您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
剛開始用Nodejs寫簡單的web服務器的時候,總是感覺少了點什么。
原來,我一直是在頁面上輸出什么Hello World!啊, It Works.之類的了。還確實沒有處理關于CSS, JS這些引用的靜態相關的資源。
一開始覺得處理這些東西應該會非常的easy,結果發現不僅僅是這么回事。途中也遇到了一些人們經常可能會犯的想當然的錯誤。于是我就決定好好的記錄一下關于Nodejs中對于靜態資源的處理。
著眼于問題
重現問題
先來展示一下目錄結構吧。
E:\CODE\NODEJS\LEARN\WEB\EXPRESS-STATIC
│ server.js
│
├─html
│ index.html
│
└─public
├─css
│ index.css
│
├─imgs
│ 1.gif
│
└─js
index.js
這樣一個web項目的骨架就算是搭建好了。下面簡單的使用nodejs的http模塊實現一個web服務器。目標就是顯示index.html
index.html
<html>
<head>
<meta charset="UTF-8">
<title>My Index Page</title>
<link rel="stylesheet" href="/public/css/index.css" rel="external nofollow" >
</head>
<body>
<h2>It Works.</h2>
<hr>
<img src="/public/imgs/1.gif" />
</body>
</html>
index.css
* {
padding: 0px;
margin: 0px;
}
h2 {
color: yellowgreen;
}
body {
background-color: #2C001E;
}
server.js
var http = require('http');
var fs = require('fs');
function handle_request(req, res) {
// 客戶端對服務器的請求,說白了就是對相關文件內容的請求。
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(get_file_content(__dirname + '\\' + 'html' + '\\' + 'index.html'));
}
function get_file_content(filepath) {
return fs.readFileSync(filepath);
}
var server = http.createServer(handle_request);
server.listen(8080);
代碼中用到了一個名為__dirname的變量,其值就是當前運行文件的絕對路徑。通過它,我們可以組裝出我們想要獲取的文件的全路徑。
運行代碼,開啟服務器。
node server.js
發現問題
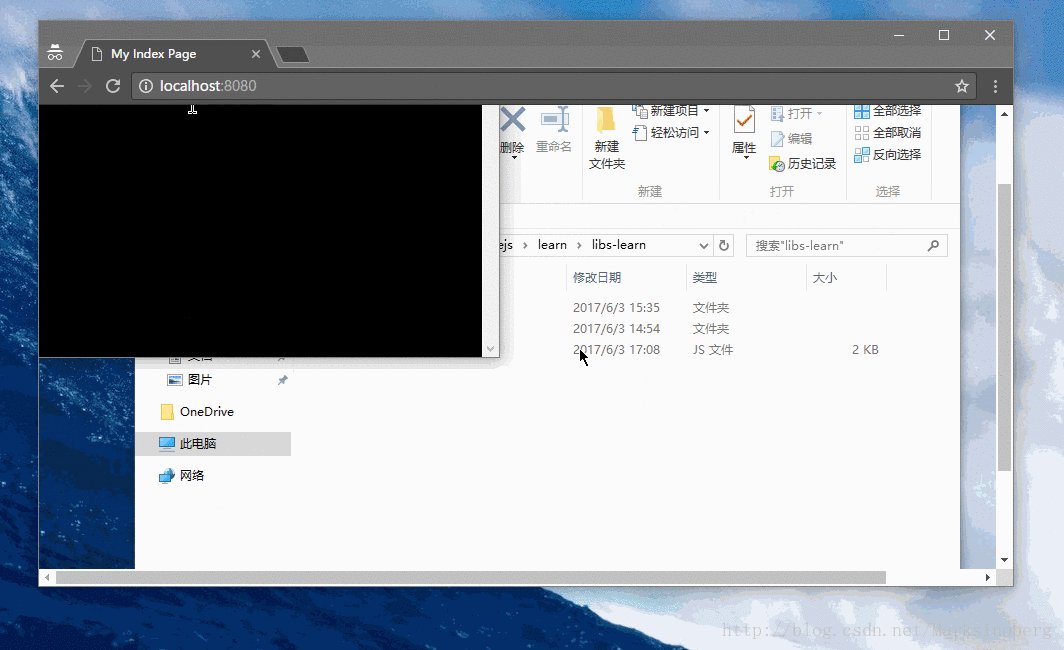
然后我們打開瀏覽器,會發現這樣的景象。

沒有任何效果的頁面
不僅是CSS樣式沒顯示出來,就連圖片也同樣沒有正確顯示。
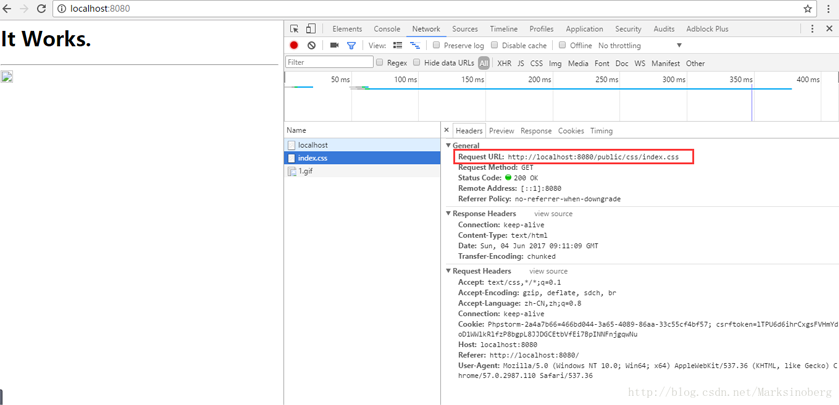
然后我們打開瀏覽器控制臺,會發現客戶端向服務器發送了3次請求,分別是:

客戶端請求內容
之所以我們沒能看到具體的效果,就是因為服務器沒有正確返回相關的內容啊。這樣一想,一下子就恍然大悟了。所以這顆Silver Bullet就是
針對每一個不同的資源請求,正確的返回相關的內容。
解決問題
我的思路:
server.js
然后簡單的修改了一下server.js,當然這里也只是簡單的做下示意,生產代碼可千萬不要這么寫。
var http = require('http');
var fs = require('fs');
function handle_request(req, res) {
// 不管是什么請求,對文件的請求的話,應該是針對后綴名進行內容讀取發放。
var suffix = req.url.substr(req.url.length - 4, req.url.length);
var realpath = __dirname + '\\' + 'public' + '\\';
var filename = req.url.substr(req.url.length - 9);
if (suffix === '.css') {
res.writeHead(200, { 'Content-Type': 'text/css' });
res.end(get_file_content(realpath + '\\css\\' + filename));
} else if (suffix === '.gif') {
res.writeHead(200, {'Content-Type': 'image/gif'});
res.end(get_file_content(realpath+'\\imgs\\1.gif'));
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(get_file_content(__dirname + '\\' + 'html' + '\\' + 'index.html'));
}
}
function get_file_content(filepath) {
return fs.readFileSync(filepath);
}
var server = http.createServer(handle_request);
server.listen(8080);
然后重啟服務器。
node server.js
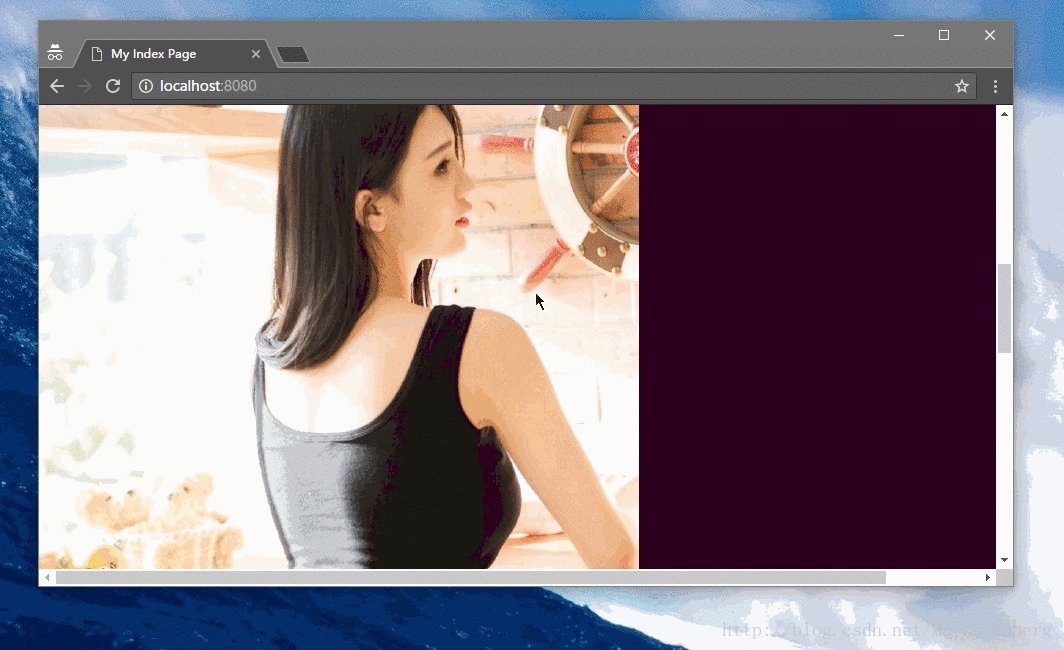
再次訪問瀏覽器
http://localhost:8080
如下:

因為沒有錄屏,所以沒體現出GIF圖的效果,不過關于靜態資源已經足夠顯示了。
express
還有一個比較好用的web框架,express,其對于靜態資源的支持更加方便。屬于一個更加高層的封裝。
核心
通過express對象的app.use(express.static(folder_path))方法就可以了。方法的參數指定為相關的靜態資源文件夾路徑即可。
server-express.js
/**
* 使用express來實現對于靜態資源的控制。
*/
let express = require('express');
let fs = require('fs');
let path = require('path');
var app = express();
app.use(express.static(path.join(__dirname, './public')));
app.all('/', function(req, res){
console.log("=======================================");
console.log("請求路徑:"+req.url);
var filename = req.url.split('/')[req.url.split('/').length-1];
var suffix = req.url.split('.')[req.url.split('.').length-1];
console.log("文件名:", filename);
if(req.url==='/'){
res.writeHead(200, {'Content-Type': 'text/html'});
res.end(get_file_content(path.join(__dirname, 'html', 'index.html')));
}else if(suffix==='css'){
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(get_file_content(path.join(__dirname, 'public', 'css', filename)));
}else if(suffix in ['gif', 'jpeg', 'jpg', 'png']) {
res.writeHead(200, {'Content-Type': 'image/'+suffix});
res.end(get_file_content(path.join(__dirname, 'public', 'images', filename)));
}
});
function get_file_content(filepath){
return fs.readFileSync(filepath);
}
app.listen(8080);
index.html
因為剛才使用了靜態資源控制,也就是說我們可以簡化HTML頁面中對于靜態資源的路徑拼寫。比如:
原來在HTML頁面中要這么寫:
<img src='/public/images/1.gif' />
現在只需要這么寫了:
<img src='/images/1.gif' />
看起來就是少了個 /public, 但是實際上通過這一點就可以表明express 其實幫我們省去了很多枯燥的工作內容。
然后打開瀏覽器就可以看到具體的靜態資源內容了。

那么對于不同的圖片類型的支持程度如何呢?
下面修改一下HTML頁面:
<html>
<head>
<meta charset="UTF-8">
<title>My Index Page</title>
<link rel="stylesheet" href="/css/index.css" rel="external nofollow" >
</head>
<body>
<h2>It Works.</h2>
<hr>
<img src="/images/1.gif" /><br>
<img src="/images/2.jpg" alt=""><br>
<img src="/images/3.png" alt=""><br>
</body>
</html>
打開瀏覽器查看對于gif, png, jpg的支持如何?

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。