您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
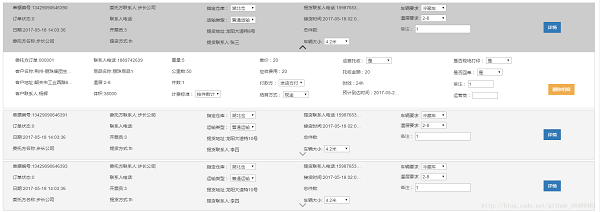
最近在工作總遇到需要實現類似手風琴效果的需求,如下圖所示:

因為匯總(上半部分)和明細(下面的淺色部分)在不同的情況下顯示的字段數量是不一樣的,而且還有編輯和展示的狀態切換,所以需要自己實現手風琴效果。
初步的想法是用css的transform做動效,點擊詳情按鈕(或中間部分的下拉圖標)時請求詳情數據,然后將詳情部分的height設置成指定高度,再次點擊詳情按鈕(或中間部分的下拉圖標),詳情部分被收起。
但是這樣的問題在于我們如何精確的控制到底該顯示哪一行匯總數據的明細和關閉其他行的明細,經過一番思考我決定利用一下雙向數據綁定來幫我完成這個事情。具體代碼如下:
js:
$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}
html:
<div class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<div class="col-sm-3" >
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">詳情</button>
</div>
<div class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</div>
</div>
<div class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明細內容-->
</div>
當點擊事件觸發的時候,當前行數據中并沒有mxShow這個字段,故循環為其添加上該字段并賦值為false,當前被點擊的行不能執行這個操作,否則第一次點擊的時候改行的明細是不會展示的。后面的switch case語句保證了第一次點擊mxShow沒有值 以及mxShow值切換的問題。item.iconChange 的值是用來控制中間字體圖標的切換,當明細沒展示的時候圖標是向下的,代表可以展開,當明細顯示的時候圖標向上,代表可以收起。
ng-show="o.mxShow" 根據mxShow的值來確定明細是否展示。
class="{{o.iconChange}} glyphicon glyphicon-menu-down"
用來切換圖標
最終效果圖如下(不知道怎么上傳動圖o(╯□╰)o)

以上所述是小編給大家介紹的Agularjs妙用雙向數據綁定實現手風琴效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。