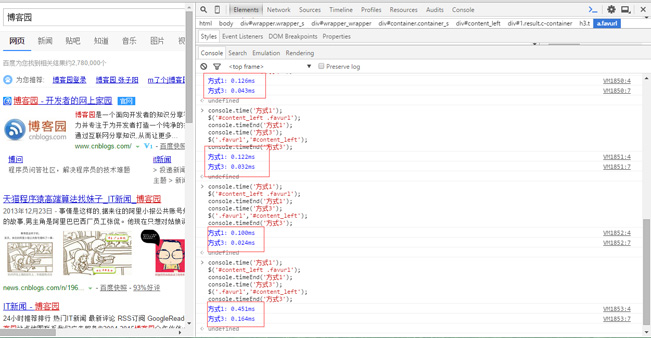
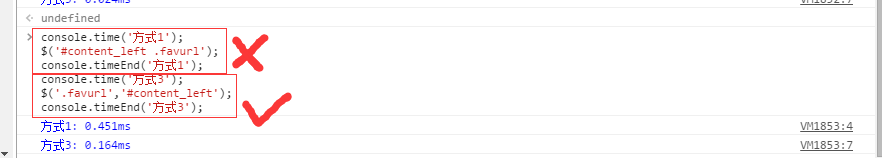
以百度頁面為例,我們隨便找出一組滿足的范圍來查找,博主進行多次測試,方式3的查找效率均快于方式1,且方式3的查找速度基本為方式1的3倍左右,即:

接下來我們我們加入jQuery的find方法進行比較,即為:
方式1. $(‘.parent .child');
方式2. $(‘.parent').find(‘.child');
方式3. $(‘.child','.parent');
由于我們已有了之前的判斷,基于他們三者都要進行jQuery()的查找,所以三者都在此花費a的查找時間,此時方式3已經基本找到了:
方式3. $(‘.child','.parent'); 花費時間:a;
接下來方式1進行 ‘ .parent .child '選擇器的查找,方式2進行jQuery的find方法查找,在此列出find的具體內容:
find: function( selector ) {
var i,
ret = [],
self = this,
len = self.length;
if ( typeof selector !== "string" ) {
return this.pushStack( jQuery( selector ).filter(function() {
for ( i = 0; i < len; i++ ) {
if ( jQuery.contains( self[ i ], this ) ) {
return true;
}
}
}) );
}
for ( i = 0; i < len; i++ ) {
jQuery.find( selector, self[ i ], ret );
}
// Needed because $( selector, context ) becomes $( context ).find( selector )
ret = this.pushStack( len > 1 ? jQuery.unique( ret ) : ret );
ret.selector = this.selector ? this.selector + " " + selector : selector;
return ret;
}基于jQuery(1.11.3) 2716行處,在此我們可以看出find的過程比較簡單,相較于方式1查找復雜的選擇器(在查找選擇器的過程中需要排除很多的情況,更多的時間花費在處理字符串上,即處理出我們想要表達的選擇器)更高效一點,我們得出方式2優于方式1,下面我們拿三者來進行比較:

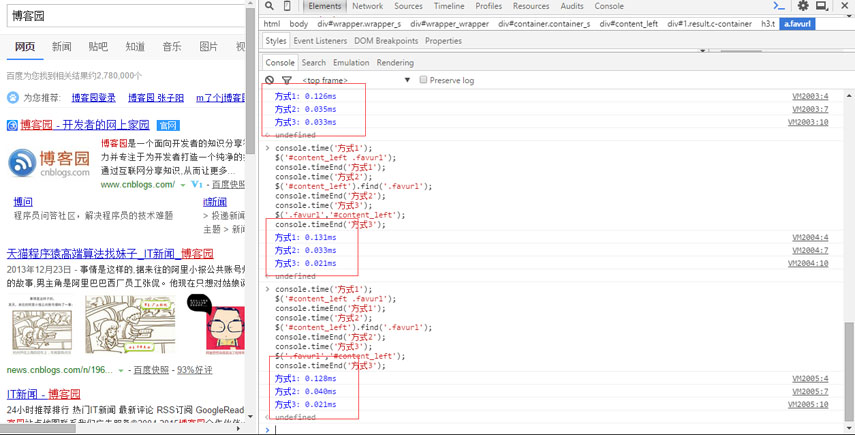
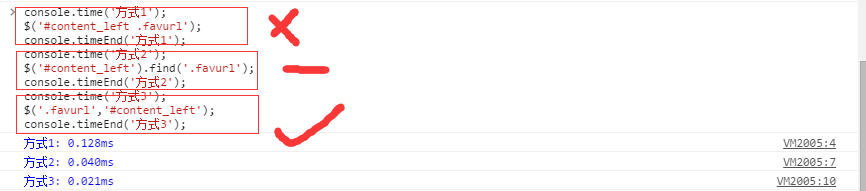
我們可以看出,方式1最慢,方式2和方式3不相上下,方式3略勝一籌,基本吻合我們的初衷,即為:
在基于jQuery查找dom的過程中能使用jquery的查找方式就使用,盡量不寫復雜的選擇器來表達我們想要查找的dom,效率極低。相反使用jquery的查找方式我們就能盡量排除復雜選擇器的情況,極大提高查找效率。
由于方式2的使用可能會受限,所以在此我推薦大家使用方式3,即為:

感謝各位的閱讀!關于“jQuery查找dom的方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。