溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS如何創建Tag標簽”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何創建Tag標簽”這篇文章吧。
具體如下:
一 . 創建標簽其原理就是
創建一個節點;
var x = document.createElement("TagName")賦予節點樣式;
x.setAttribute("class",類名)對節點進行賦值;
x.innerHTML = 內容 //賦值
添加節點到父元素
要添加到的元素.appendChild(x);
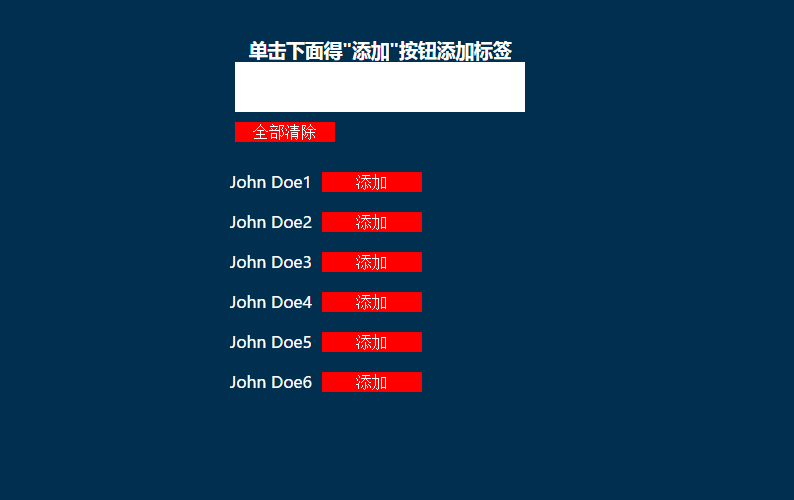
二. 樣式圖:

三. 主要代碼流程:
HTML部分:
<div class="container"> <h4 >單擊下面得"添加"按鈕添加標簽</h4> <div class="dispanel" id="box"></div> <button class="btn" id="btn1">全部清除</button> <ul id="ul"> <li><span>John Doe1</span> <button class="clibtn btn">添加</button></li> <li><span>John Doe2</span> <button class="clibtn btn">添加</button></li> <li><span>John Doe3</span> <button class="clibtn btn">添加</button></li> <li><span>John Doe4</span> <button class="clibtn btn">添加</button></li> <li><span>John Doe5</span> <button class="clibtn btn">添加</button></li> <li><span>John Doe6 </span><button class="clibtn btn">添加</button></li> </ul> </div>
css部分:
body{
margin:0 ;
padding:0;
background-color:#002F4F;
color: #ffffff;
font-family: "微軟雅黑";
font-size: 1em;
}
ul,h4{margin: 0;
list-style: none;
padding: 0px}
.container{
width:300px;
height:350px;
margin: 50px auto;
}
.dispanel{
width: 290px;
height:50px;
background-color: #ffffff;
margin: 0 auto;
}
.btn{
width:100px;
height:20px;
color: #ffffff;
background-color:red;
border: 0px;
font-size: 1em;
margin:10px 0 10px 5px;
}
.container ul li{
width:300px;
height:30px;
margin-top:10px;
}
.spanstyle{display: inline-block;
color:#000;
width:85px;height:22px;
background-color: bisque;
margin-left:5px;
font-size: 12px;
text-align: center;
line-height: 22px;
}js部分:
var oUl = document.getElementById("ul");
var oBtn = oUl.getElementsByClassName("btn");
var oLi = document.getElementsByClassName("li");
var oBox = document.getElementById("box");
for(var i = 0;i<oBtn.length;i++) {
oBtn[i].onclick = function () {
var oA = document.createElement("span"); //創建一個節點Node
var oNew = oA.setAttribute("class", "spanstyle"); //將節點上增加class樣式
var ospan = this.previousElementSibling.innerHTML + " X"; //this == oBtn[i] / previousElementSiling:上一個元素的兄弟節點 即 <span>
oA.innerHTML = ospan; //將ospa的值付給新創建的節點Node oA.
oBox.appendChild(oA); //將oA 添加為oBox的兒子
oA.onclick=function () {
oBox.removeChild(oA); //移除這個元素
}
}
}
var obtn1 = document.getElementById("btn1");
obtn1.onclick=function () {
oBox.innerHTML=""; //清除內容
}以上是“JS如何創建Tag標簽”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。