您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript如何實現二叉樹,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
前言:

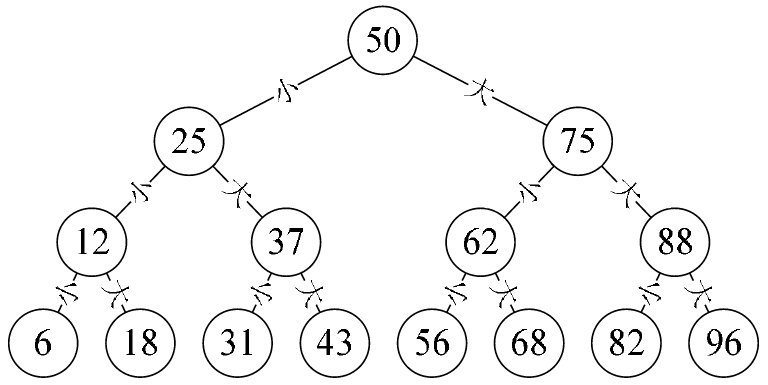
二叉樹的特點(例圖只是二叉樹的一種情況,不要嘗試用例圖推理以下結論)
除了最下面一層,每個節點都是父節點,每個節點都有且最多有兩個子節點;
除了嘴上面一層,每個節點是子節點,每個節點都會有一個父節點;
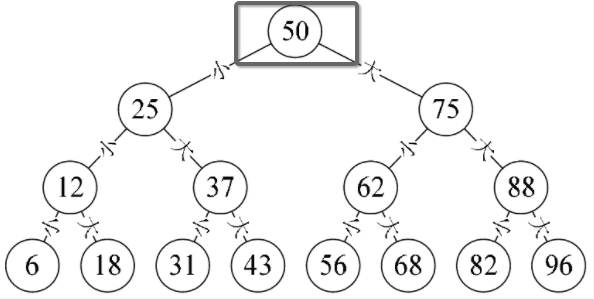
最上面一層的節點(即例圖中的節點50)為根節點;

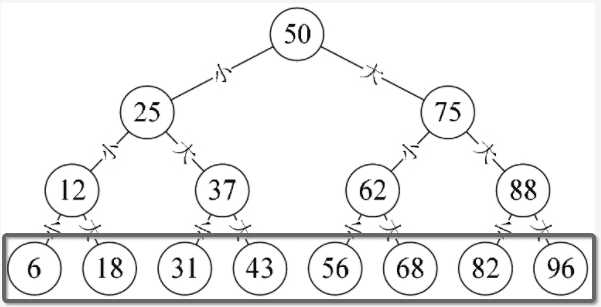
最下面一層的節點稱為葉子節點,他們沒有子節點;

左子節點的值 < 父節點的值 <= 右節點的值
1 節點的javascript實現
// 節點對象
function Node(data, left, right) {
this.data = data; // 節點值
this.left = left; // 當前節點的左子節點
this.right = right; // 當前節點的右子節點
this.show = show; // 輔助function
}
function show() {
return this.data;
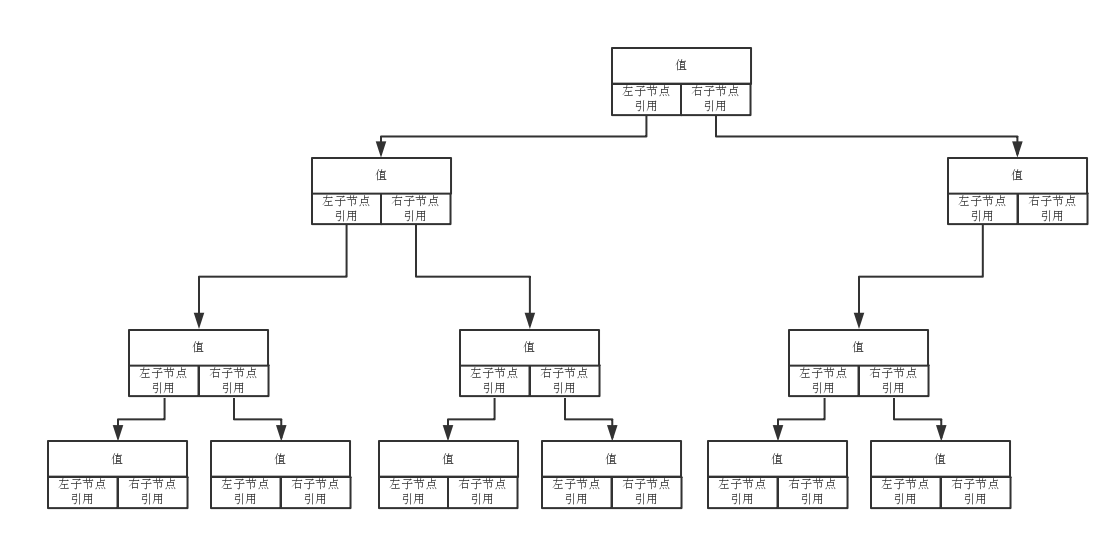
}感受下上面實現節點的代碼,感覺和鏈表有點相似不是嗎,存著當前值,又存著下個節點(左、右子節點)的引用,下面是一張偽代碼的草圖:

2 二叉樹的實現
實現二叉樹,當然就是要插入節點構成二叉樹,先看看實現二叉樹的js代碼
function BST() {
this.root = null;
this.insert = insert;
}
function insert(data) {
var n = new Node(data, null, null);
if (this.root == null) {
this.root = n;
}
else {
var current = this.root;
var parent;
while (true) {
parent = current;
if (data < current.data) {
current = current.left;
if (current == null) {
parent.left = n;
break;
}
}
else {
current = current.right;
if (current == null) {
parent.right = n;
break;
}
}
}
}
}然后是看一下偽代碼:
function BST() {
this.root = null; // 根節點
this.insert = insert;
}
function insert(data) {
// 初始化一個節點,為什么要將左右子節點的引用初始化為空呢,因為可能是葉子節點,加入他有子節點,會在下面的代碼添加
var n = new Node(data, null, null);
if (該二叉樹是否為空,是空則根節點為空,因此可以用根節點判斷二叉樹是否為空) {
// 將當前節點存為根節點
this.root = n;
}
else {
// 來到這里就表示,該二叉樹不為空,這里關鍵的是兩句代碼:
// 0.while (true);
// 1.parent = current;
// 2.current = current.left;/current = current.right;
// 3.break;
var current = this.root;
var parent;
while (true) {
parent = current; // 獲得父節點,第一次循環,那么父節點就是根節點
if (data < current.data) { // 當前節點值小于父節點的值就是存左邊,記得二叉樹的特點吧,如果真是小于父節點,那么就說明該節點屬于,該父節點的左子樹。
current = current.left;
if (current == null) {
parent.left = n;
break;
}
// 其實上面這樣寫不好理解,可以等價于下面的代碼:
// start
if(current.left == null){ // 若果左節點空,那么這個空的節點就是我們要插入的位置
current.left = n;
break;
}else{
// 不空則繼續往下一層找空節點(插入的位置)
current = current.left;
}
// end
}
else {
// 右節點的邏輯代碼個左節點的一樣的
current = current.right;
if (current == null) {
parent.right = n;
break;
}
}
}
}
}下面是一個更好理解的插入函數
function insert(data) {
var n = new Node(data, null, null);
if (this.root == null) {
this.root = n;
}
else {
var current = this.root;
// start change
while (true) {
if (data < current.data) {
if (current.left == null) {
current.left = n;
break;
}else{
current = current.left;
}
}else {
if (current.right == null) {
current.right = n;
break;
}else{
current = current.right;
}
}
}
}
}小結:
二叉樹的實現的三個部件
Node對象
function Node(data, left, right) { ... }BST對象
function BST() { ... }插入節點函數
function insert(data) { ... }以上是“javascript如何實現二叉樹”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。