溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue-router實現webApp切換效果
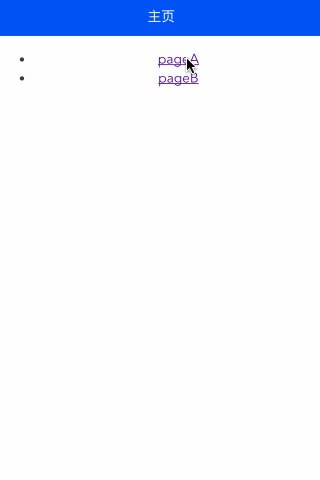
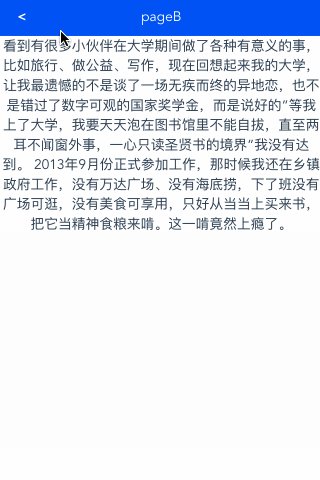
演示效果

快速集成
1.復制PageTransittion.vue到項目目錄。2.修改router配置。
Router.prototype.goBack = function () {
this.isBack = true
window.history.go(-1)
}
const router = new Router({
routes: [
{
path: '/',
name: 'PageTransition',
component: PageTransition, // 引入頁面切換組件
children: [{
path: '',
component: Index // 父路由訪問頁面,例如,訪問www.aaa.com/ 顯示的是Index組件
}, {
path: '/pageA',
component: PageA // 子路由組件 例如,訪問www.aaa.com/pageA 顯示為PageA
}, {
path: '/pageB',
component: PageB // 子路由組件 例如,訪問www.aaa.com/pageB 顯示為PageB
}]
}
]
})
方案實現
記錄頁面狀態
要實現頁面前進后臺動畫,首先必須知道頁面狀態(即是頁面是進入下一頁,還是后退),我們可以通過改寫router.Go方法記錄回退狀態,頁面如果需要回退時,調用
$router.go(-1)
修改router/index.vue
// 增強原方法,好處是舊的業務模塊不需要任何變動
Router.prototype.go = function () {
this.isBack = true
window.history.go(-1)
}
// 或者你可以新建一個方法
Router.prototype.goBack = function () {
this.isBack = true
this.go(-1)
}
當new Router時,實例就包含go/goBack方法。
監聽路由變化
使用嵌套路由的方式引入子頁面,監聽根路由的update鉤子做相應操作。
beforeRouteUpdate (to, from, next) {
// 如果isBack為true時,證明是用戶點擊了回退,執行slide-right動畫
let isBack = this.$router.isBack
if (isBack) {
this.transitionName = 'slide-right'
} else {
this.transitionName = 'slide-left'
}
// 做完回退動畫后,要設置成前進動畫,否則下次打開頁面動畫將還是回退
this.$router.isBack = false
next()
}
動畫效果
通過transition執行動畫
<transition :name="transitionName"> <router-view class="child-view"></router-view> </transition>
css代碼
.child-view {
position: absolute;
width:100%;
transition: all .8s cubic-bezier(.55,0,.1,1);
}
.slide-left-enter, .slide-right-leave-active {
opacity: 0;
-webkit-transform: translate(50px, 0);
transform: translate(50px, 0);
}
.slide-left-leave-active, .slide-right-enter {
opacity: 0;
-webkit-transform: translate(-50px, 0);
transform: translate(-50px, 0);
}
路由設置
router/index.js
const router = new Router({
routes: [
{
path: '/',
name: 'PageTransition',
component: PageTransition,
children: [{
// 該路由為父路由的默認路由
path: '',
component: Index
}, {
path: '/pageA',
component: PageA
}, {
path: '/pageB',
component: PageB
}]
}
]
})
github地址:https://github.com/zhengguorong/pageAinimate
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。