您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular2如何實現搜索和重置按鈕過場動畫,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
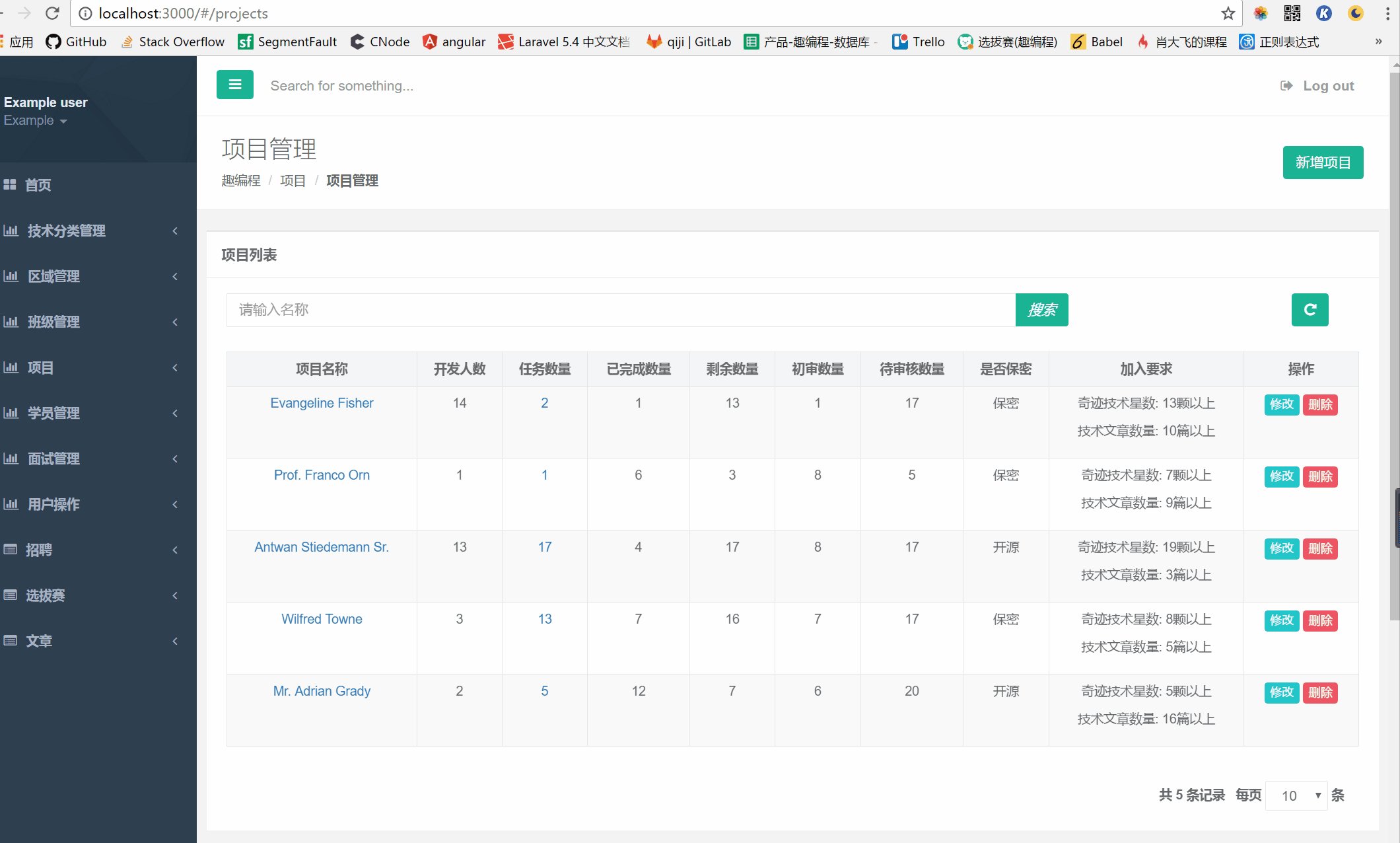
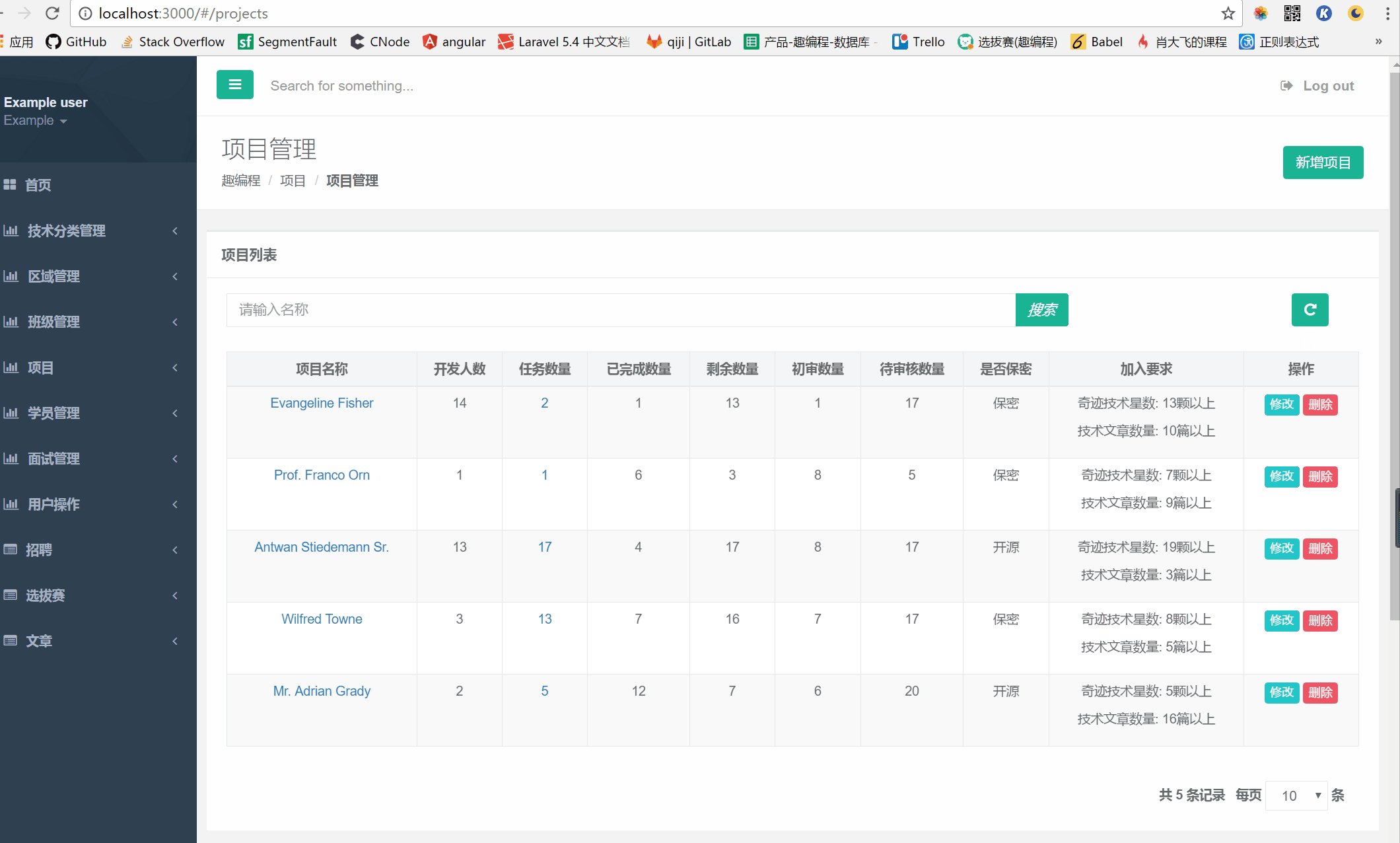
需求:給項目管理頁面加上搜索和重置的過場動畫。
最先想到的就是利用angular2的animations屬性。
// project.component.ts
import {trigger, state, style, animate, transition} from '@angular/animations';
@Component({
selector: 'projects',
template: require('./projects.html'),
styleUrls: ['./projects.css'],
providers: [ProjectService],
animations: [
trigger('projectIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
})
export class ProjectComponent{
state: tring = 'active';
}
// project.component.ts
import {trigger, state, style, animate, transition} from '@angular/animations';
@Component({
selector: 'projects',
template: require('./projects.html'),
styleUrls: ['./projects.css'],
providers: [ProjectService],
animations: [
trigger('projectIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
})
export class ProjectComponent{
state: tring = 'active';
}將動畫綁定在HTML模板上
<tr *ngFor="let project of projects" [@projectIn]="state"> <tr *ngFor="let project of projects" [@projectIn]="state">
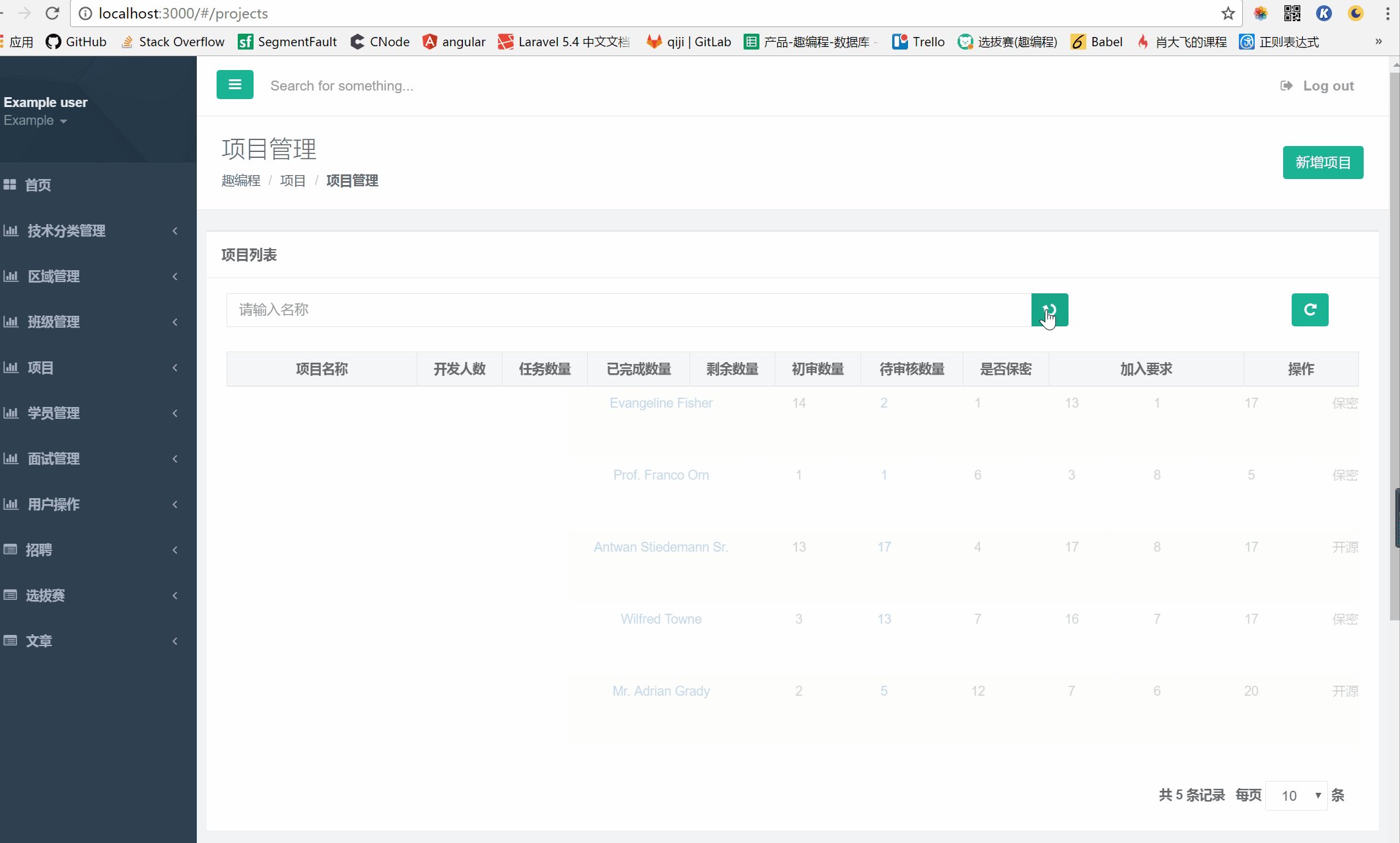
給重置按鈕和搜索按鈕也來個旋轉的特效吧。
最簡單的方案就是利用項目中的bootstrap庫,在搜索或者重置時改變按鈕內部的i標簽;
首先改造HTML模板;
<button type="button" class="btn searchbtn btn-primary"(click)="search(); getProjects(pagecount.value, 1, projectName.value)"><i [ngClass]='searchClass'>{{searchValue}}</i></button>
// search 按鈕
<button (click)="reset(); getProjects();projectName.value = '';" type="button" class="btn btn-primary"><i [ngClass] = "resetClass"></i></button>
// reset 按鈕
<button type="button" class="btn searchbtn btn-primary"(click)="search(); getProjects(pagecount.value, 1, projectName.value)"><i [ngClass]='searchClass'>{{searchValue}}</i></button>
// search 按鈕
<button (click)="reset(); getProjects();projectName.value = '';" type="button" class="btn btn-primary"><i [ngClass] = "resetClass"></i></button>
// reset 按鈕改造ts文件
resetClass: string = 'fa fa-repeat';
searchClass: string = '';
searchValue: string = '搜索';
reset() {
this.resetClass = 'fa fa-repeat fa-spin';
setTimeout(() => this.resetClass = "fa fa-repeat", 2000);
}
search() {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
}
resetClass: string = 'fa fa-repeat';
searchClass: string = '';
searchValue: string = '搜索';
reset() {
this.resetClass = 'fa fa-repeat fa-spin';
setTimeout(() => this.resetClass = "fa fa-repeat", 2000);
}
search() {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
}原理簡單粗暴 即點擊觸發函數改變CSS值,2秒后恢復原有CSS值。。
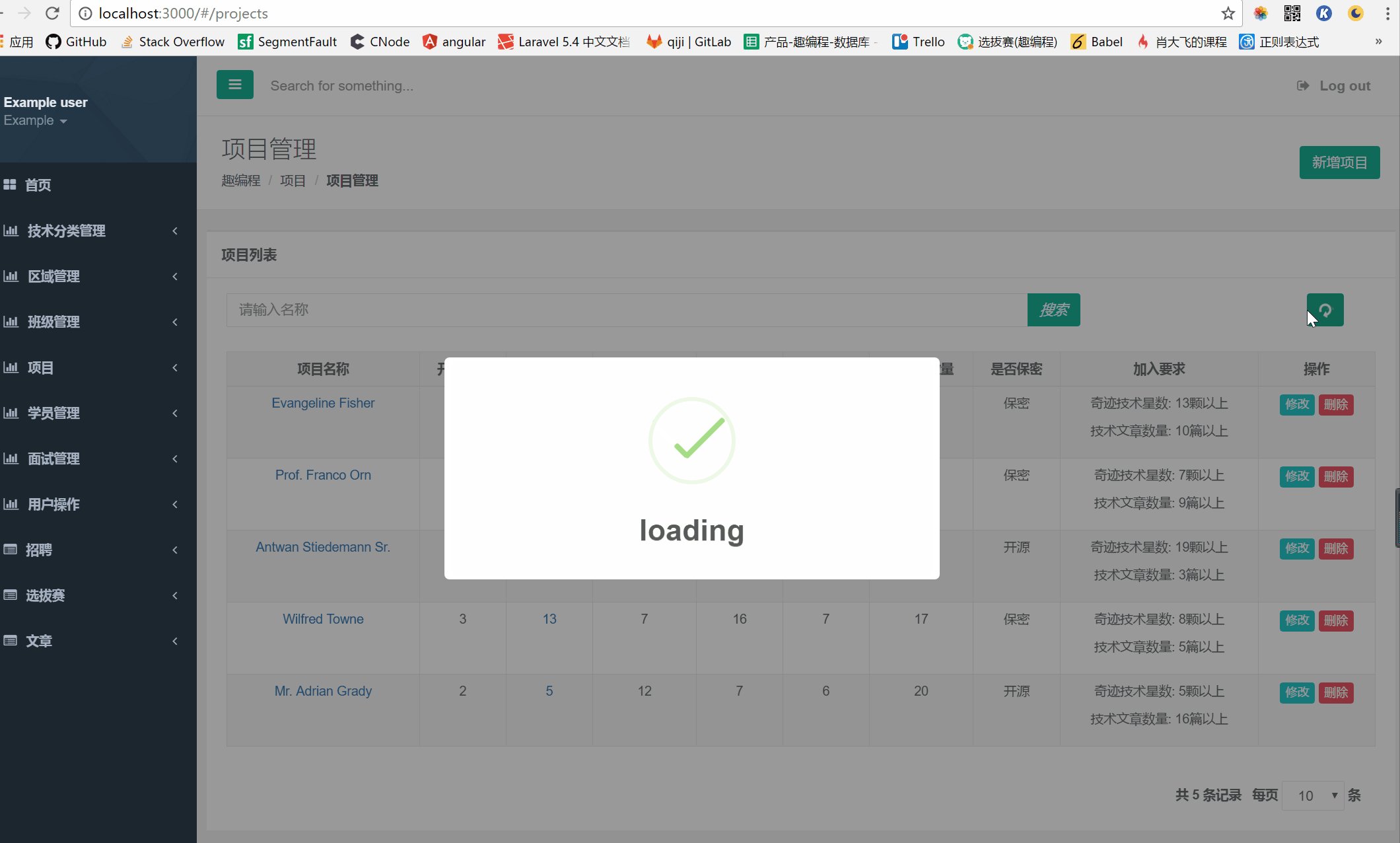
如果你想再加個彈窗的話可以利用現成的swalert庫;
// 直接在getprojects里面加上如下代碼
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
//即每次獲取數據后觸發彈窗動畫。
// 直接在getprojects里面加上如下代碼
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
//即每次獲取數據后觸發彈窗動畫。基本效果已經實現了,現在把效果復制到每個組件去
Excuse me???
既然要復用,那就把搜索框和重置按鈕抽象成組件吧。
新建目錄如下

// app.module.ts 添加如下代碼
import {QbcSearchComponent} from './component/qbc-search/qbc-search.component';
import {QbcResetComponent} from './component/qbc-reset/qbc-reset.component';
declarations: [ QbcSearchComponent,QbcResetComponent]// app.module.ts 添加如下代碼
import {QbcSearchComponent} from './component/qbc-search/qbc-search.component';
import {QbcResetComponent} from './component/qbc-reset/qbc-reset.component';
declarations: [ QbcSearchComponent,QbcResetComponent]
//qbc-search.component.ts 添加如下代碼
import { Component, Output, EventEmitter} from '@angular/core';
import swal from 'sweetalert2';
@Component({
selector: 'qbc-search',
template: require('./qbc-search.html'),
})
export class QbcSearchComponent {
@Output() searchEmitter = new EventEmitter();
searchClass: string = '';
searchValue: string = '搜索';
constructor() {}
search(value) {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
this.searchEmitter.emit(value);
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
}
}
//qbc-search.component.ts 添加如下代碼
import { Component, Output, EventEmitter} from '@angular/core';
import swal from 'sweetalert2';
@Component({
selector: 'qbc-search',
template: require('./qbc-search.html'),
})
export class QbcSearchComponent {
@Output() searchEmitter = new EventEmitter();
searchClass: string = '';
searchValue: string = '搜索';
constructor() {}
search(value) {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
this.searchEmitter.emit(value);
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
}
}
//qbc-search.html
<div class="input-group">
<input type="text" placeholder="請輸入名稱" class="searchinput form-control" #name>
<span class="input-group-btn"><button type="button" class="btn searchbtn btn-primary"
(click)="search(name.value);"><i [ngClass]='searchClass'>{{searchValue}}</i></button></span>
</div>
//qbc-search.html
<div class="input-group">
<input type="text" placeholder="請輸入名稱" class="searchinput form-control" #name>
<span class="input-group-btn"><button type="button" class="btn searchbtn btn-primary"
(click)="search(name.value);"><i [ngClass]='searchClass'>{{searchValue}}</i></button></span>
</div>
接下來需要改寫項目HTML
//projects.html //將原先的搜索框代碼部分用qbc-search代替。 <qbc-search (searchEmitter)=search(pagecount.value,1,$event)></qbc-search> //projects.html //將原先的搜索框代碼部分用qbc-search代替。 <qbc-search (searchEmitter)=search(pagecount.value,1,$event)></qbc-search>
然后是項目TS文件
//projects.component.ts
// 其實也可以直接在模板中調用getProjects方法,差不多。一個是后期要修改模板,一個是要修改TS文件。
search(pageSize, page, name) {
this.getProjects(pageSize, page, name);
}
//projects.component.ts
// 其實也可以直接在模板中調用getProjects方法,差不多。一個是后期要修改模板,一個是要修改TS文件。
search(pageSize, page, name) {
this.getProjects(pageSize, page, name);
}qbc-reset實現方式雷同就不贅述了。下面看看animations如何復用。
// 先試試可不可以放入app.component.ts
animations: [
trigger('fadeIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
// 先試試可不可以放入app.component.ts
animations: [
trigger('fadeIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
//projects.html
[@fadeIn] = "state"
// error The provided animation trigger "c1#fadeIn" has not been registered!
//projects.html
[@fadeIn] = "state"
// error The provided animation trigger "c1#fadeIn" has not been registered!看來這種方式不行,在沒弄清楚angular2動畫全局復用機制前,我們先用原生CSS代替。
建立animation.css
.fadeIn{
animation: fadeIn ease-in-out 1.5s 1; // 參數依次為: 動畫名稱 緩動函數 動畫時間 動畫運行次數
}
@keyframes fadeIn{
0% {
opacity: 0;
transform: translateX(500px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}
.fadeIn{
animation: fadeIn ease-in-out 1.5s 1; // 參數依次為: 動畫名稱 緩動函數 動畫時間 動畫運行次數
}
@keyframes fadeIn{
0% {
opacity: 0;
transform: translateX(500px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}直接在項目里引用CSS文件,并在模板里面添加class名fadeIn;
//projects.component.ts styleUrls: ['./projects.css', '../animation.css'] //projects.html <tr *ngFor="let project of projects" class="fadeIn"> //projects.component.ts styleUrls: ['./projects.css', '../animation.css'] //projects.html <tr *ngFor="let project of projects" class="fadeIn">
實現效果如下

老鐵還有沒有更簡單的,我不會CSS3,別跟我整那些幺蛾子。
當然有!!!
// projects.html // bootstrap庫幫你寫好了,填寫class就好 <tr *ngFor="let project of projects" class="animated fadeInRight"> // projects.html // bootstrap庫幫你寫好了,填寫class就好 <tr *ngFor="let project of projects" class="animated fadeInRight">
以上是“Angular2如何實現搜索和重置按鈕過場動畫”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。