溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
說明:
1、前端只負責展示倒計時,不具備實際功能;
2、實際實現方式:數據庫中設置一個每分鐘執行一次的定時任務(故與實際情況會有一分鐘以內的誤差),只要訂單創建時間超過15分鐘會自動將訂單狀態改為“取消”。
遇到難點:
1、字符串轉date中,蘋果satari瀏覽器不支持“yyyy-mm-dd hh:mi:ss”格式,須將字符串轉為“yyyy/mm/dd hh:mi:ss”
new Date($scope.order.createtime.replace(/\-/g, "/"))
2、AngularJS 對JavaScript自帶的 定時任務window.setInterval 支持不完善,需使用其自有的方法 $interval
html相關代碼(使用ionic框架):
<div ng-class="{true: 'payCountDown', false: ''}[payClass]" ng-bind="payCountDown">
</div>
js相關代碼:
$scope.order = Storage.get("order");//order為后臺傳來的訂單信息,里面包含訂單創建時間
var createTime;//訂單創建時間
var curTime;//當前時間
var totalSecond;//設置計時總時間(分鐘)
if($scope.order.createtime !=null){
//為了支持safari瀏覽器
createTime=new Date($scope.order.createtime.replace(/\-/g, "/")).getTime();
curTime=new Date().getTime();
totalSecond=Math.round((createTime+15*60*1000-curTime)/1000);
}else{
totalSecond = 15 * 60;
}
/**
* 支付倒計時
*/
timePromise = $interval(function(){
if (totalSecond >= 0) {
var t1 = Math.floor(totalSecond / 60);
var m = t1 < 10 ? "0" + t1 : t1;
var t2 = totalSecond - t1 * 60;
var s = t2 < 10 ? "0" + t2 : t2;
totalSecond = totalSecond - 1;
$scope.payClass=true;//添加class
$scope.payCountDown="支付剩余時間:"+m+"分鐘"+s+"秒"
} else {
$scope.confirmPay=true;
$scope.payClass=true;//添加class
$scope.payCountDown= "支付超時,請重新下單!";
$interval.cancel(timePromise);//終止倒計時
}
},1000)
css代碼:
.payCountDown{
color:#FFFFFF;
background-color:red;
text-align:center;
padding:14px 0;
opacity:0.8
}
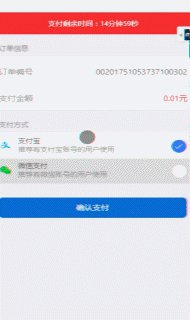
運行效果:

補充:
oracle定時任務代碼:
begin
sys.dbms_job.submit(job => :job,
what => 'UpdateOrderStatues;',
next_date => to_date('05-06-2017 10:05:50', 'dd-mm-yyyy hh34:mi:ss'),
interval => 'sysdate +1/1440');
commit;
end;
/
以上所述是小編給大家介紹的AngularJS 支付倒計時功能實現思路,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。