您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
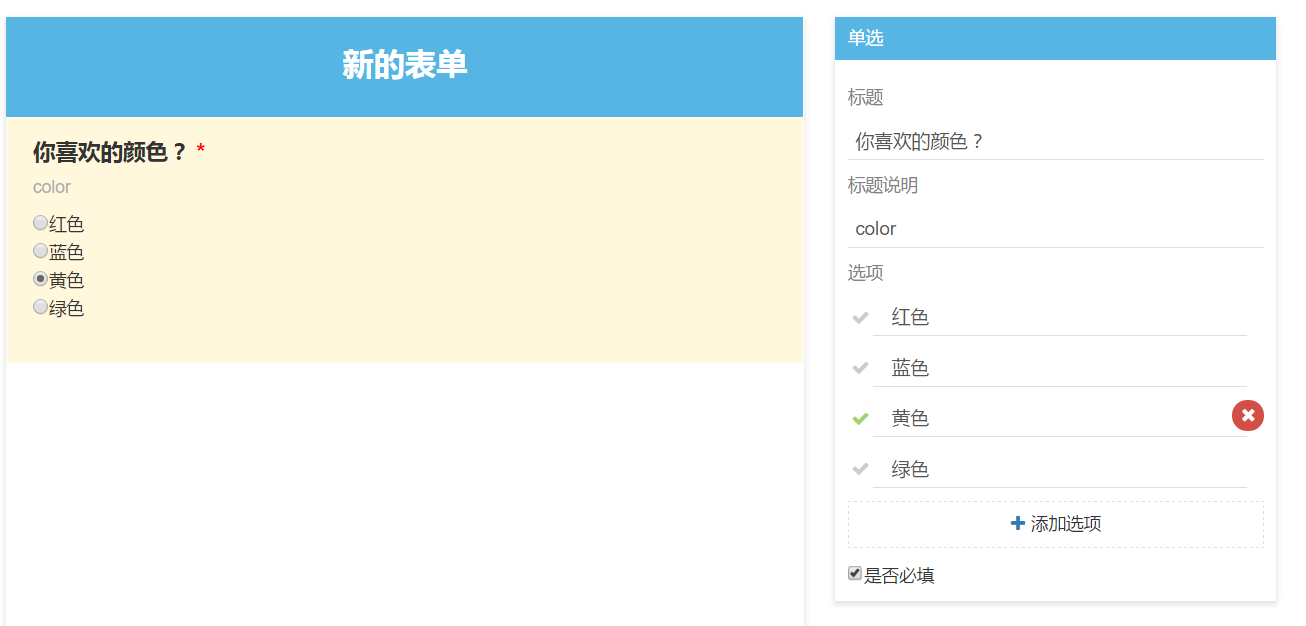
上一文,介紹了vue.js動態添加、刪除綁定的radio選項,本文介紹如何選中radio的某一項

綁定的數據和上文的model是一致的,選中radio或者checkbox需要注意的是:
不管<input type='radio checked='true''> 你的checked屬性值是true或者false,他都會選中。
選中不選中,不是看checked的屬性值,而是看有沒有checked這個屬性,所以,動態選中,不用v-model,也不用checked='true',判斷是否需要渲染checked這個屬性就好了.
view 改一下:
"<input type='radio' :name='groupName' :checked='option.checked'>{{option.text}}"
:checked='option.checked' 如果option.checked為true,他就渲染checked這個屬性,否則input元素沒有這個屬性。
這樣綁定后,我們在vue的methods里面設置,把當前索引的radio綁定model的checked屬性設置為true,其他的必須設置為false,這樣才和上面的綁定對應,不然全是true了,綁定就會有問題了。
checkOption: function (e, optionIndex) {
$.each(vm.options, function (index, item) {
item.checked = false;
});
vm.options[optionIndex].checked = true;
}
以上所述是小編給大家介紹的vue.js選中動態綁定的radio的指定項,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。