溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、解決方案
1.添加自定義工具欄,嵌入文本框
"dom": 'l<"toolbar">frtip', //自定義工具欄
//設置工具欄內容
//l - length changing input control
//f - filtering input
//t - The table!
//i - Table information summary
//p - pagination control
//r - processing display element
[javascript] view plain copy print?
$("div.toolbar").html(' <b >跳轉第</b><input id="searchNumber"/><b >頁</b>');
2.監聽文本框的change事件,執行插件的調轉頁面方法
//調轉到指定頁面索引 ,注意大小寫
var oTable = $('#example1').dataTable();
oTable.fnPageChange(page);
3.插件繪制成功后,綁定文本框的值
//繪制的時候觸發,綁定文本框的值
table.on('draw.dt', function (e, settings, data) {
var info = table.page.info();
//此處的page為0開始計算
console.info('Showing page: ' + info.page + ' of ' + info.pages);
$('#searchNumber').val(info.page + 1);
});
二、完整示例代碼
<table id="example1" class="table table-hover table-striped">
<thead>
<tr>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
<th>生日</th>
<th>班級</th>
</tr>
</thead>
</table>
$(function () {
//注意方法名為DataTable
var table = $('#example1').DataTable({
"dom": 'l<"toolbar">frtip', //自定義工具欄
"pagingType": "full_numbers",
lengthMenu: [3, 5, 10],
processing: true,//是否使用進度條
serverSide: true,//是否啟用數據庫加載
ajax: {
url: '/tableone/getlist',
type: 'post',
data: function (d) {
d.name = '張三';
/*
* 自定義aja參數
* 特別說明,此處可以重寫控件的默認參數,比如分頁參數
*/
// d.start = 0;
//console.info(d);
//var page = $('#searchNumber').val();
//page = parseInt(page) || 1;
//d.start = (page - 1) * d.length;
}
},
//指定列綁定的字段
columns: [
{ data: 'sno' },
{ data: 'sname' },
{ data: 'ssex' },
{ data: 'sbirthday' },
{ data: 'class' }
],
order: [
[3, 'desc']
]
});
$("div.toolbar").html(' <b >跳轉第</b><input id="searchNumber"/><b >頁</b>');
//綁定分頁事件----在切換分頁的時候觸發
//table.on('page.dt', function () {
// var info = table.page.info();
// console.info('Showing page: ' + info.page + ' of ' + info.pages);
//});
//繪制的時候觸發,綁定文本框的值
table.on('draw.dt', function (e, settings, data) {
var info = table.page.info();
//此處的page為0開始計算
console.info('Showing page: ' + info.page + ' of ' + info.pages);
$('#searchNumber').val(info.page + 1);
});
//監聽文本框更改
$('#searchNumber').change(function () {
var page = $(this).val();
page = parseInt(page) || 1;
page = page - 1;
//調轉到指定頁面索引 ,注意大小寫
var oTable = $('#example1').dataTable();
oTable.fnPageChange(page);
});
});
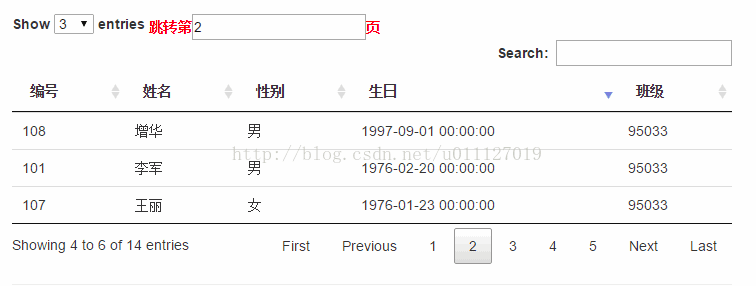
顯示如下:

以上所述是小編給大家介紹的JQuery.dataTables表格插件添加跳轉到指定頁,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。